《设计规范》

前言
设计规范体系建立的目的是为了保证平台一致性,提高资源的利用率,减少开发成,降低跨角色沟通成本,从而提高落地效率。为达到这一目的,需要将界面设计要素进行拆解,定义出最小设计单位,进行有关联的组合,这时就需要提到"原子设计"概念。
原子设计的概念最先在2013年被Brad Frost提出来,他从化学元素周期表中得到启发,原子是最小的物体构成部分,原子组合构成分子,分子组合构成有机物。之后Brad Frost将这个概念应用在界面设计中,逐步形成了一套设计方法论(原子理论)。在设计领域中原子指的是构成界面的最小颗粒度的组成元素,这种逐层递增组织构建的思路作为构建组件库的理论指导。
在设计规范体系中,原子理论包含五个层面:原子、分子、组织、模块、页面。

原子:原子是最基本和最小颗粒度的单位,无法进一步细分的UI元素,在界面中以「元素」的形式存在,例如:颜色、文字、图标、分割线等。
分子:原子排列组合构成了分子,在界面中多以「设计控件」的形式存在,形成相对简单的UI组件的原子的集合。例如:导航栏、标签栏、搜索框、按钮、弹窗等。
组织:原子、分子排列组合形成界面离散部分的相对复杂的组件,在界面中多以「基础组件」的形式存在,例如:内容卡片、表单页面。
模版:原子、分子、组织按照业务需求排列组合构成了模板,在界面中也称为「业务组件」,例如:筛选列表。
页面:按照一定规则后排列组合而成的满足业务需求且包含品牌属性的一个完整「页面」
接下来,我们就从「原子」的思维角度出发,了解问卷设计规范体系的构成。
设计原则
宏观上对内统一,对外区分;同时遵循用户行为特征,遵循产品定位,遵循成熟的用户习惯。从这些目的出发,我们的设计原则定义为:灵活、降噪、统一。
- 灵活
针对不断迭代更新的业务需求,设计语言也应该在可控范围内进行灵活迭代,以更好的支撑起实际业务运转。从组件设计到页面模版,这些设计可行性的衡量指标应该是:最终能否提高用户和产研的工作效率。
灵活来源于不断的将设计链接业务使用,来更高效科学的支撑整体工作。
- 降噪
在所有的页面设计中,应该避免晦涩难懂,优化交互链路,考虑最低使用门槛,因此降噪是一种简约和节制的表现,只有让人人都快速上手,便捷易用才是我们设计可用性的真实表达。
- 统一
设计系统需要建立"一致性"的设计原则,从组件到页面模版,从原子级到页面框架级,在交互和视觉感知层的样式需要保持各平台风格统一,从而建立从设计到研发落地,再到用户体验的系统整体一致性。
全局样式规范(原子)
布局

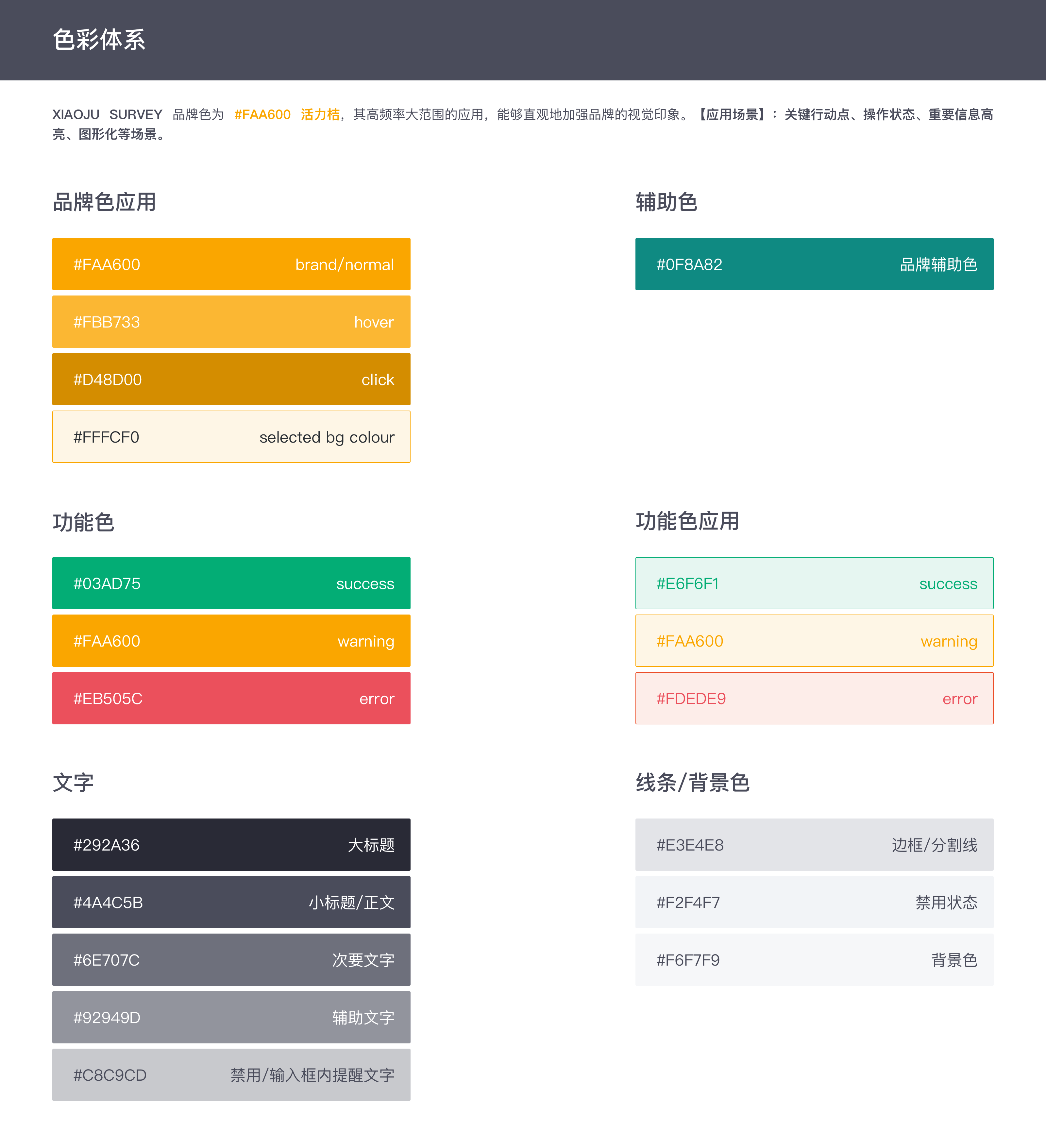
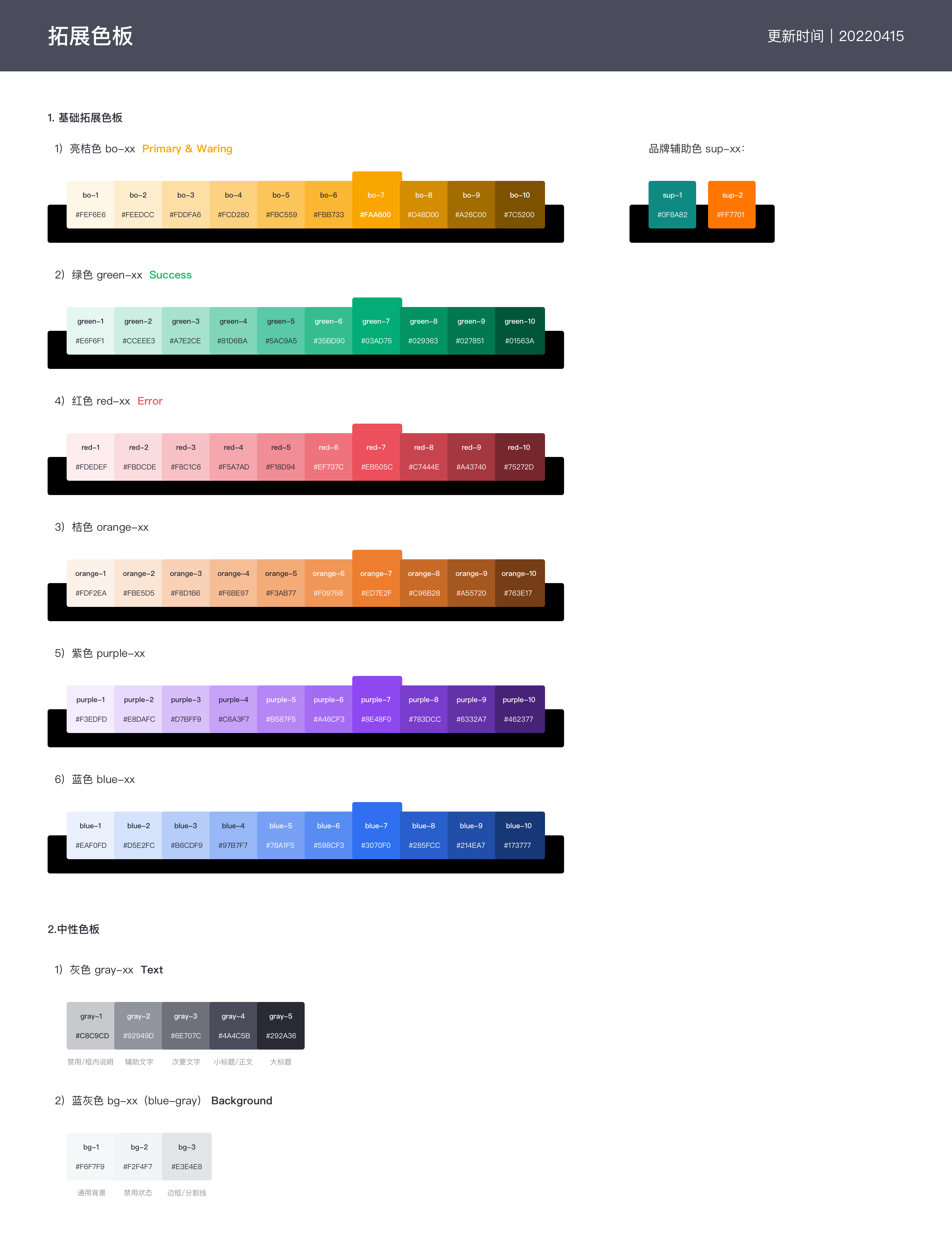
色彩体系


字体

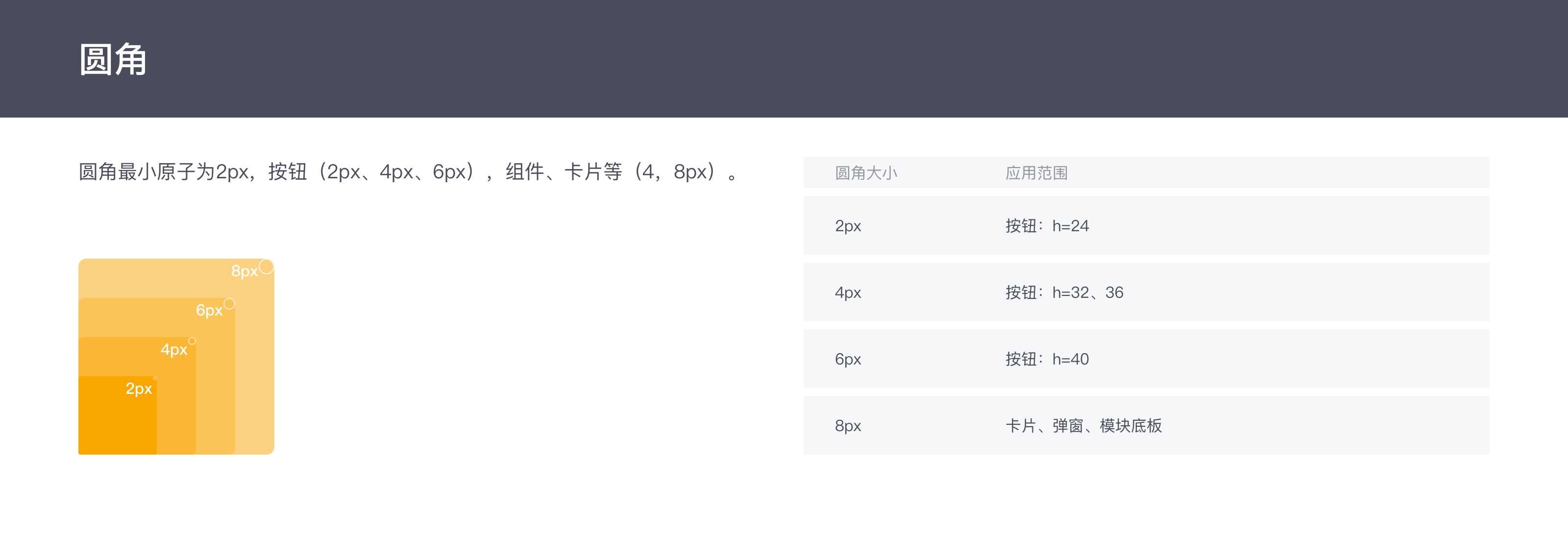
圆角

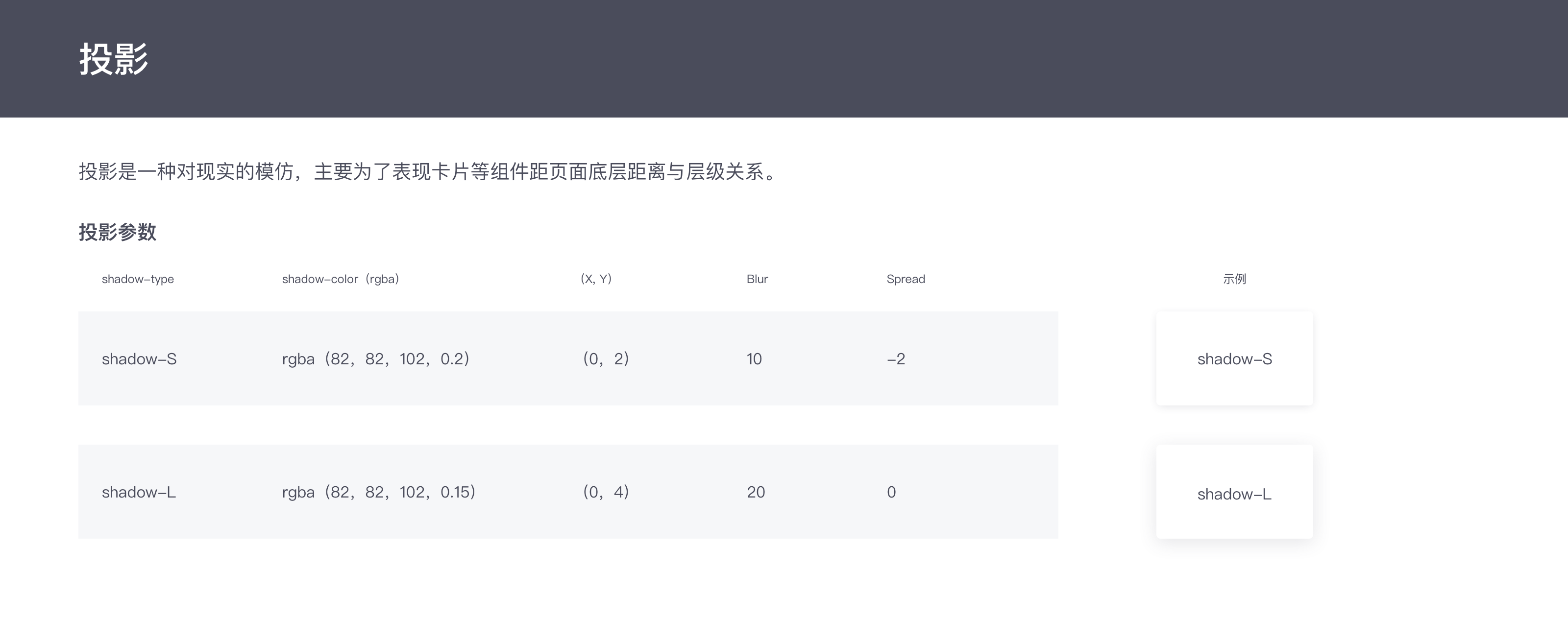
投影

基础控件(分子)
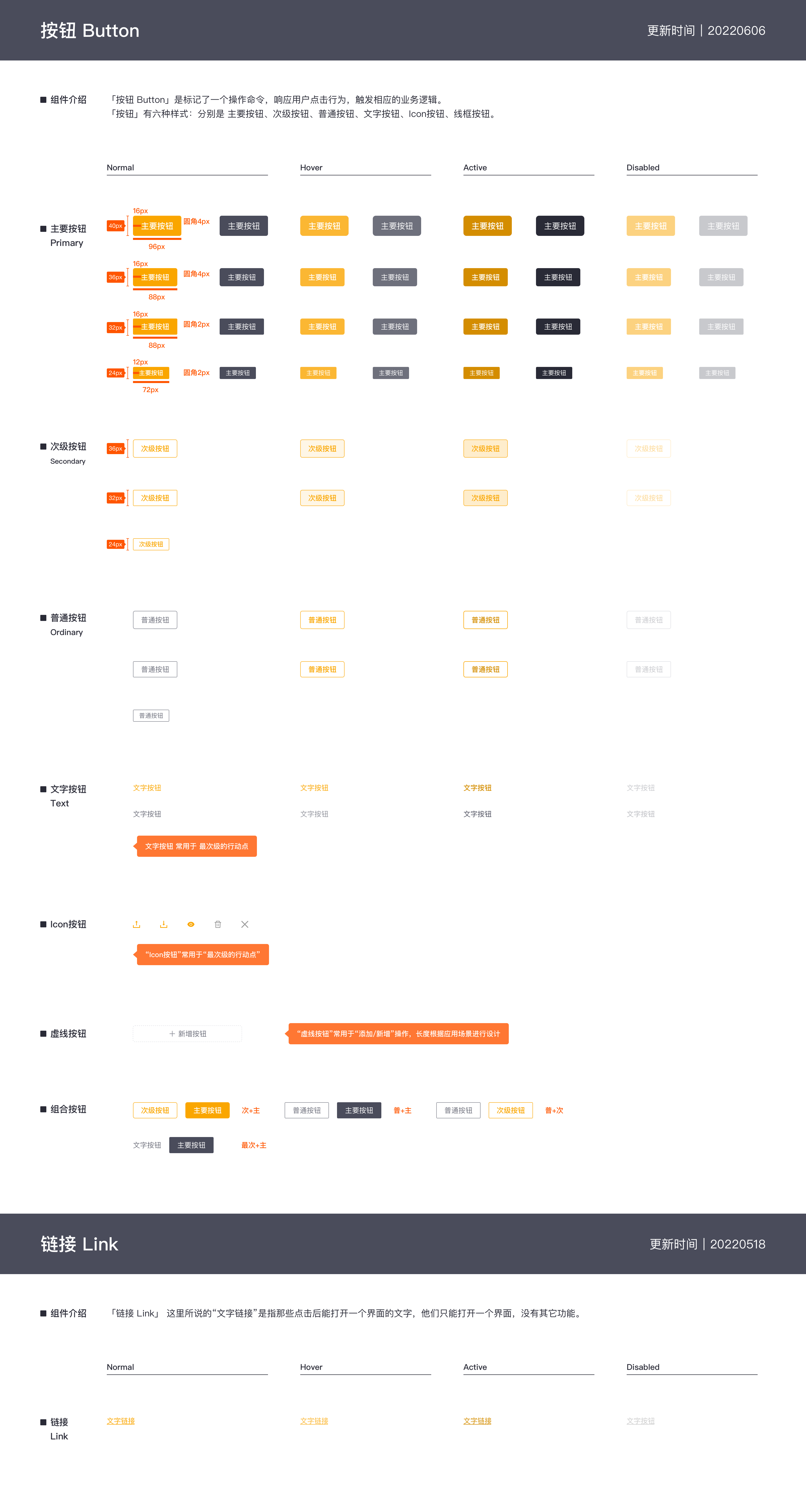
按钮

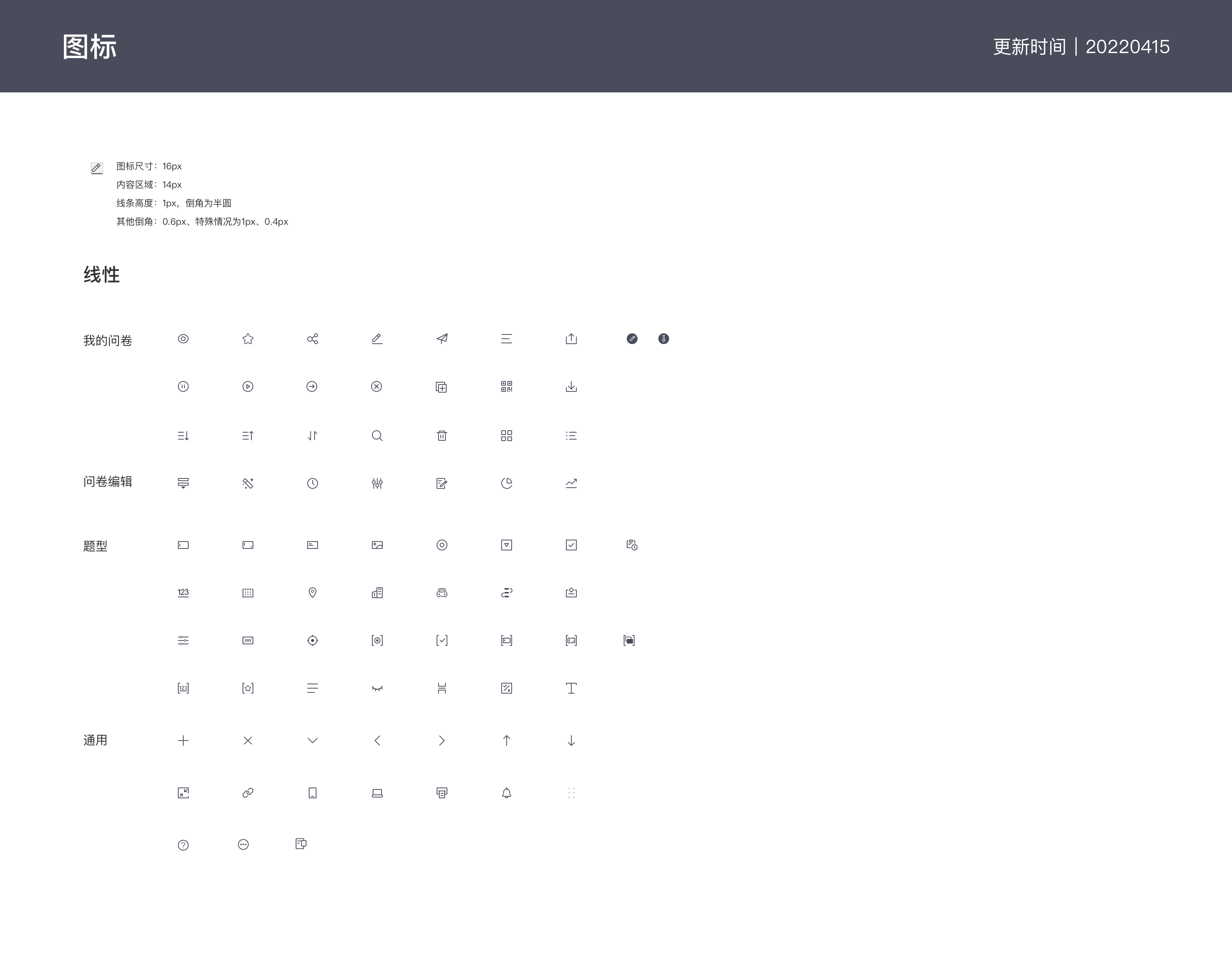
图标

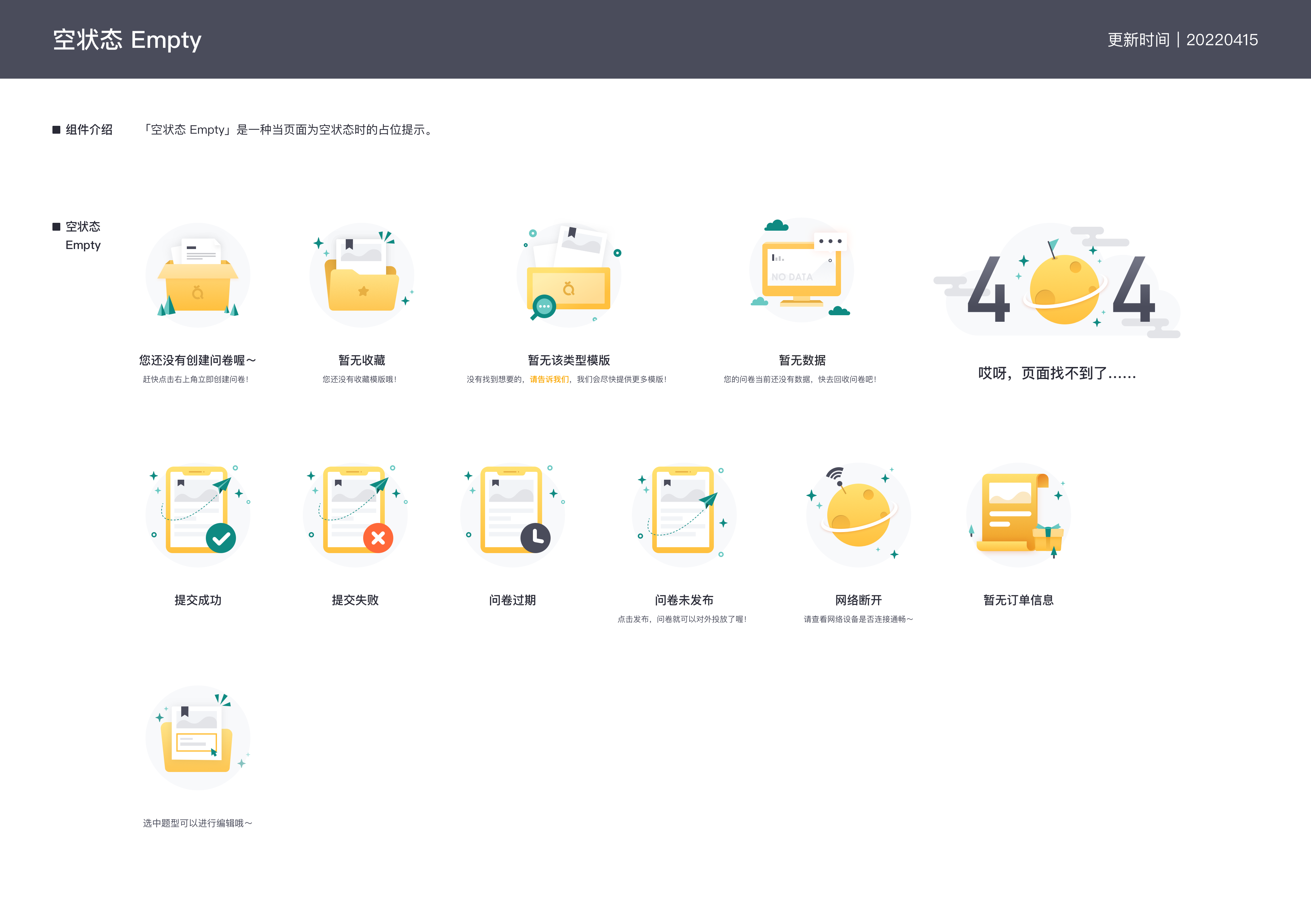
空状态

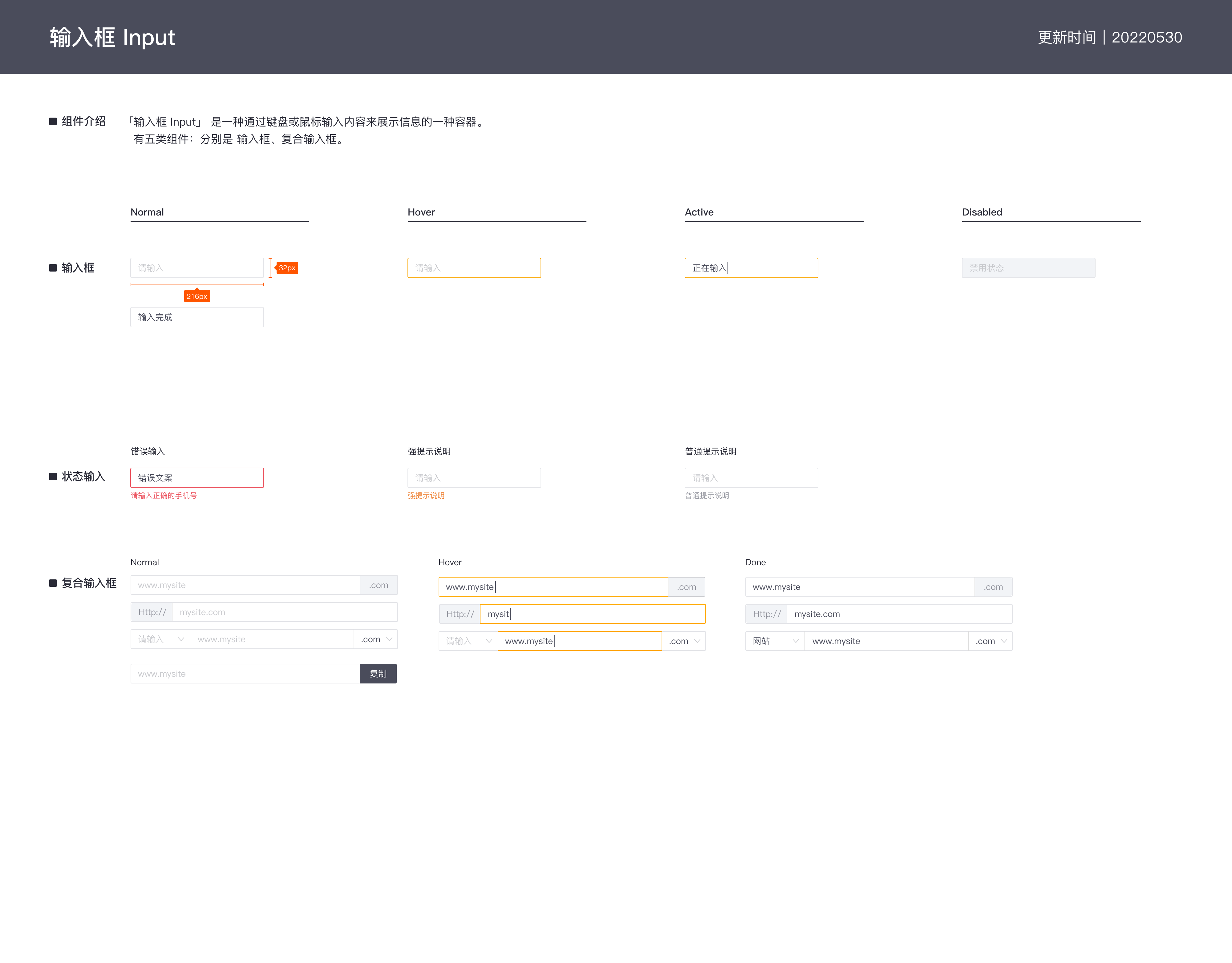
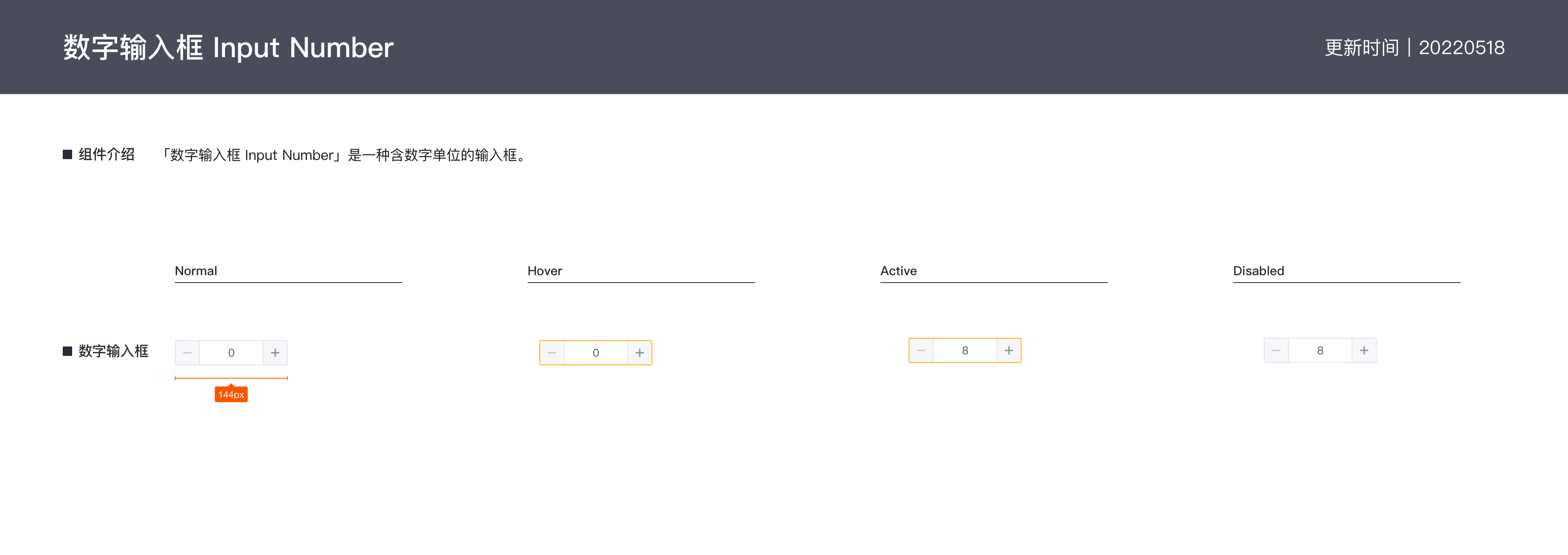
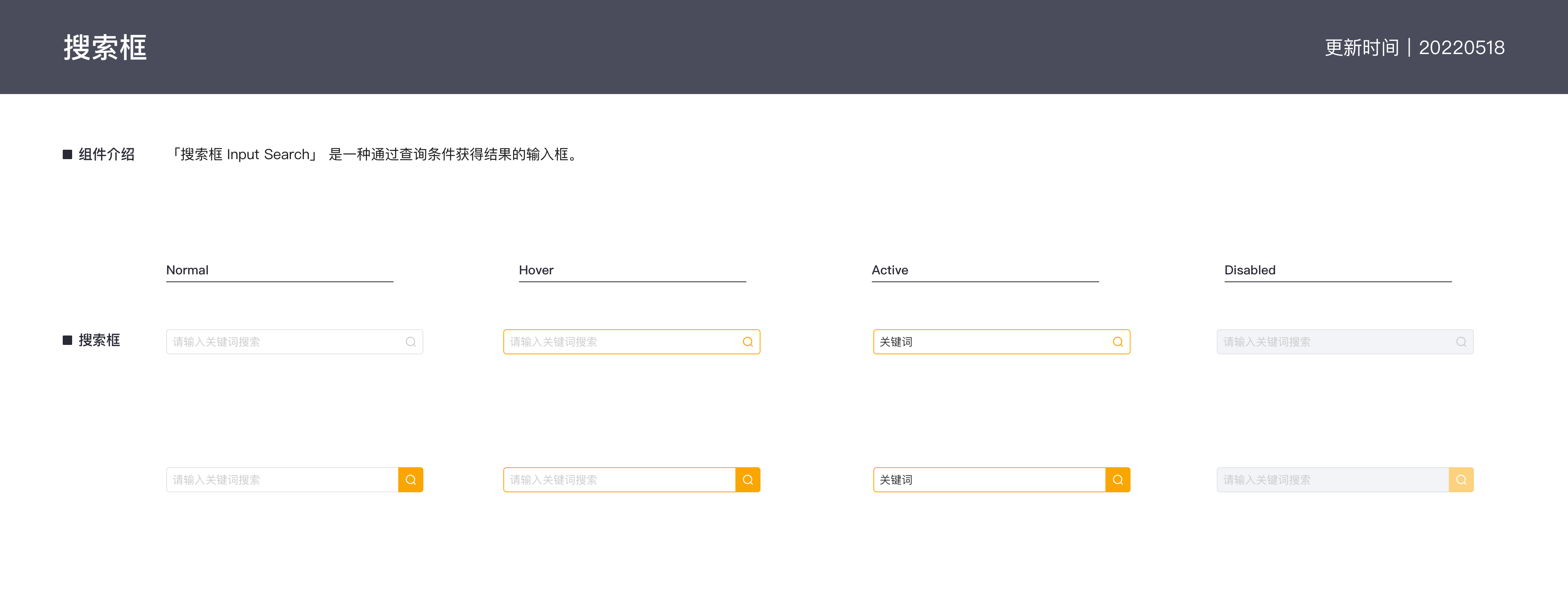
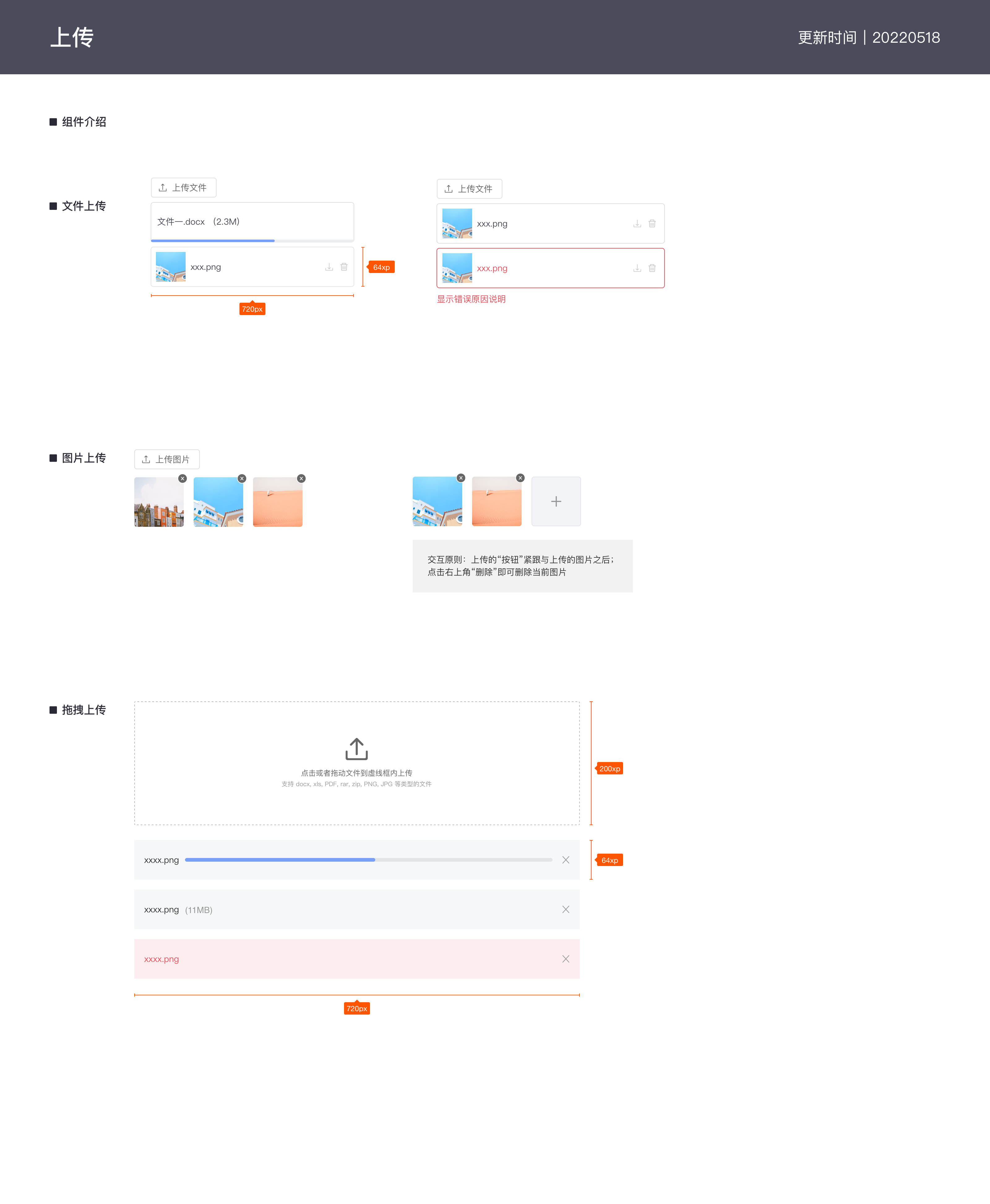
输入类




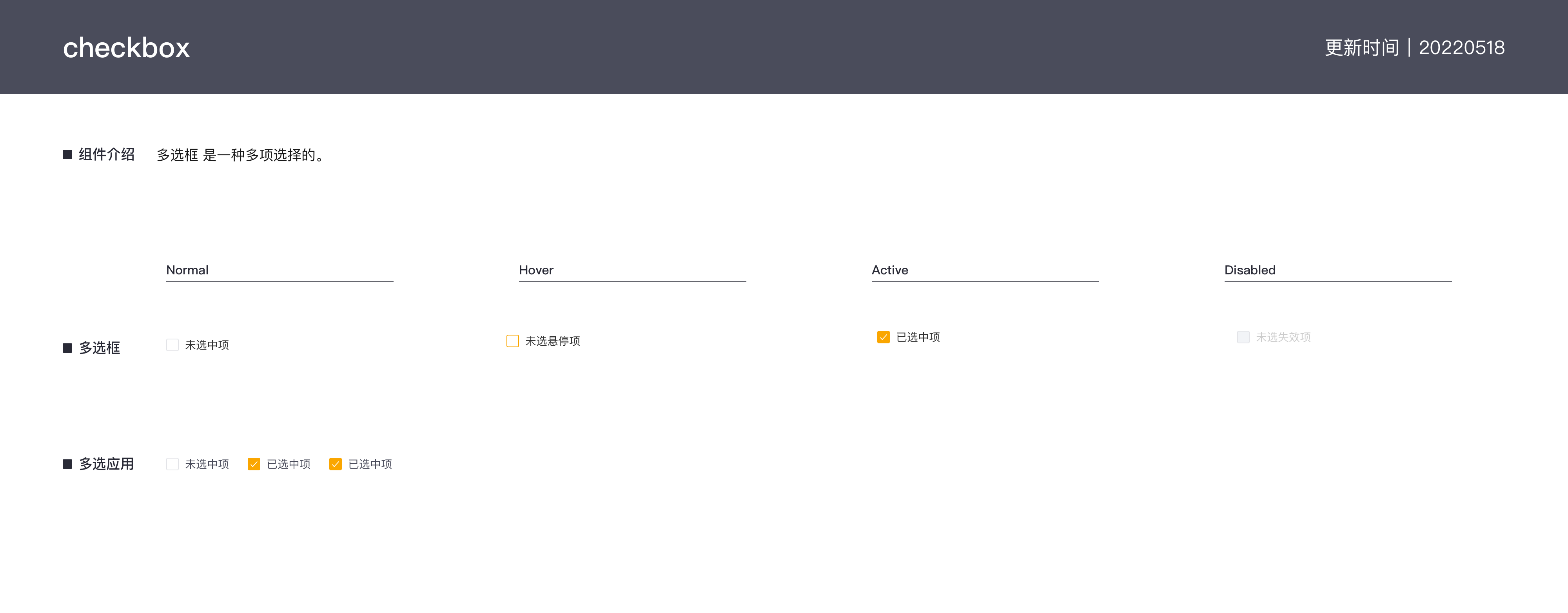
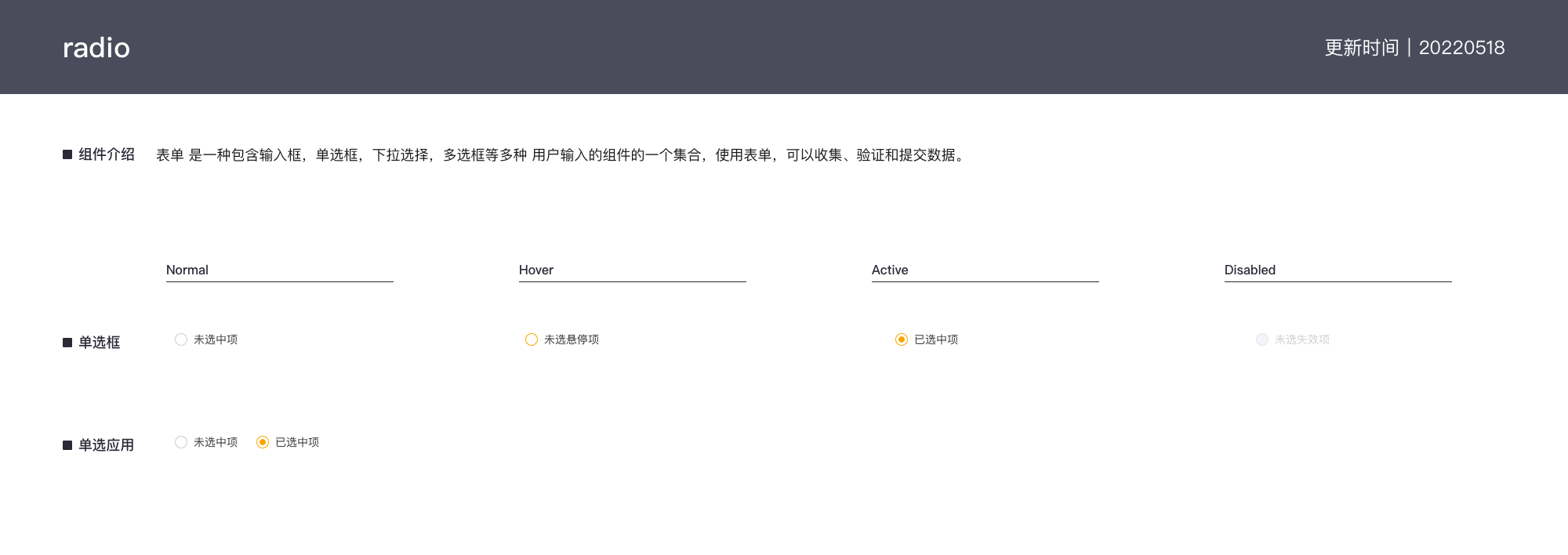
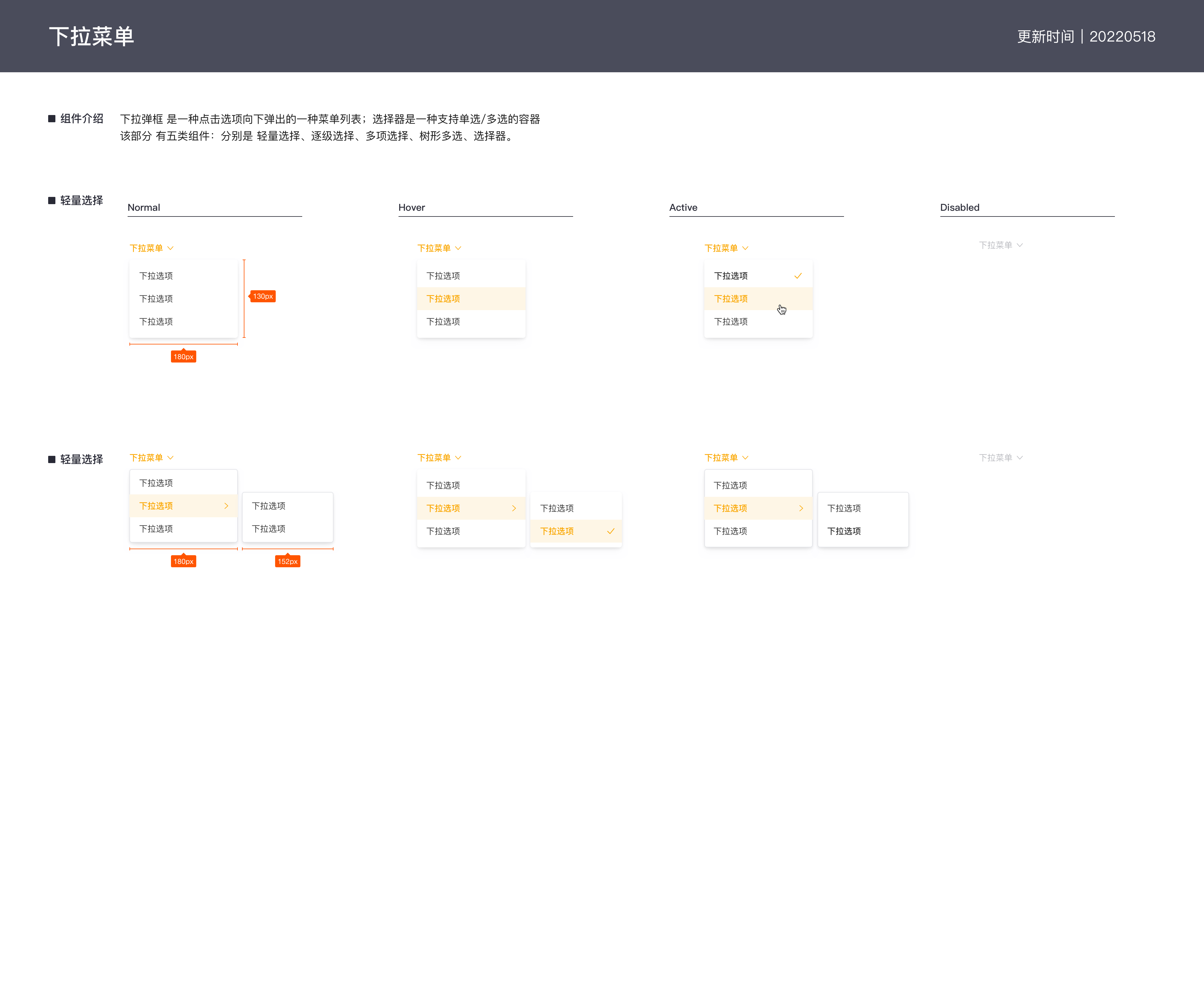
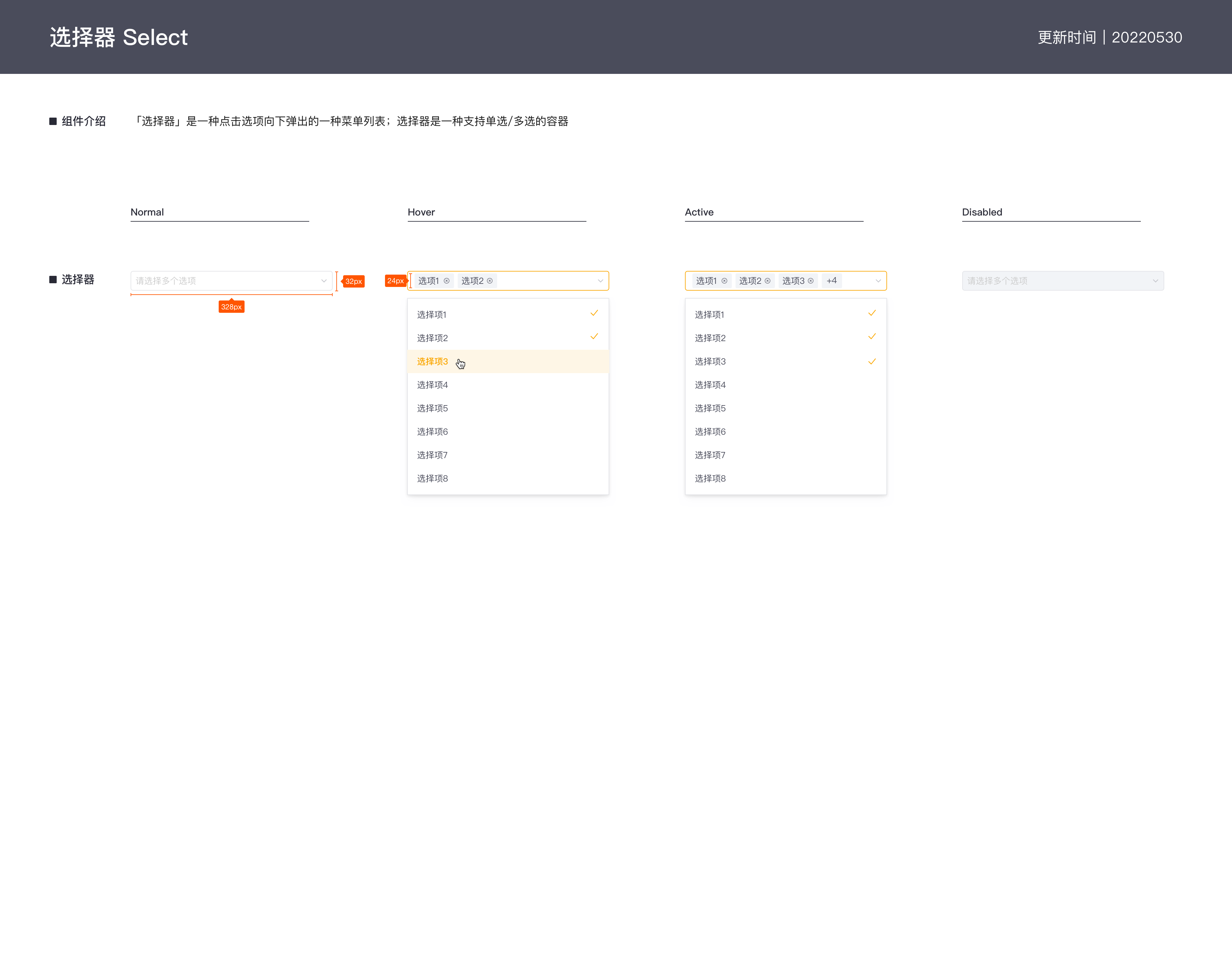
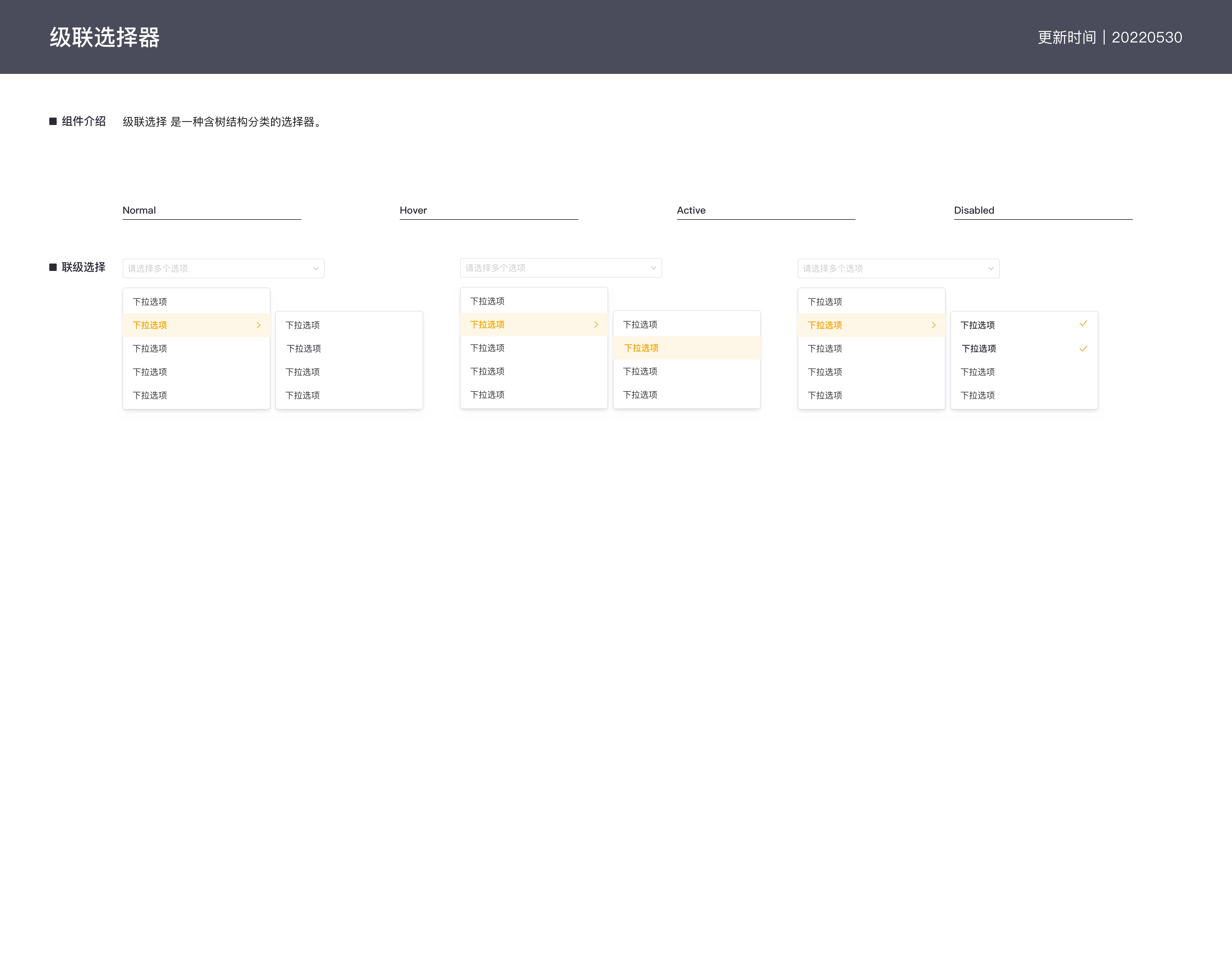
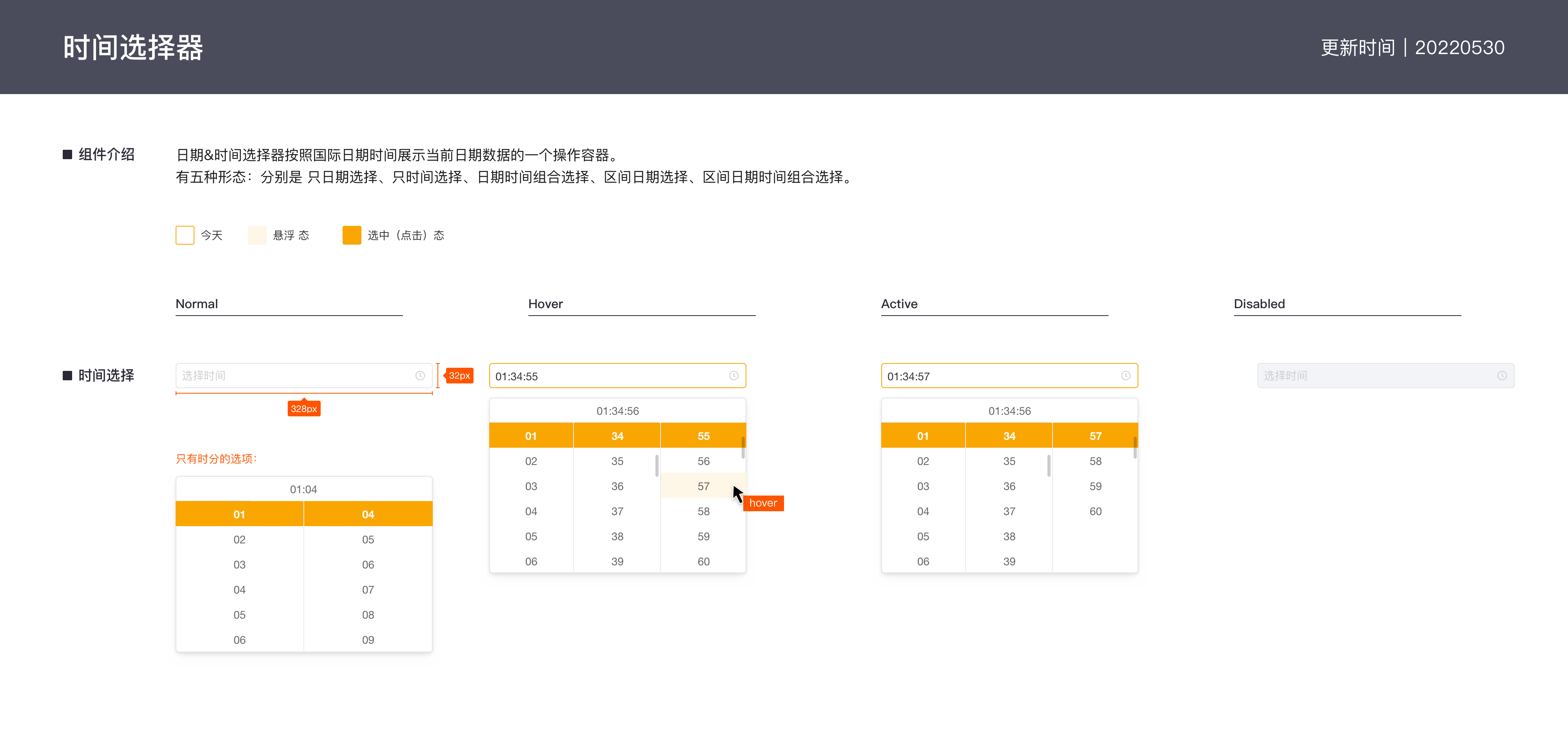
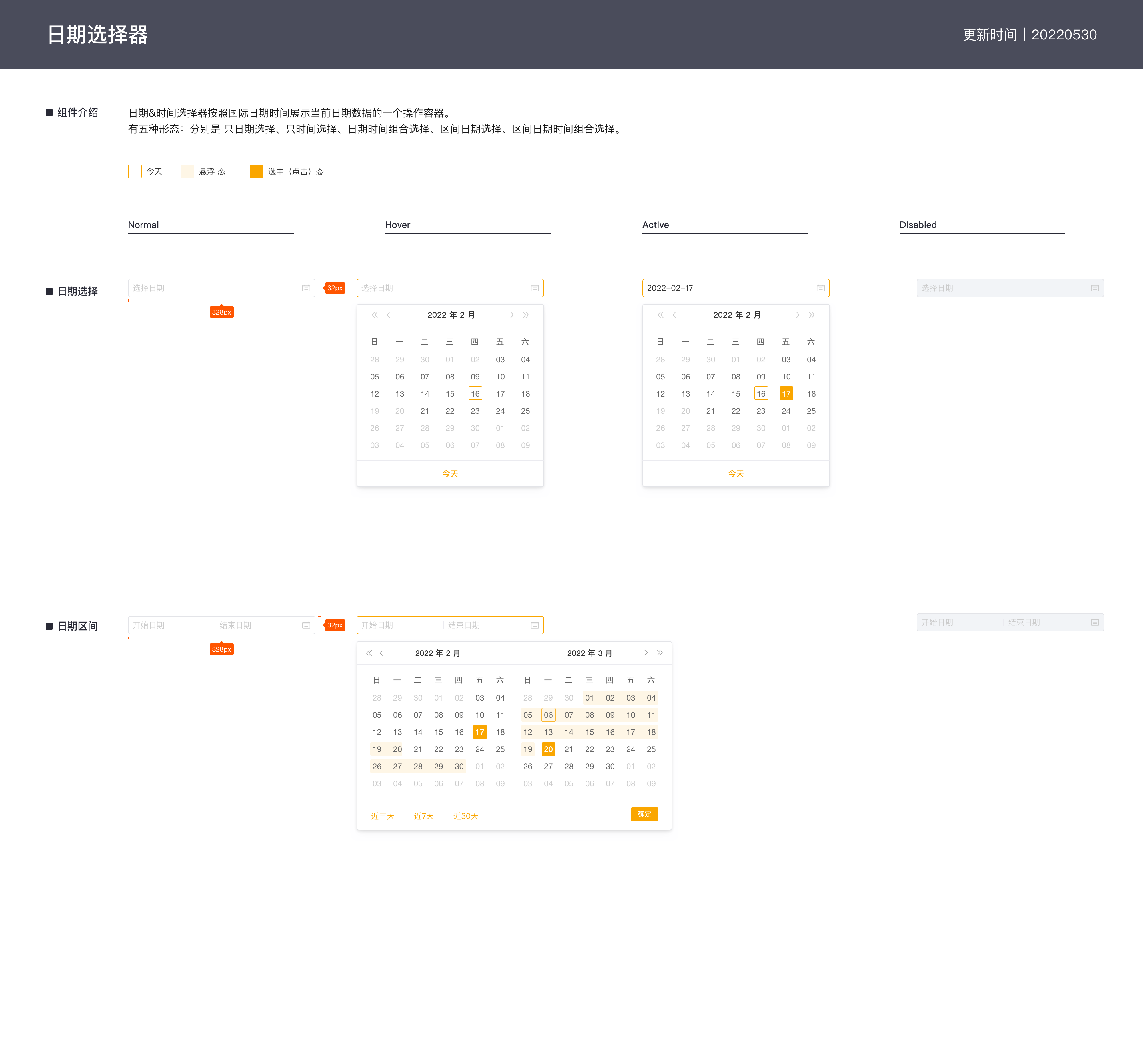
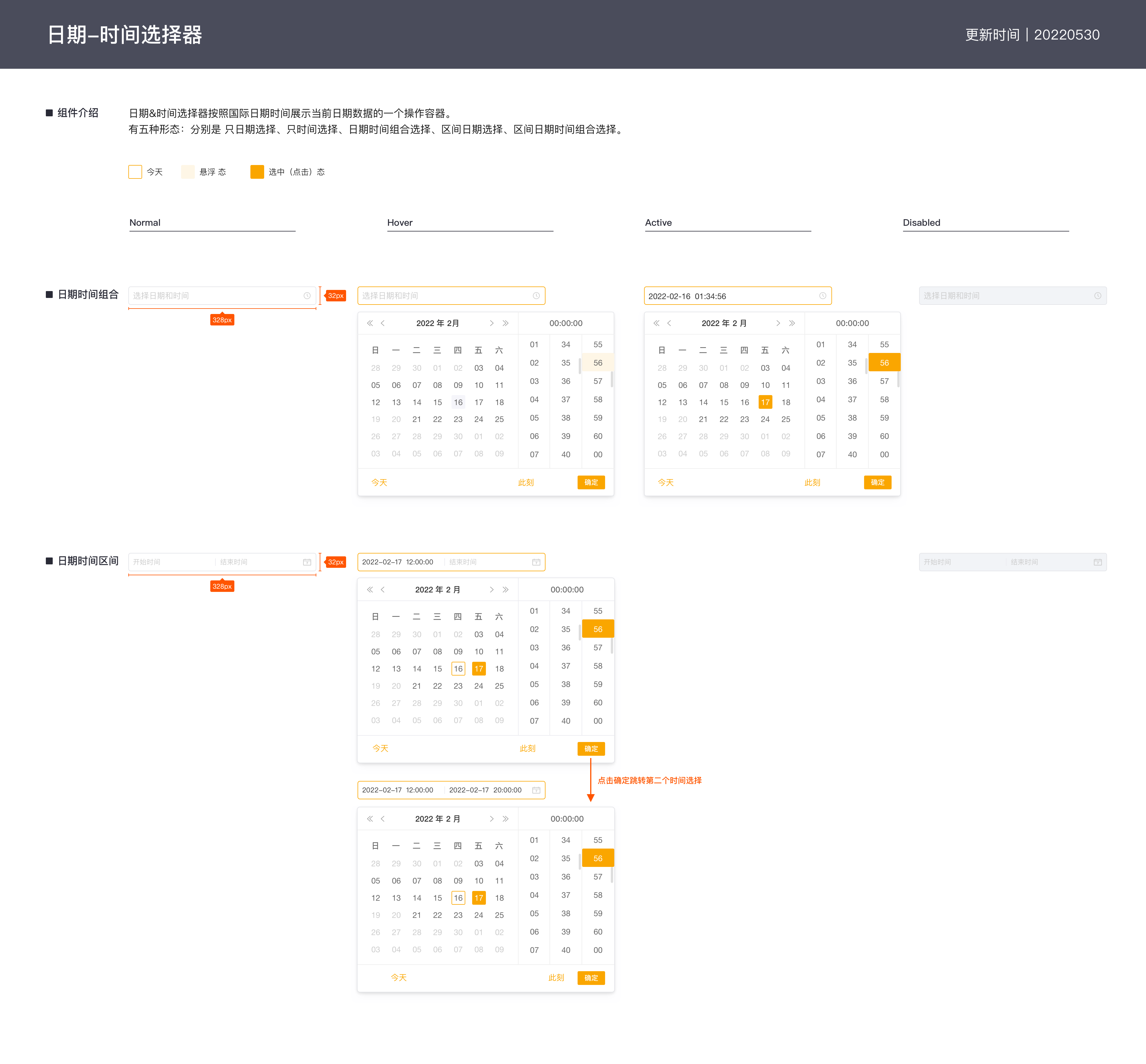
选择类









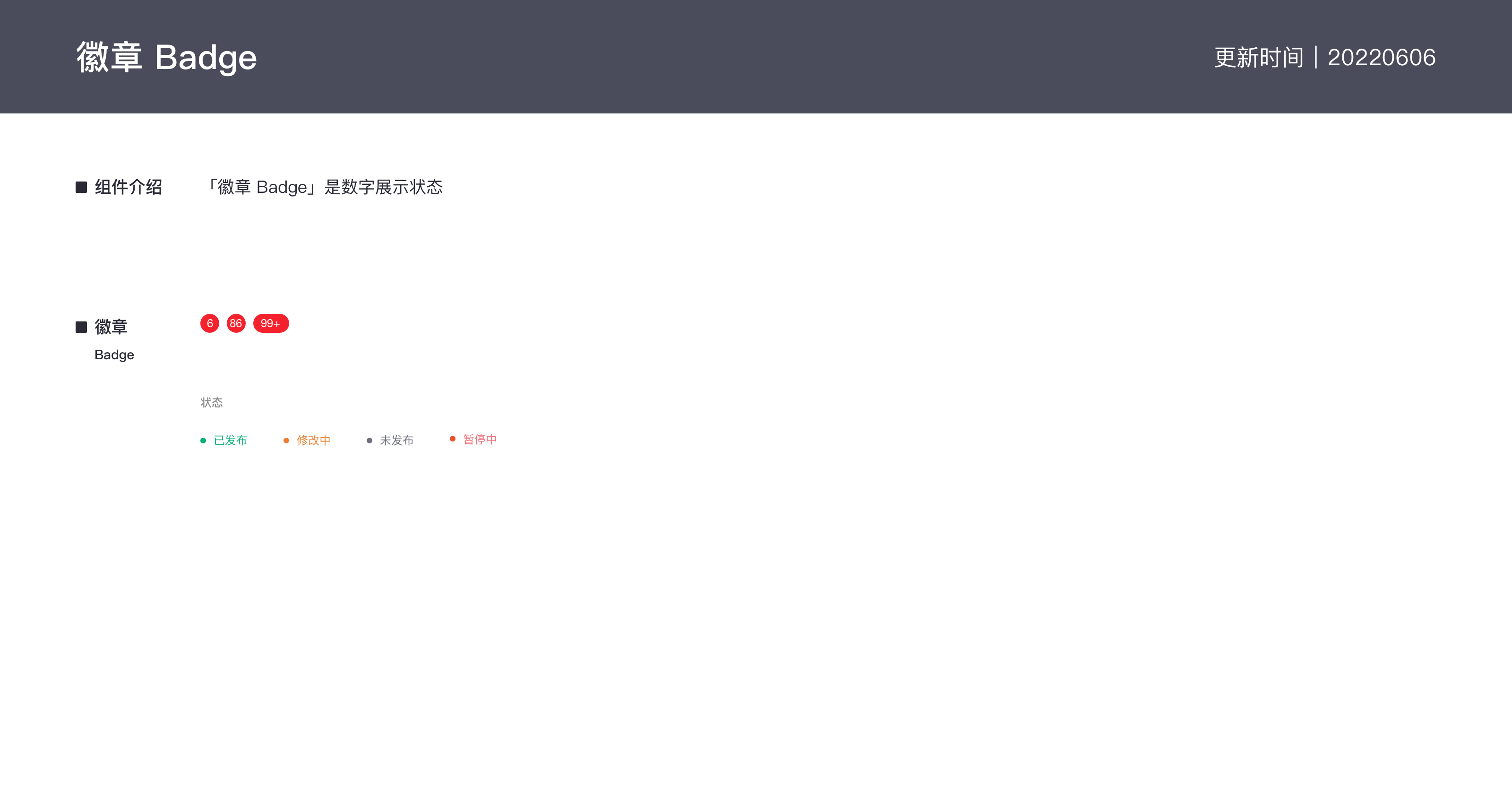
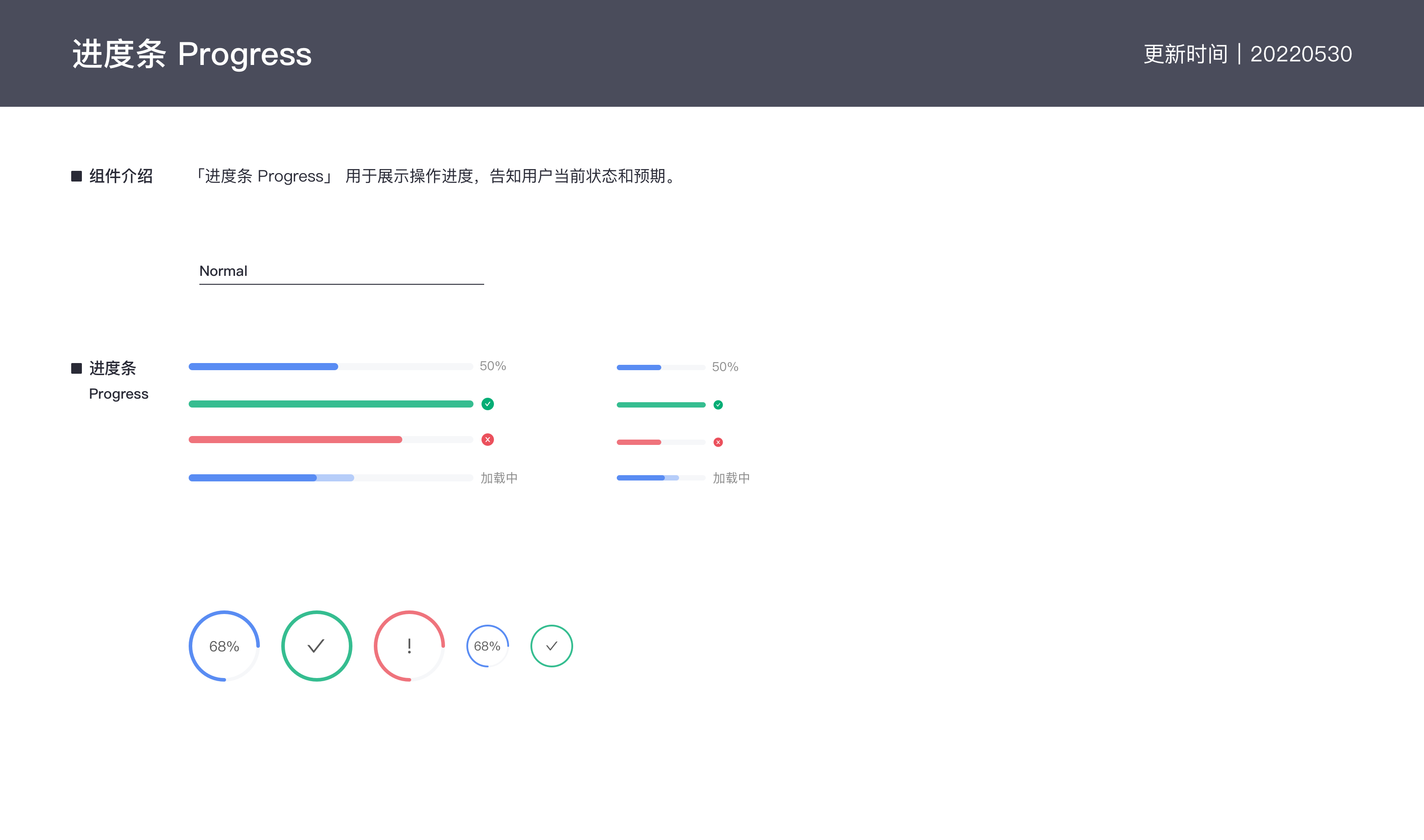
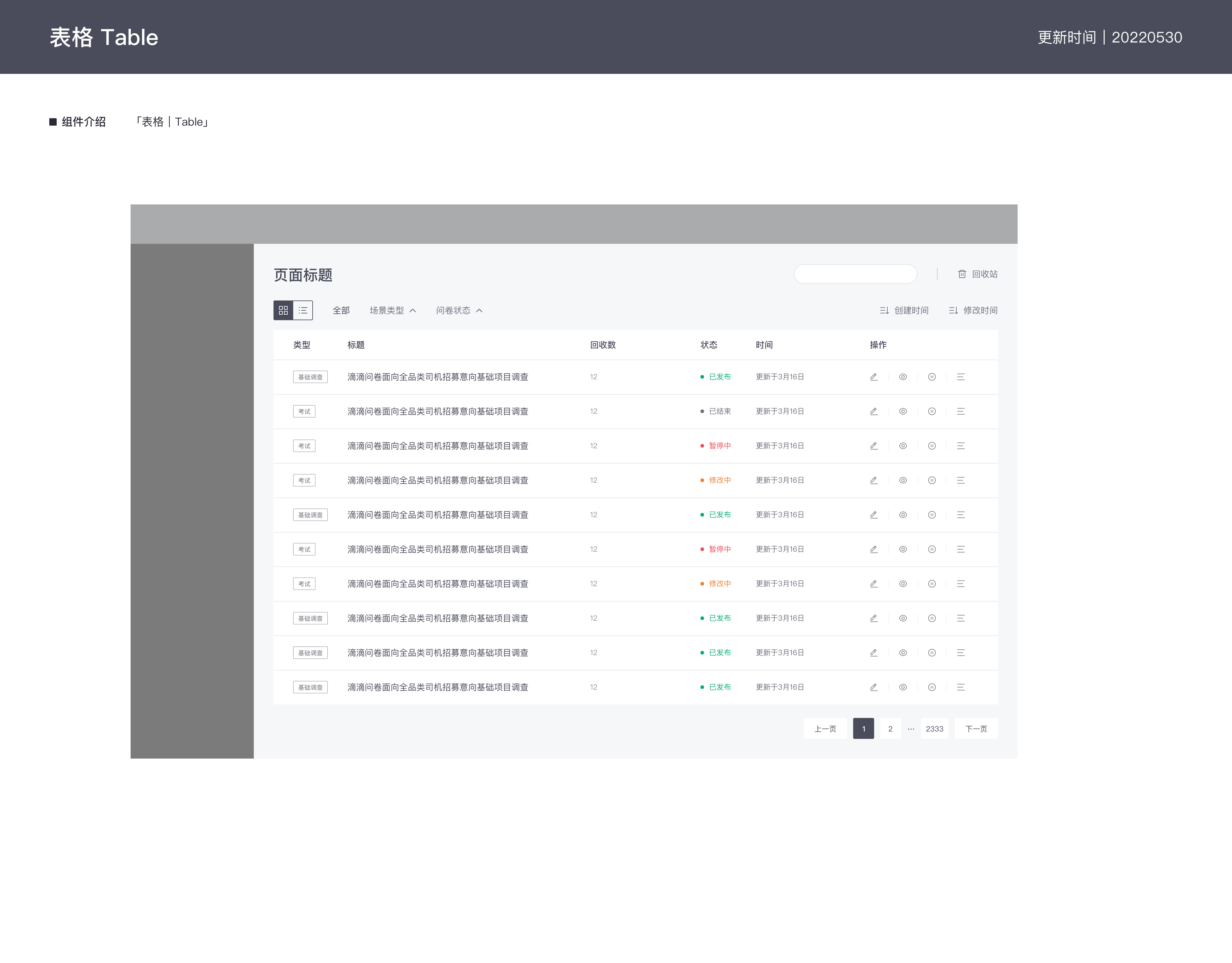
数据展示



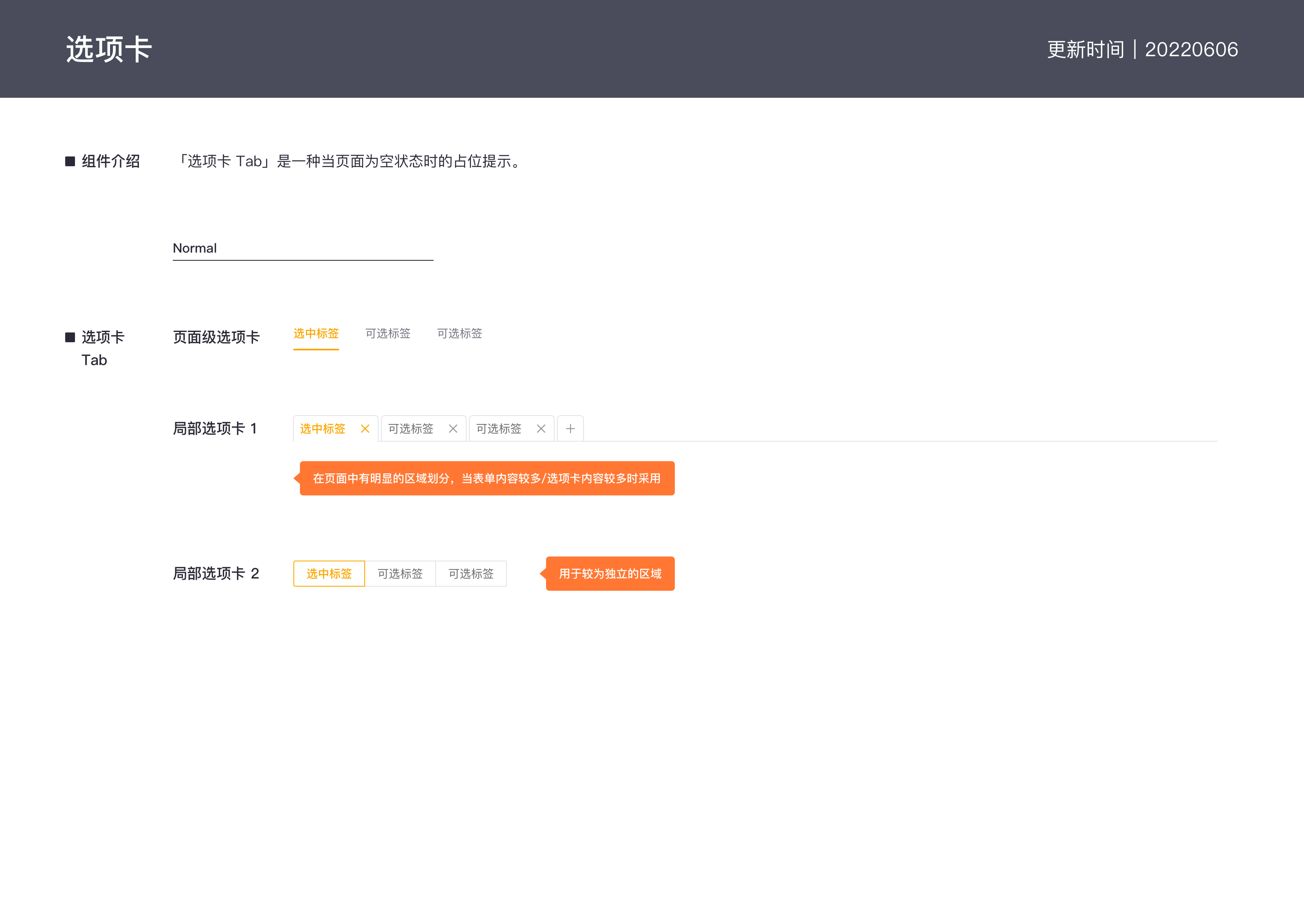
局部导航




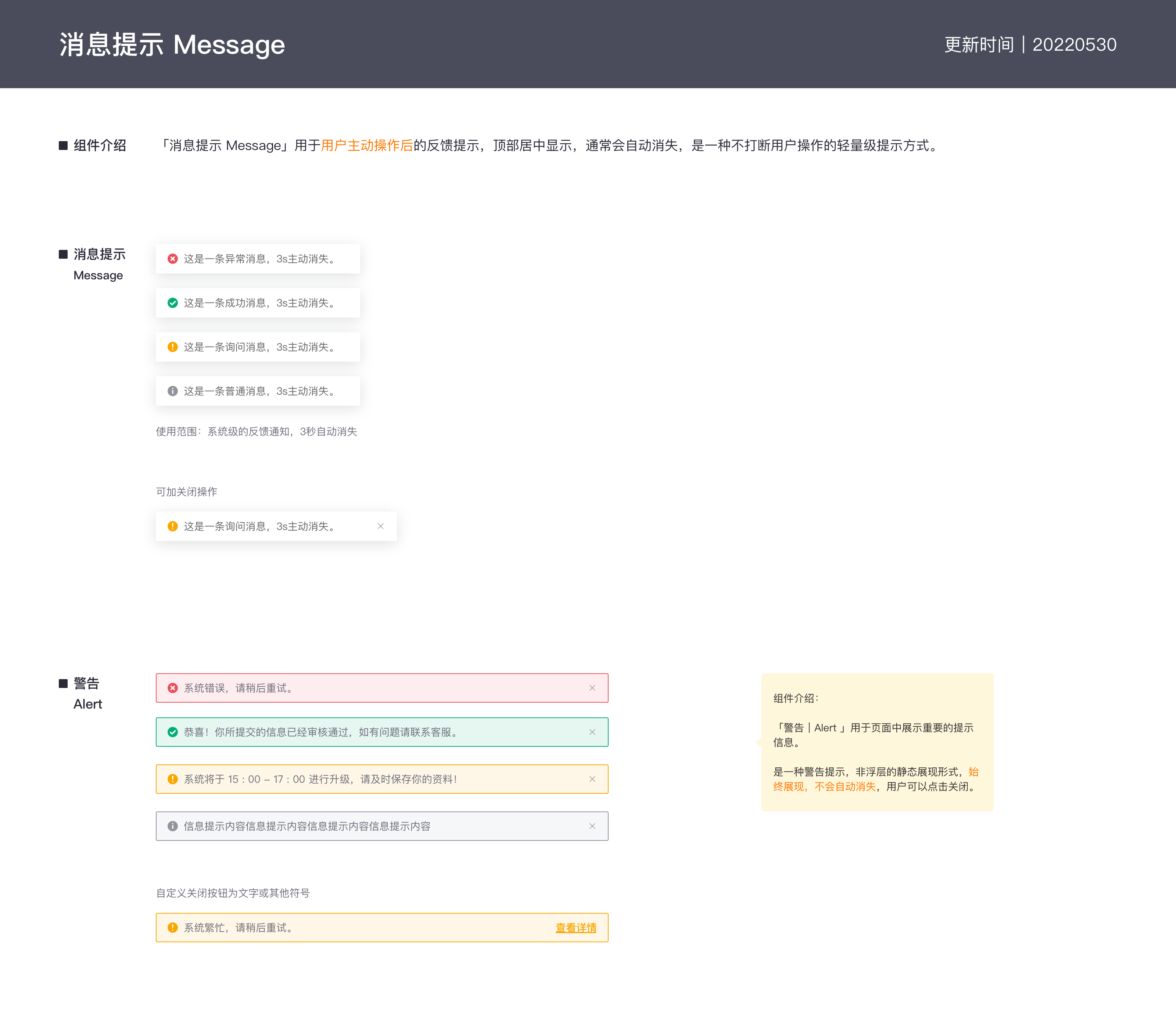
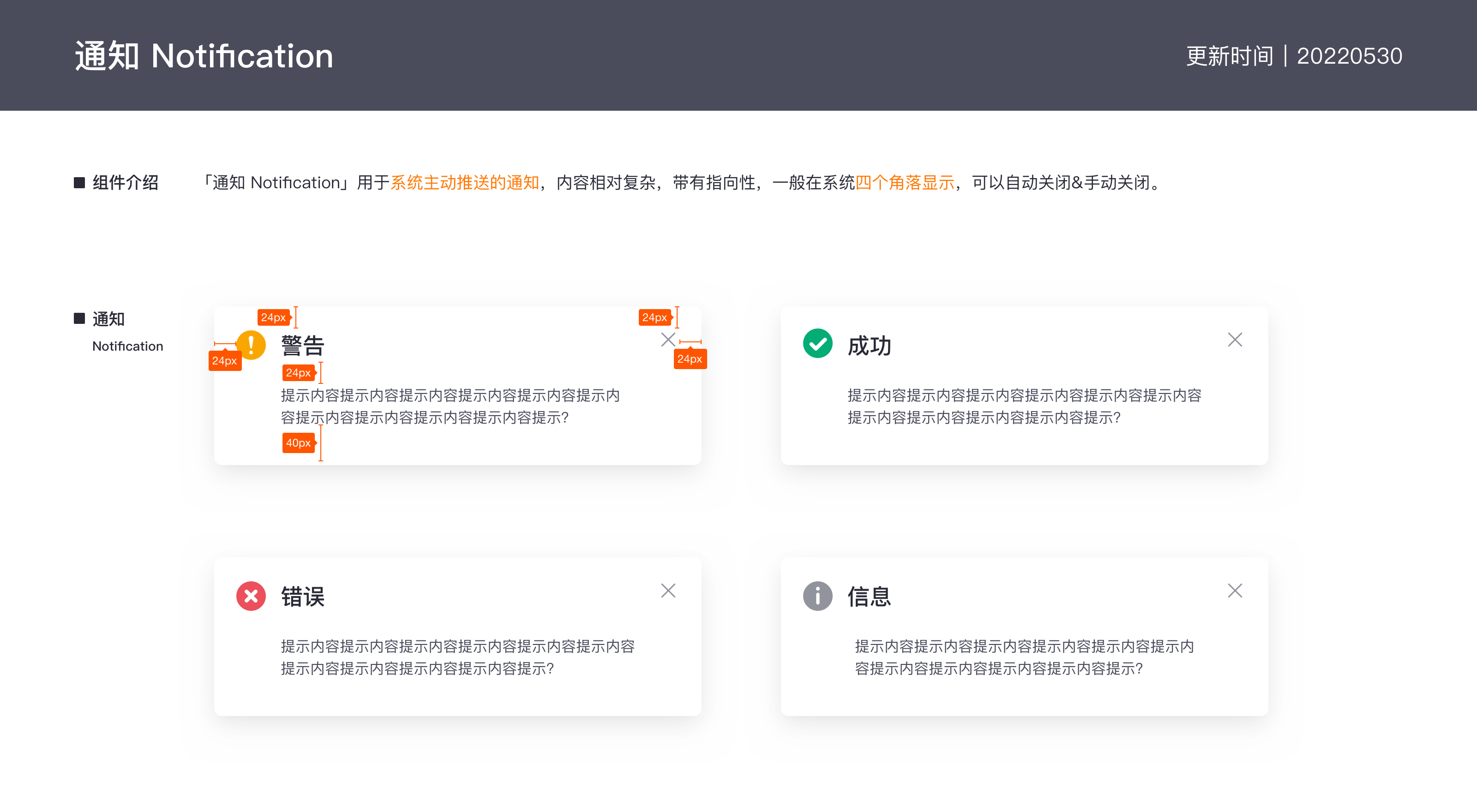
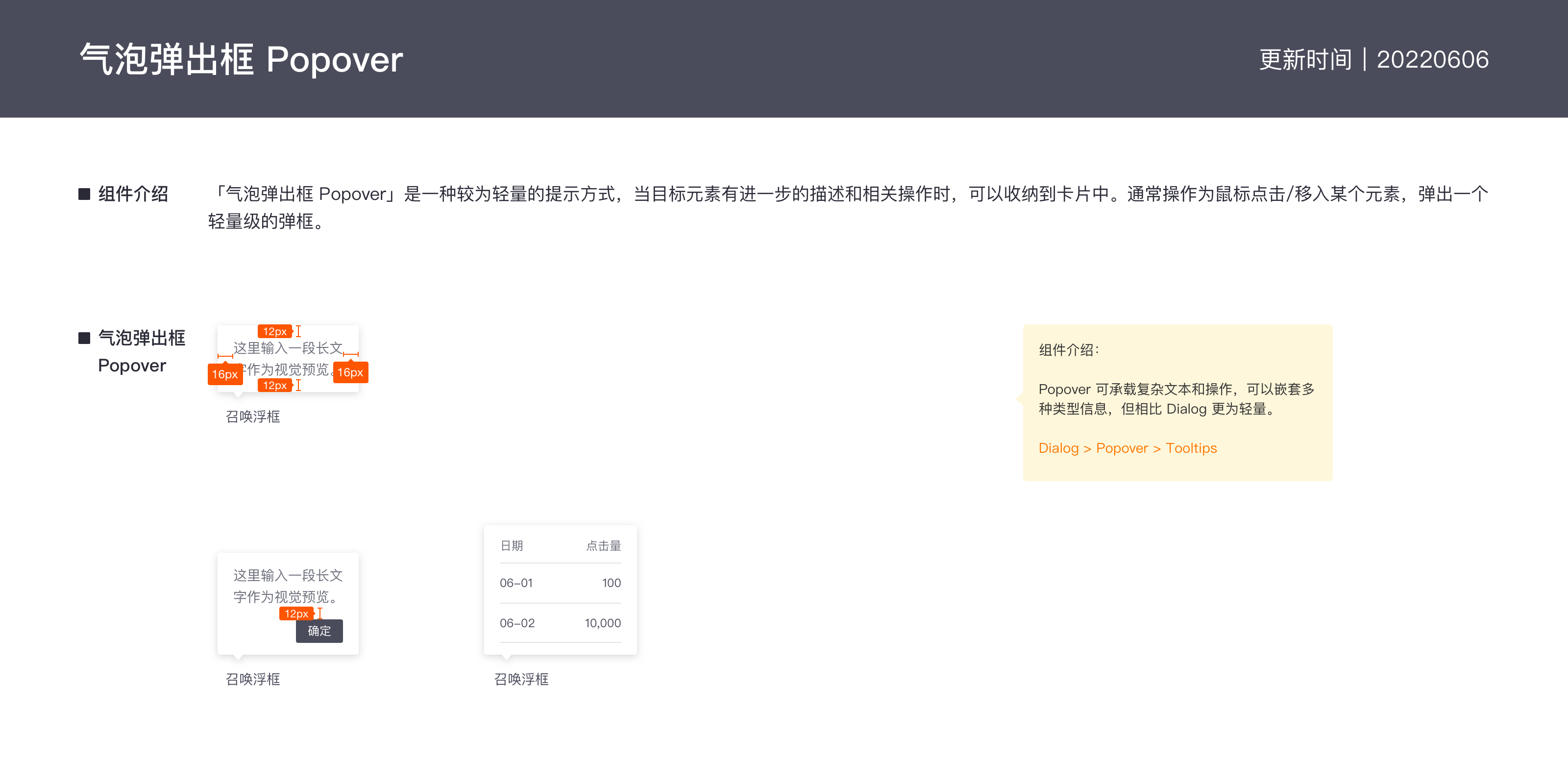
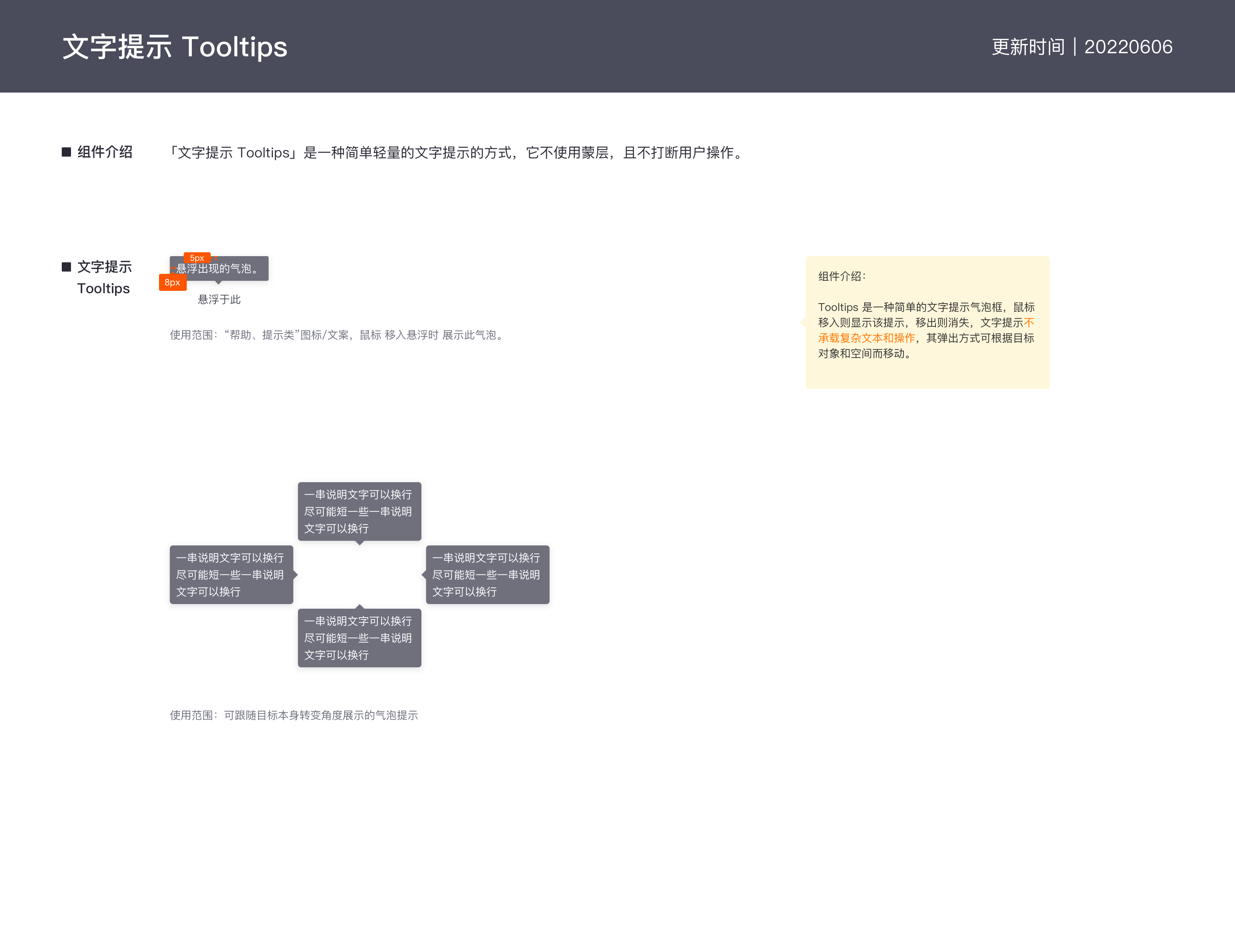
通知反馈





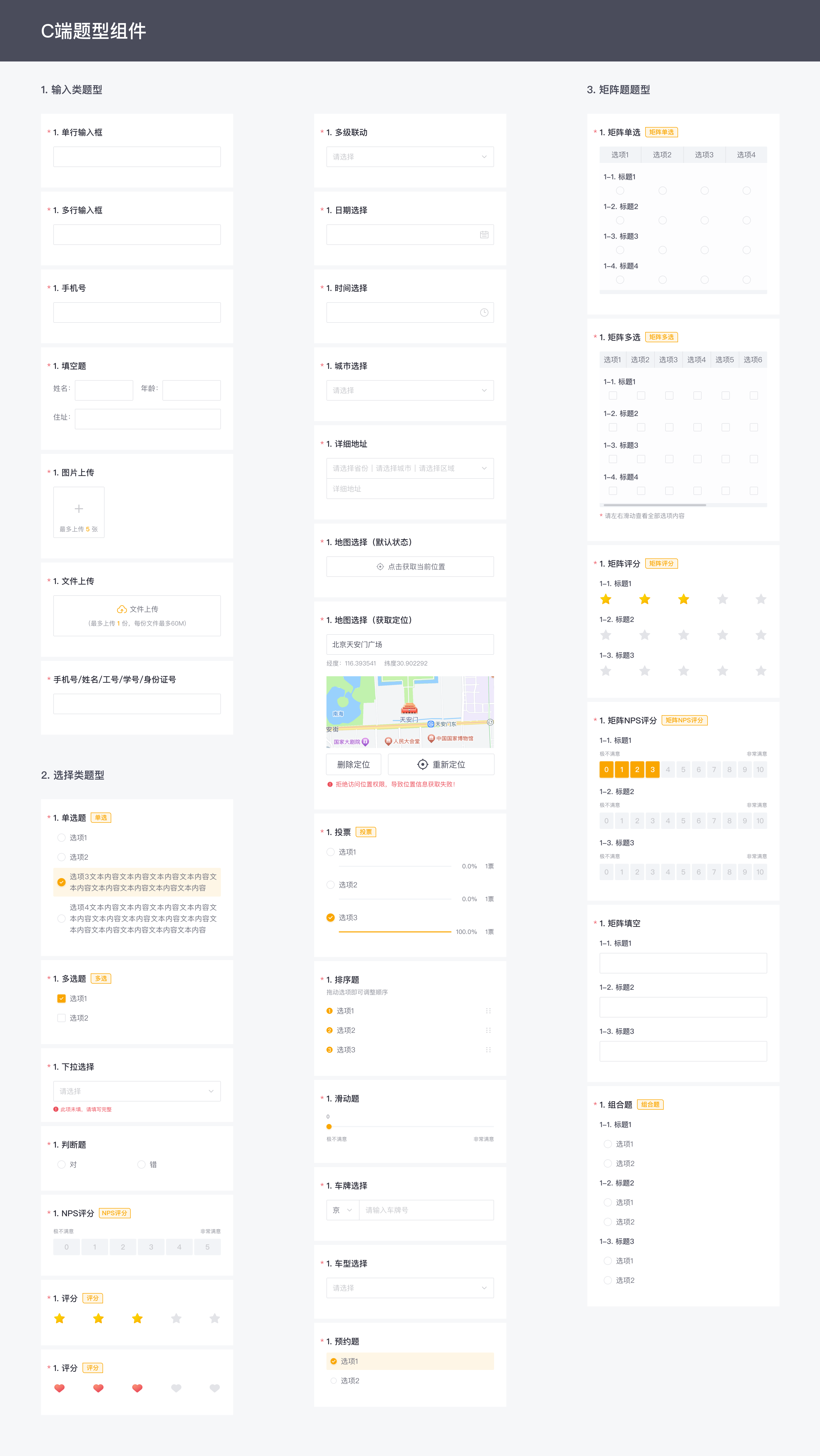
题型组件(组织)
讲完设计规范的原子、分子部分,我们谈一谈在做问卷工作平台中,最为重要的组织之一------题型组件。题型组件在这一概念中,从最基础的输入、选择题,到复杂多样的组合题,他们之间既有联系,又保持相对独立,从表层交互视觉、产品功能逻辑与底层架构的设计中,运用原子设计思维,有规律有组织的进行题型设计是保证一致性、高效率的前提,这也是设计原则中"灵活性"的体现。
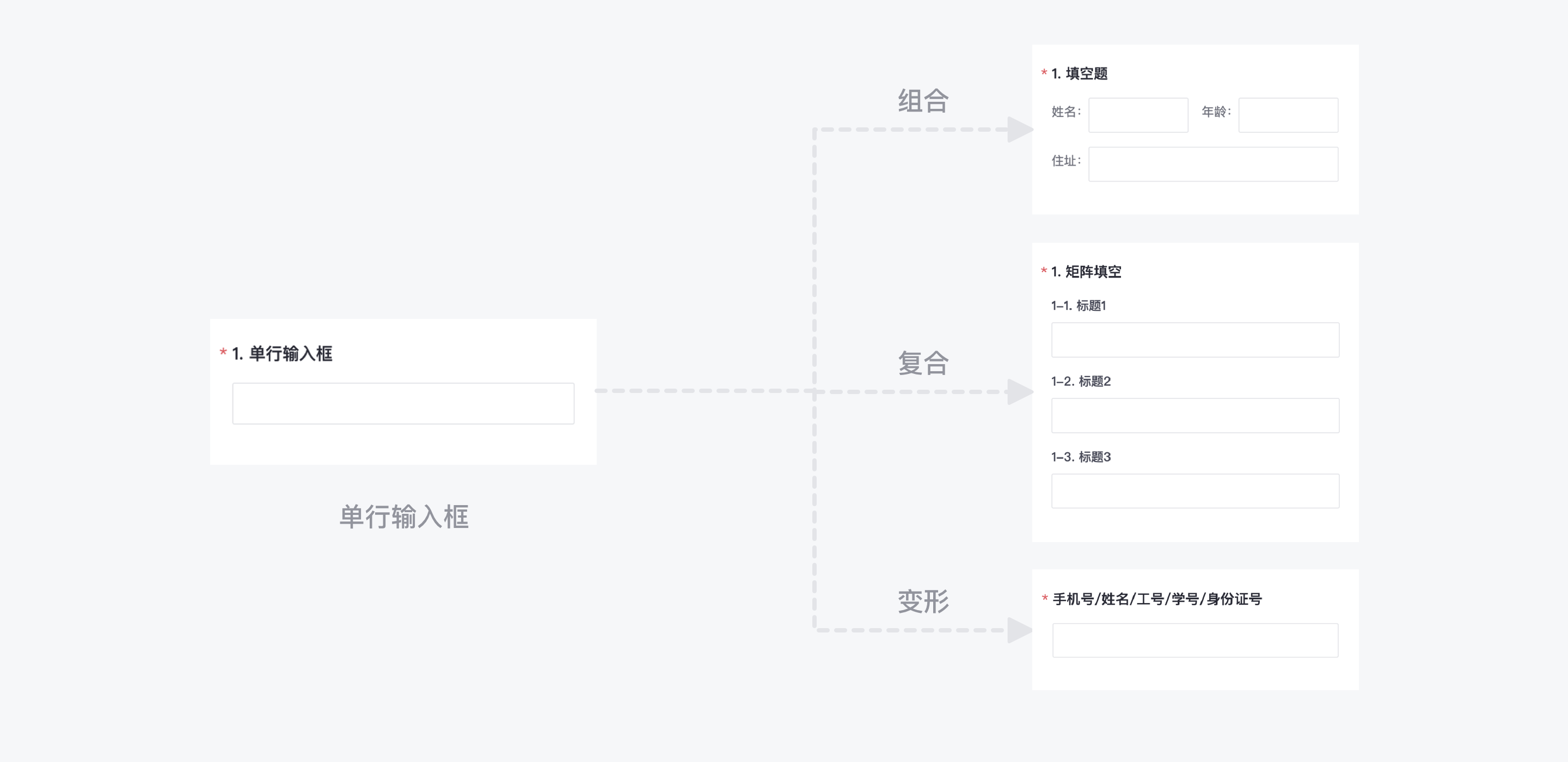
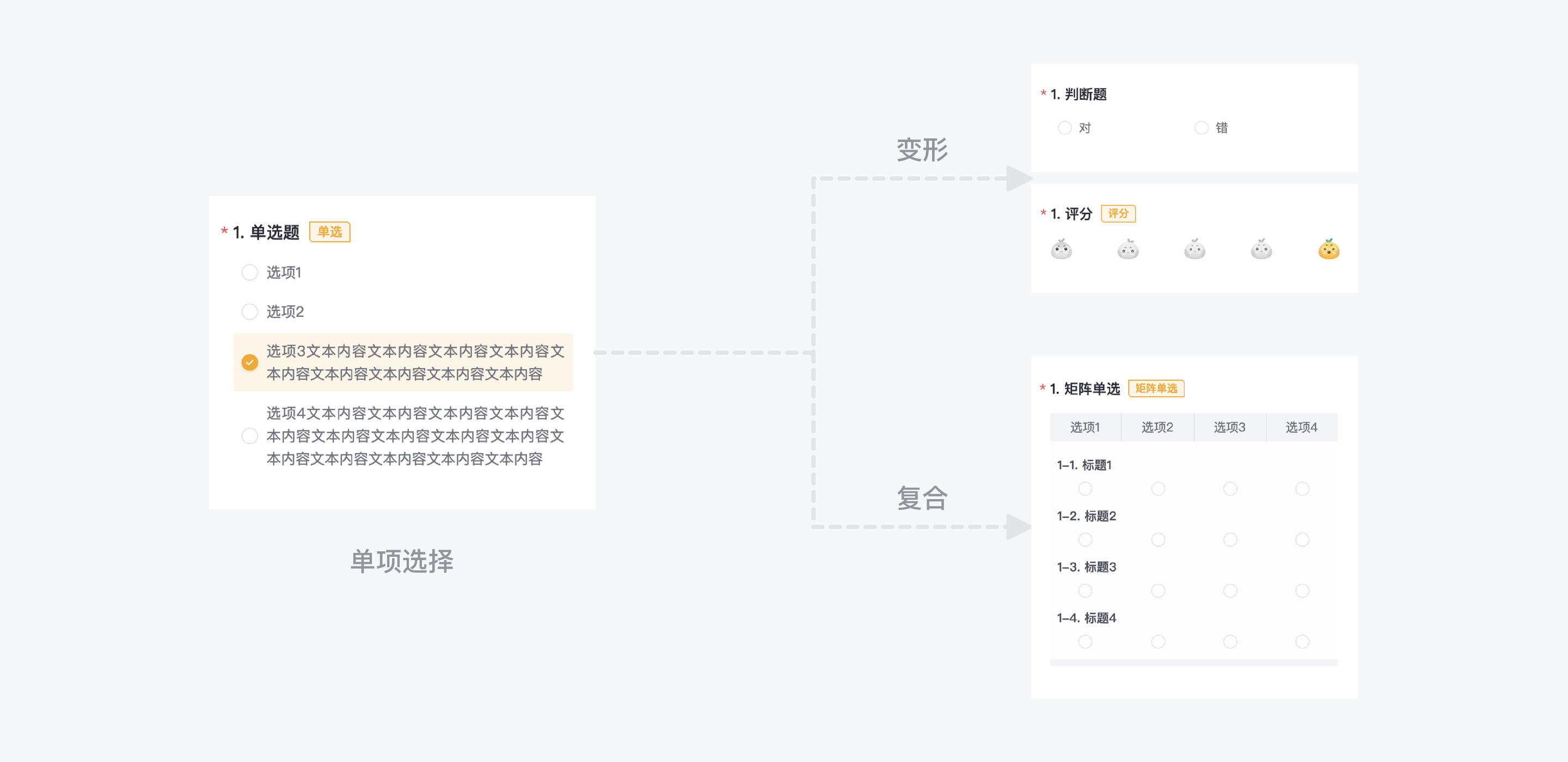
在基础调研问卷的配置页面中,我们将题型规划梳理为「输入类题型」、「选择类题型」、「矩阵题题型」和「其他专项题型」。从样式上不难看出,做为占据主要板块的的输入、选择类题型中,最基础的单行输入、单选、多选、下拉题在题型构成中,又是一个相对"原子"的身份。
例如,填空题:是单行输入题的复合;手机号输入:是单行输入题的变形;评分题、判断题:是单选题的变形;矩阵单选:对于单选题的复合...
题型推演



不同分子控件以一定的次序和排列方式结合成为特定题型,便形成了一致性高、可便捷复用的题型组件,这些组件可帮助设计、开发人员减少混乱并提高效率。相同题源题型可降低重复开发成本,一处修改、全局响应。
题型组件