Vue3升级
升级时间:2024.5.10,功能兼容式升级。
迁移指南
迁移方式按照 Vue3 迁移指南 进行。
分支
Vue3 版本:main
Vue2 版本:release/vue2
Docker
Vue3 版本:1.1.0
Vue2 版本: 截至到 1.0.8
迁移变更
一、Node 版本
原 >= 16,升级后需要 >= 18
二、Vue 及其必相关必要依赖的升级
1、选项式写法未全部升级成组合式 API,新迭代的内容均以组合式 API 为主(题型物料以 jsx 为主)

2、升级部分 break change 写法,如 slot="body" -> <template #body>
3、解耦部分写法至 hook,例如 this.app.store => useStore()
4、element-ui -> element-plus
组件按需导入、icon 用法:@iconify-json/ep
5、脚手架从 vue-cli 升级至 vite
vite 预构建特性,开发环境首次加载新的依赖会出现延迟(进行过配置)或者 reloading 的情况:
https://vitejs.cn/vite3-cn/config/dep-optimization-options.html
三、物料内容变更
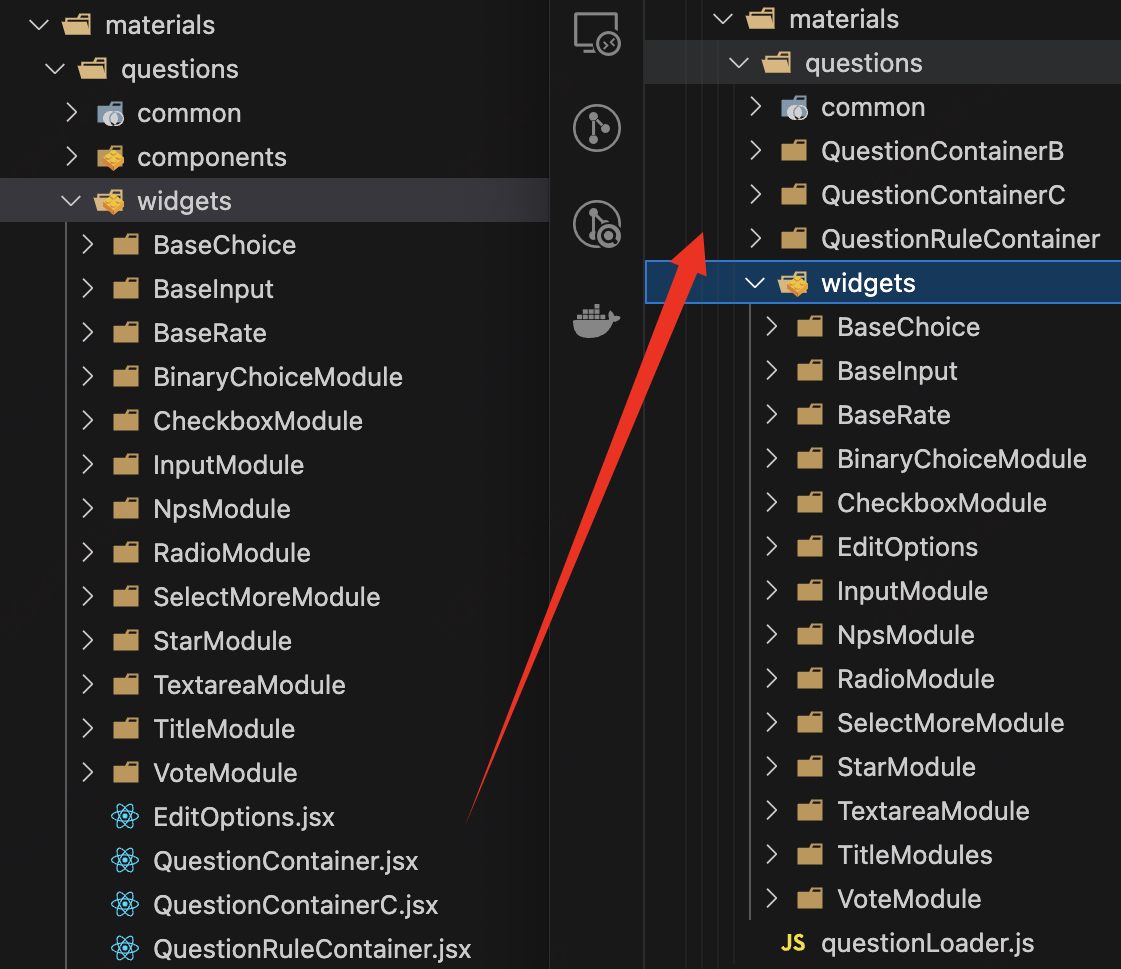
1、目录和组件命名优化

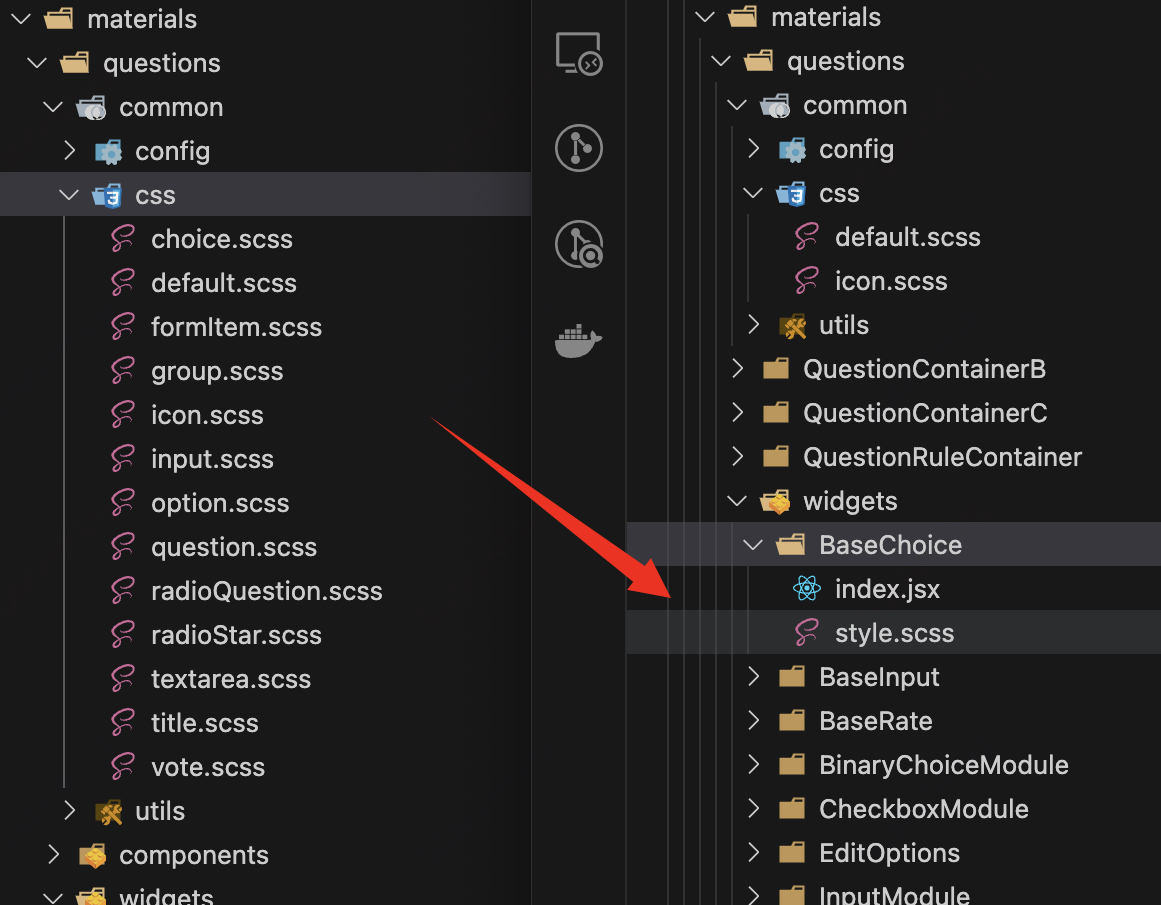
2、组件样式就近组件进行存放

3、场景容器区分 QuestionContainerB 和 QuestionContainerC

4、设置器
meta.js 的 formConfig 是对设置器进行配置,本次剔除了 label 和 labelstyle、增加 title
遗留问题
一、渲染统一
1、B 端和 C 端目前部分组件内容未统一,会导致维护两份相同的代码
头图、欢迎语、底部按钮、logo
2024.6.3:完成渲染统一,docker:1.1.4,commit
二、题型 schema 未分离,系统复杂后将导致维护和扩展困难
所有题型的 schema 都是相同一份,需要根据题型维度区分
2024.6.28:
三、高级设置目前存放在物料层,应存放在 B 端业务工程
2024.6.28: