题型扩展
如何新增一个题型?
分析
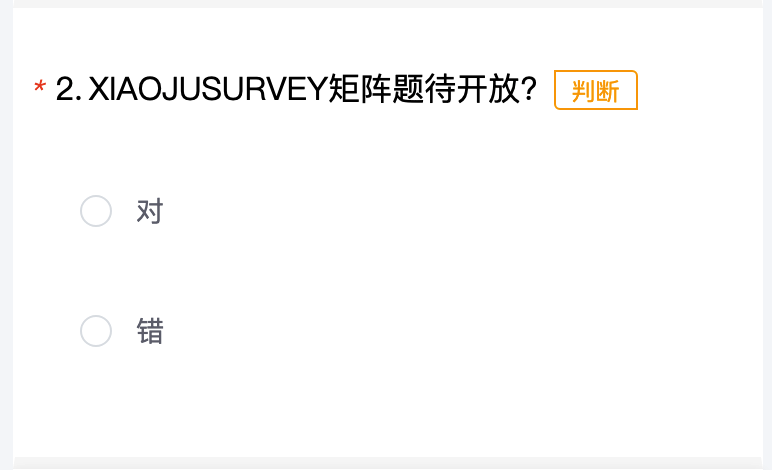
举个🌰,我们想开发判断题作为新的题型。
题型分析
判断题属于选择类题型,默认有两个选项:对和错,且只需基础功能如是否必填等。
那么实现上,判断题组件的答题控件在预览态、编辑态表现形式是一致的,题型属性设置也只需基础能力。


答题分析
根据每个题型进行特性规则设置,判断题可直接复用选择类题型功能。
回收数据分析
根据每个题型不同分析诉求进行解析处理,判断题可直接复用选择类题型功能。
服务端
题型Schema根据《问卷业务协议规范》定义,新增题型即为新增数据,若无题型扩展功能设置和回收数据个性化分析诉求,Server端无需开发。
前端
增加判断题组件
可以基于选择类基础组件BaseChoice进行扩展。
在 web/src/materials/questions/widgets 内新增 BinaryChoiceModule/index.jsx:
// 引入BaseChoice组件,设置uiTarget为单选渲染BaseChoice组件
export default defineComponent({
name: 'BinaryChoiceModule',
components: { baseChoice },
props: {
type: {
type: String,
default: '',
},
field: {
type: String,
default: '',
},
value: {
type: String,
default: '',
},
layout: {
type: String,
default: '',
},
options: {
type: Array,
default: () => [],
},
readonly: {
type: Boolean,
default: false,
},
},
setup(props, { emit }) {
const onChange = (value) => {
// ...
};
return {
onChange,
};
},
render() {
// fieldId: 题目ID
const { readonly, fieldId } = this;
const props = {
...this.$props,
readonly,
name: fieldId,
};
return (
<baseChoice
uiTarget="radio"
{...{ props: props }}
{...{
on: {
change: this.onChange,
},
}}
></baseChoice>
);
},
});
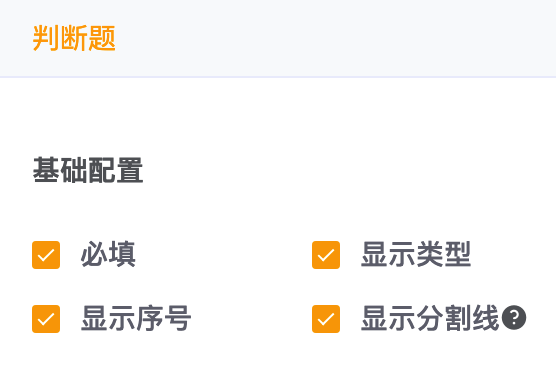
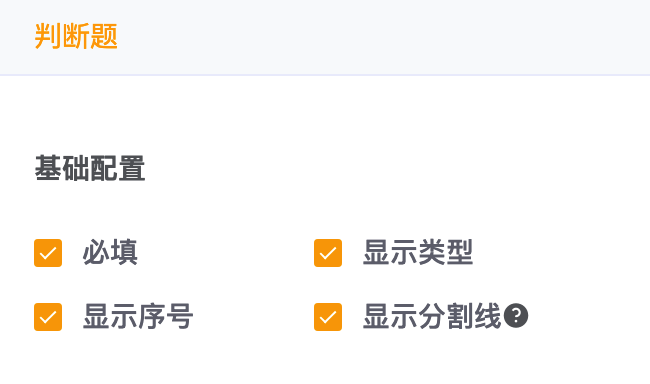
增加判断题属性配置

在 web/src/materials/questions/widgets 内新增 BinaryChoiceModule/meta.js:
// 指定判断题有哪些属性可配,以下以基础配置为例 (指定设置器为CheckboxGroup,即多选框组的交互形式)
{
title: '判断题',
type: 'binary-choice',
componentName: 'BinaryChoiceModule',
formConfig: [{
name: 'basicConfig',
label: '基础配置',
type: 'CheckboxGroup',
key: 'basicConfig',
labelStyle: {
'font-weight': 'bold',
},
options: [
{
label: '必填',
key: 'isRequired',
},
{
label: '显示类型',
key: 'showType',
},
{
label: '显示序号',
key: 'showIndex',
},
{
label: '显示分割线',
key: 'showSpliter',
tip: '题目下方分割线,仅在移动端展示。',
},
],
valueAdapter({ moduleConfig }) {
return _pick(
moduleConfig,
this.options.map((item) => item.key)
);
},
}],
// 编辑态不显示选项编辑以及不显示选项编辑工具条
editConfigure: {
optionEdit: {
show: false,
},
optionEditBar: {
show: false,
configure: {
showOthers: false,
showAdvancedConfig: false,
},
},
},
}
视图组件映射
在 web/src/materials/questions/common/config/moduleList.js 中增加判断题类型和题型组件的映射关系,用于管理题型type和视图组件的关系:
export default {
...
'binary-choice': 'BinaryChoiceModule',
};
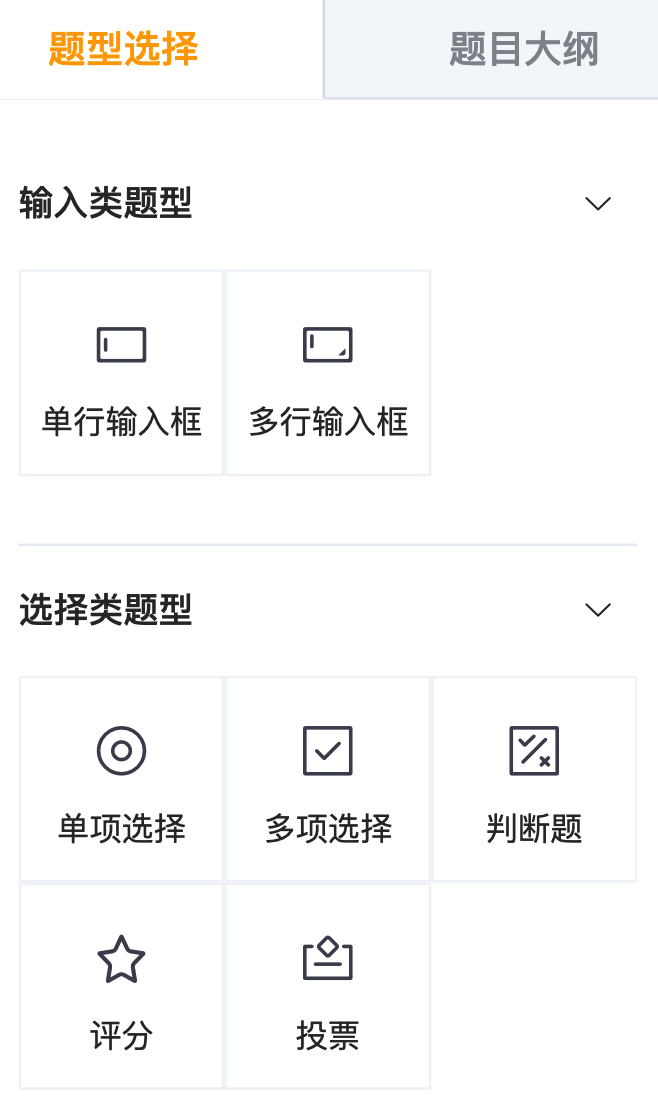
配置分组菜单

在 web/src/management/config/questionMenuConfig.js 里配置判断题到选择类题型。