多端sdk设计
1. 技术栈和框架
使用技术栈为React Native,SDK UI组件自定义实现。
2. 架构设计
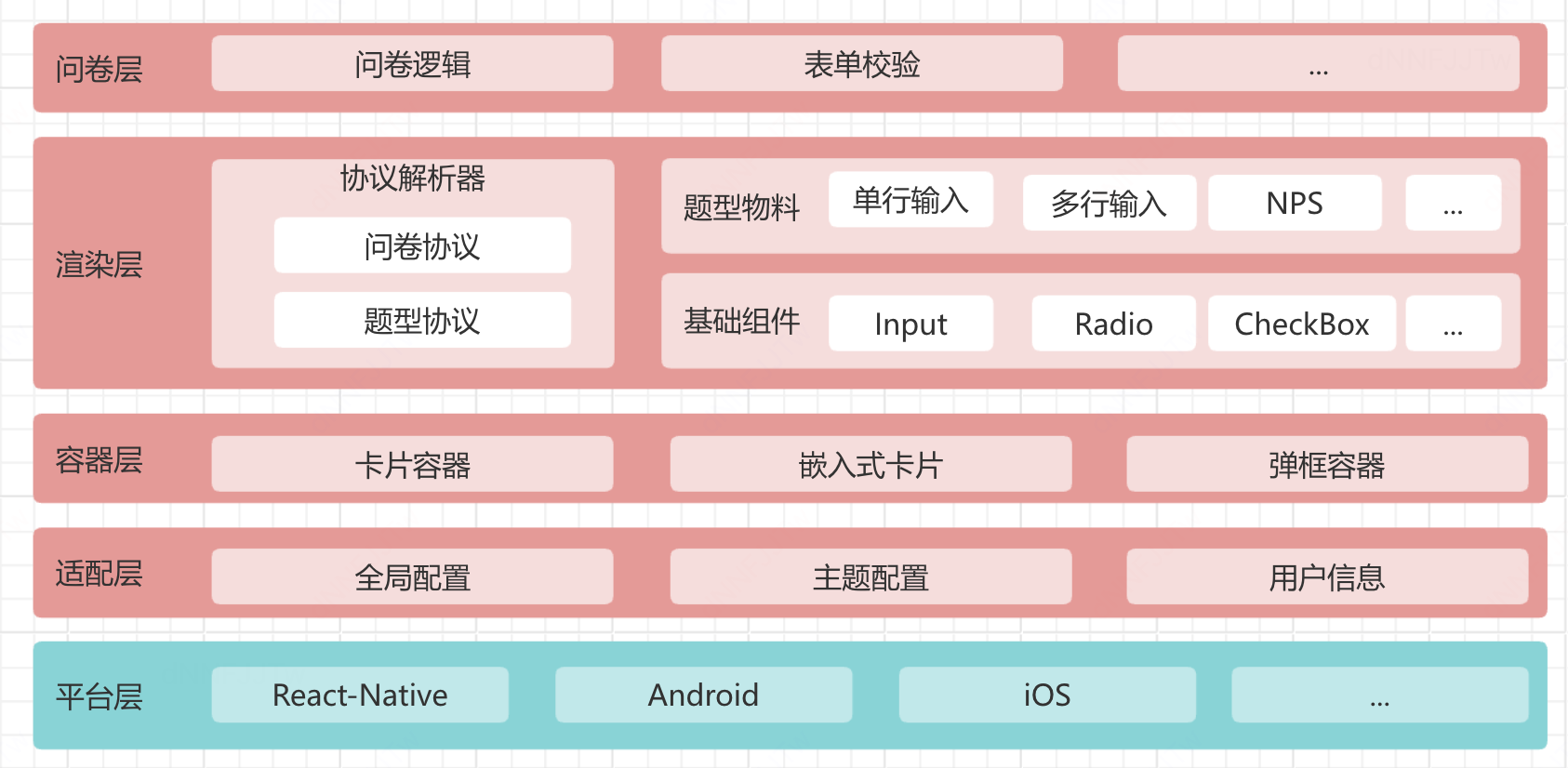
2.1 整体架构:

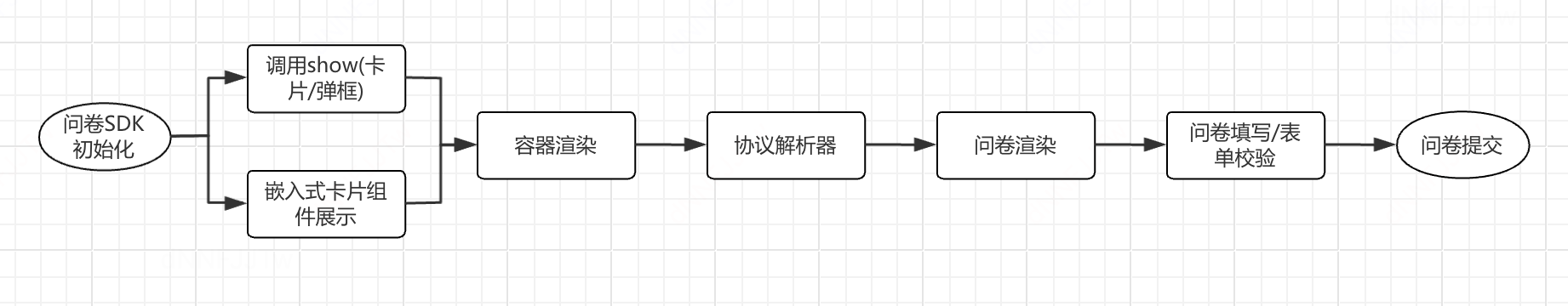
2.2 核心流程:

3、详细设计
3.1 SDK接口
3.1.1 SDK初始化
Survey.init(options);
参数:
| 字段 | 类型 | 描述 | 是否必填 |
|---|---|---|---|
| host | string | 服务端地址,例如: 'https://xiaojusurvey.com'或'http://127.0.0.1' | 必填 |
| port | number | 服务端端口号 | 非必填 |
| appId | string | 申请到的小桔问卷的appId | 必填 |
| channelld | string | 渠道, 用于查询投放渠道Id | 必填 |
示例:
import { Survey } from 'xiaojusurvey-sdk-rn'
Survey.init({
host: 'http://127.0.0.1',
port: '8081',
appId: '',
channelld: ''
});
3.1.2 问卷展示
import { Survey, ConfigProvider } from 'xiaojusurvey-sdk-rn'
// 在应用根节点包裹ConfigProvider
const YourApp => () => {
return (
<ConfigProvider theme={theme}>
<View></View>
</ConfigProvider>
)
}
方式1:api调用方式
Survey.show(options);
Survey.close();
Survey.show方法参数:
| 字段 | 类型 | 描述 | 是否必填 |
|---|---|---|---|
| activityId | string | 创建的小桔问卷的SurveyPath | 必填 |
| containerStyle | object | 外层问卷容器的样式 | 非必填 |
| contentStyle | object | 内层卡片的样式 | 非必填 |
| onSuccess | function | SDK调用成功的回调 | 非必填 |
| onError | function | SDK调用失败的回调 | 非必填 |
| onClose | function | 关闭弹窗的回调 | 非必填 |
| onSubmit | function | 问卷提交的回调,返回值result:0-成功,1-失败 | 非必填 |
示例:
import { Survey, SurveyCard } from 'xiaojusurvey-sdk-rn'
// api调用方式
Survey.show({
id: ,
appId: '',
type: 'dialog'
onSuccess: () => {}
onError: (error) => { console.log(error.message) }
});
Survey.close();
方式2:card组件接入方式
<SurveyCard />
SurveyCard组件参数:
| 字段 | 类型 | 描述 | 是否必填 |
|---|---|---|---|
| activityId | string | 创建的小桔问卷的SurveyPath | 必填 |
| containerStyle | object | 外层问卷容器的样式 | 非必填 |
| contentStyle | object | 内层卡片的样式 | 非必填 |
| onSuccess | function | SDK调用成功的回调 | 非必填 |
| onError | function | SDK调用失败的回调 | 非必填 |
| onClose | function | 关闭弹窗的回调 | 非必填 |
| onSubmit | function | 问卷提交的回调,返回值result:0-成功,1-失败 | 非必填 |
示例:
import { Survey, SurveyCard } from 'xiaojusurvey-sdk-rn'
// card组件接入方式
<SurveyCard
id=''
onSuccess={() => {}}
onError={(error) => { console.log(error.message) }}
/>
3.2 模块设计
1. 全局配置
- 主题配置
- 服务端配置
2. 协议解析
3. 题型容器
- 卡片组件/嵌入式卡片组件
- 弹框组件
4. 题型组件
本期支持六种形式的控件: Radio、CheckBox、Input、TextArea、Star、Grade