问卷搭建领域化设计
问卷组成具有高灵活性,此业务特征带来问卷编辑能力的高复杂性设计。
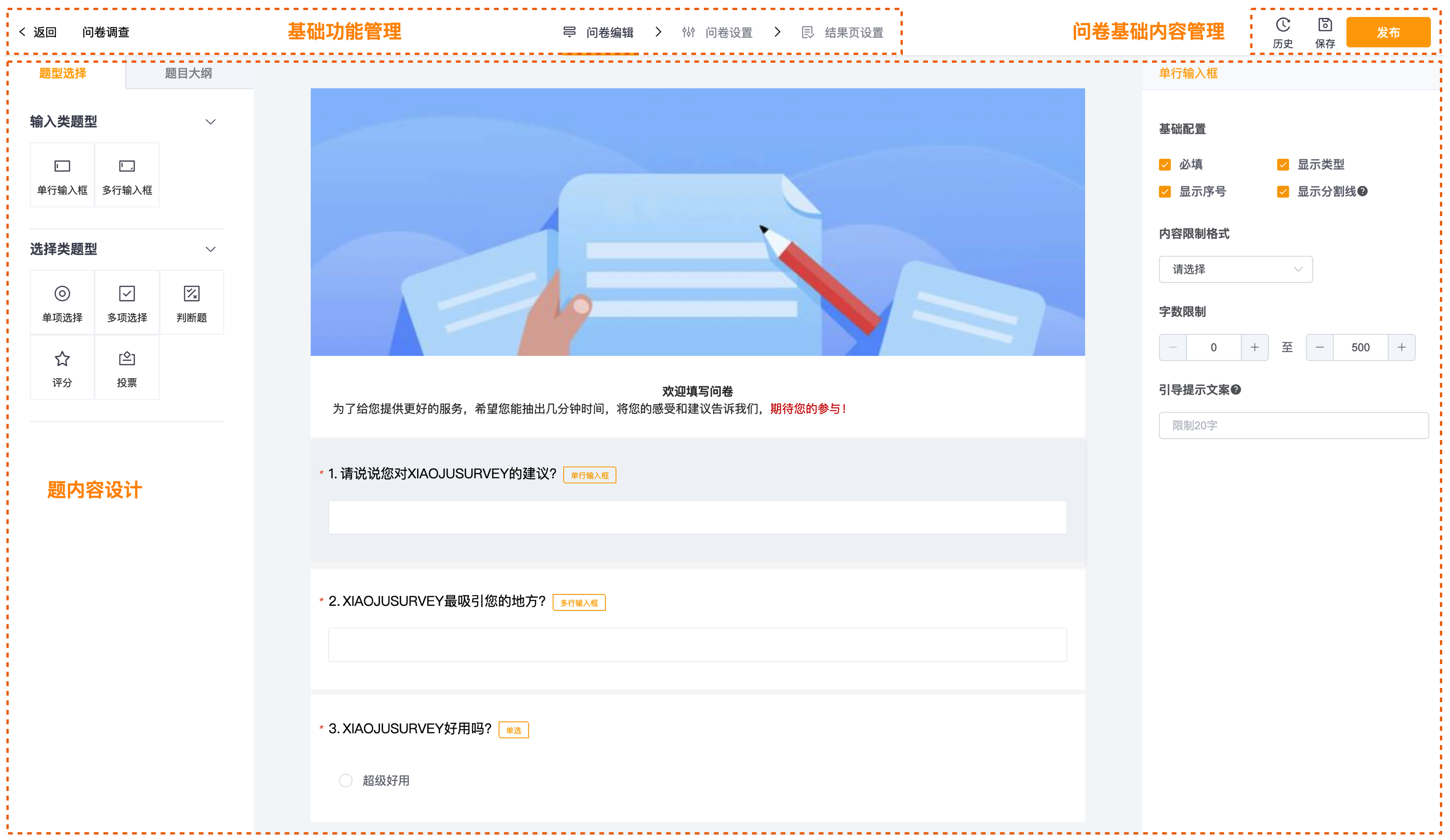
我们将问卷编辑页划分为五大子领域,进行产品能力聚类,同时指导系统模块化设计和开发、基于模块编排和管理。
搭建领域内容
项目架构设计的最基本体现在于目录结构的组织,由于编辑页的组成复杂性高,如果没有清晰的标准进行指导,随着业务模块增多、开发者增多,整个工程目录只会趋向混沌:组件划分随意、配置堆放混乱。应用子领域概念思路,有助于制定一套指导标准。
问卷编辑
内容编辑页

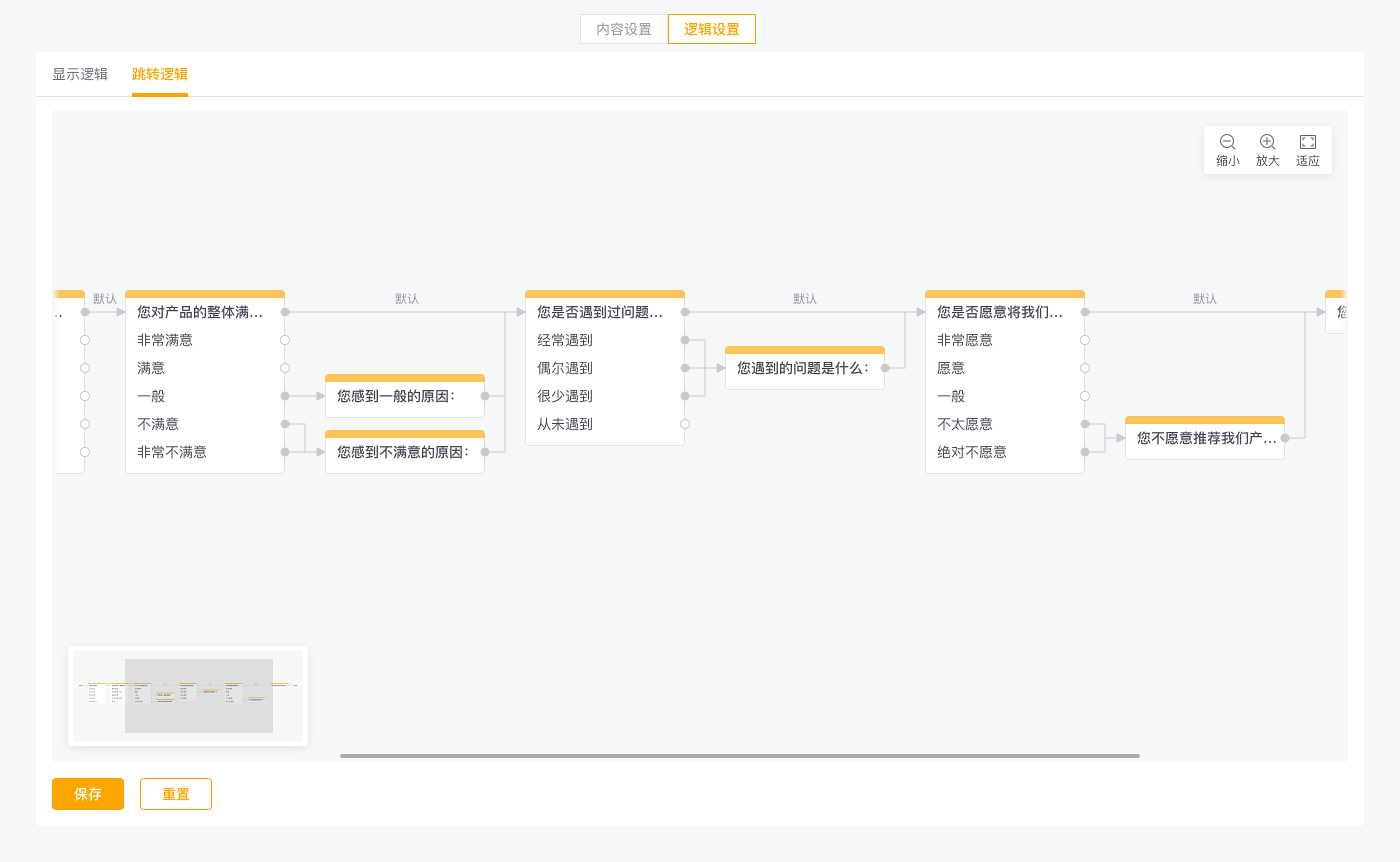
逻辑编排页

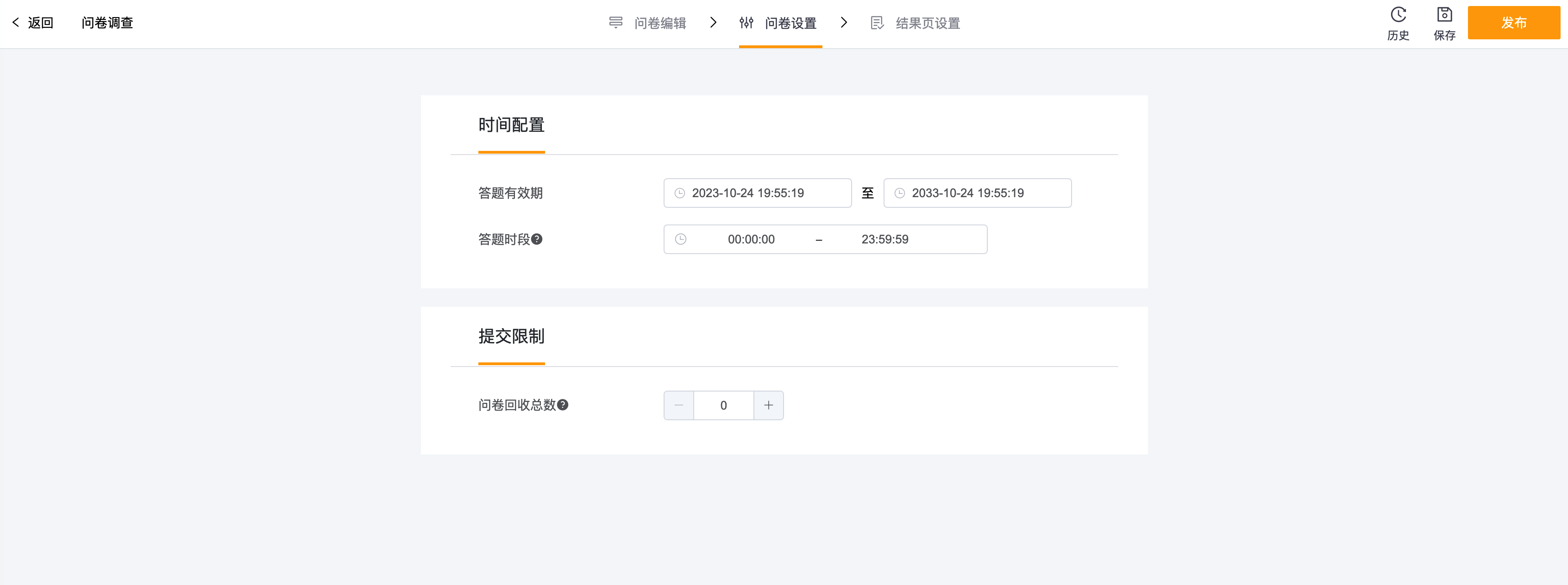
问卷设置

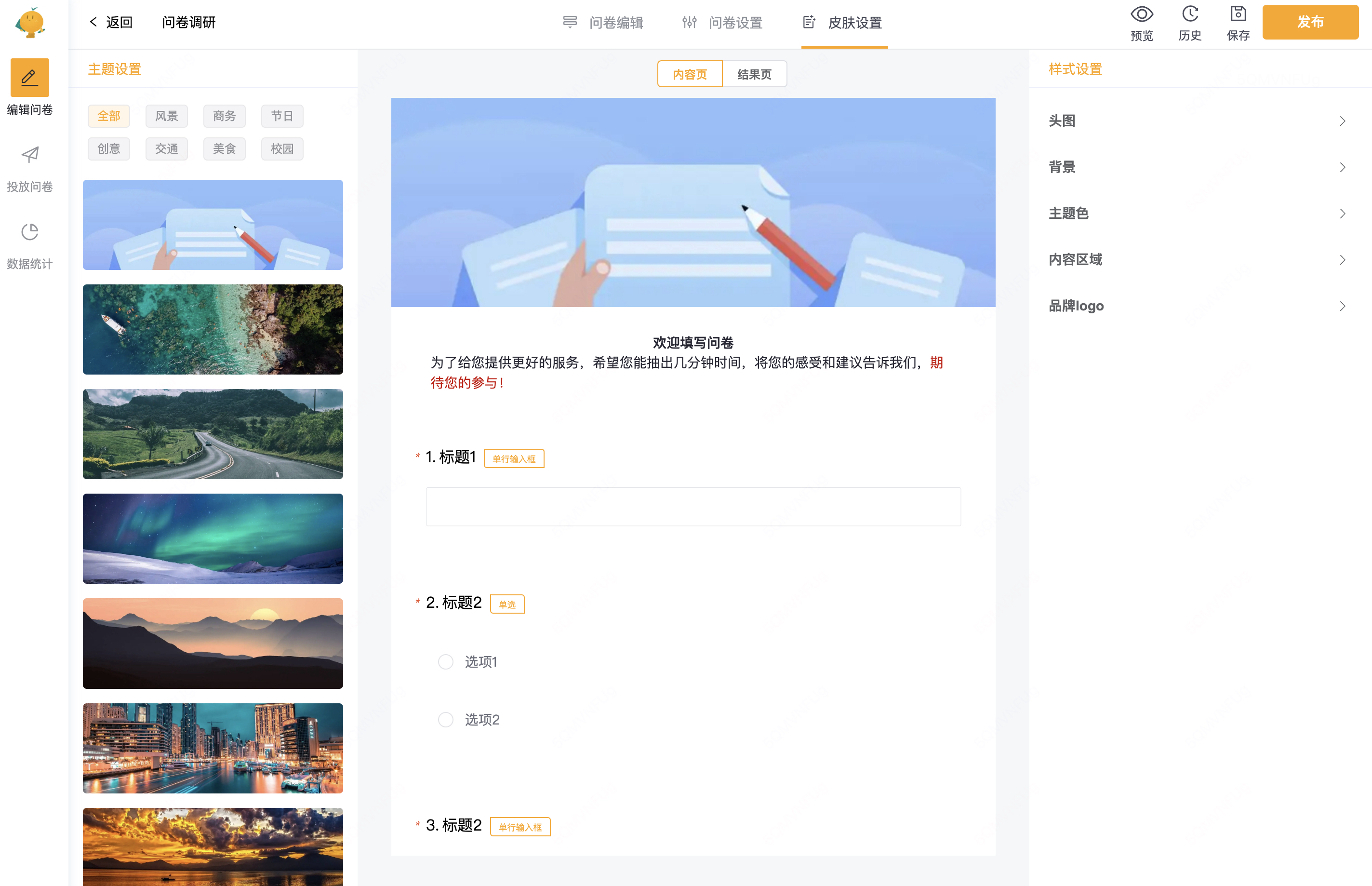
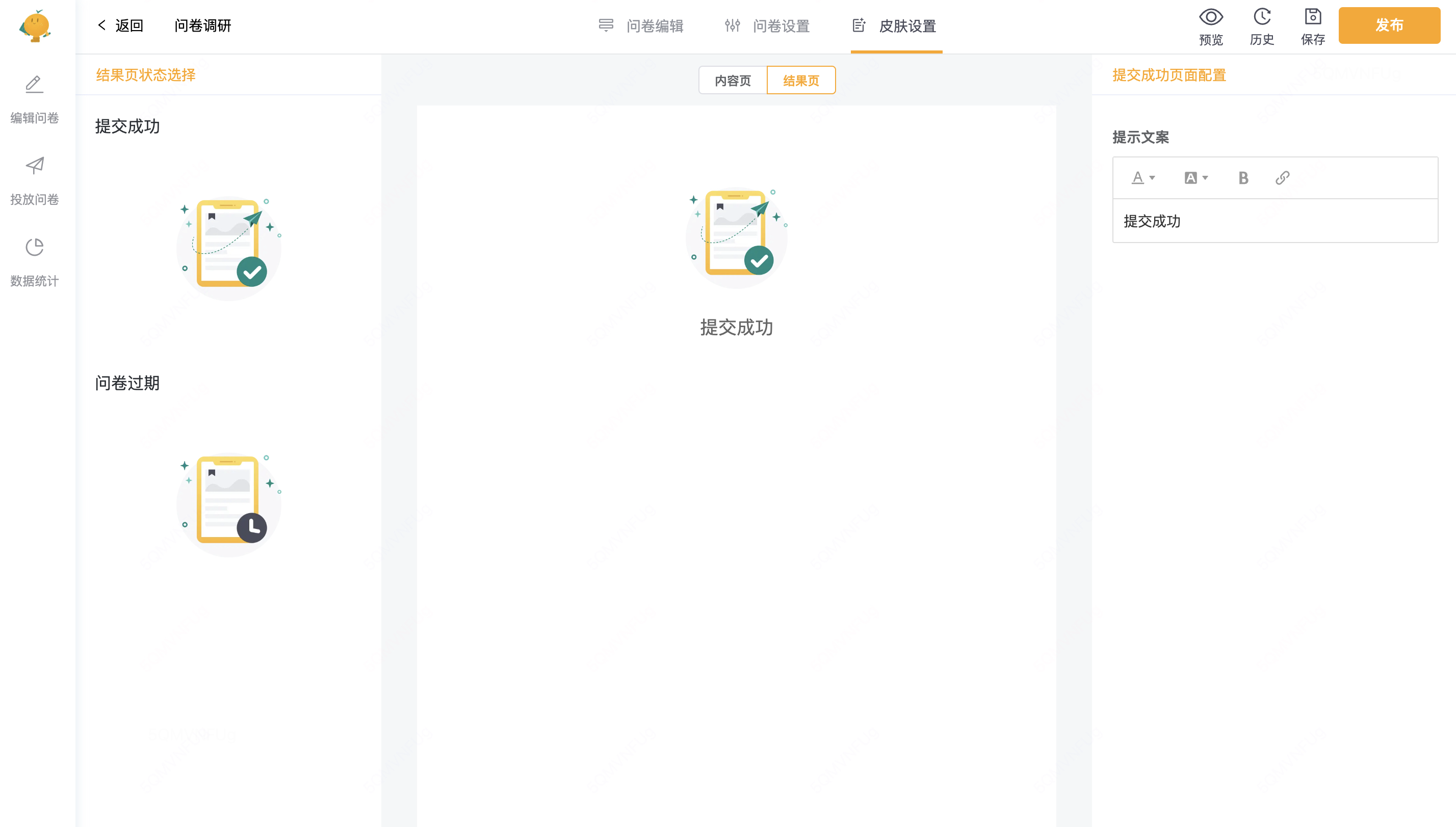
皮肤设置
皮肤设置页

结果设置页

子领域一览表
| 所属领域(模块) | 拆分标准 | 编辑页功能点 | 开源 |
|---|---|---|---|
| 页面布局和基础功能管理(generalModule) | 交互组件,不影响问卷的数据和内容,菜单(头部导航、侧边菜单)、页面基础展示和功能(如在线客服) | 返回按钮 | ✅ |
| 问卷标题 | ✅ | ||
| 顶部 tab(问卷编辑、问卷设置、问卷结果) | ✅ | ||
| 管理模板(管理员可见) | |||
| 在线客服 | |||
| 手机&pc 预览 | |||
| 问卷基础内容管理(contentModule) | 不会对答题者看到的内容产生影响的功能,对问卷的额外字段进行管理 | 撤销、恢复 | |
| 历史 | ✅ | ||
| 保存 | ✅ | ||
| 发布 | ✅ | ||
| 自动保存 | ✅ | ||
| 预览 | ✅ | ||
| 问卷权限控制(问卷访问和修改权限)、 问卷权限操作(人员权限名单管理, 如协作) | 权限(可编辑、可查看数据) | ✅ | |
| 登录信息是否有效检测 | ✅ | ||
| 多窗口编辑检测并弹窗 | |||
| 协作 | ✅ | ||
| 题内容设计(questionModule) | 对问卷内容产生改变(问卷内容/问卷配置) | 导入 | |
| 单题操作(题复制、题拖动、题删除、题上移、题下移) | ✅ | ||
| 全局设置 | |||
| 题目大纲 | ✅ | ||
| 题型列表 | ✅ | ||
| 内容搭建 | ✅ | ||
| 题目设置 | ✅ | ||
| 选项引用 | |||
| 题状态设计(logicModule) | 对题目状态产生改变(问卷逻辑编排) | 显示逻辑 | ✅ |
| 跳转逻辑 | |||
| 答卷基础内容设置(settingModule) | 对问卷整体内容(题以外的答题者可见内容)进行管理,如时间、登录、提交 | 答卷设置 | ✅ |
| 答卷基础内容设置(skinModule、resultModule) | 主要针对 C 端问卷进行主题和答题结果进行设置 | 皮肤设置(C 端问卷主题) | ✅ |
| 结果设置(C 端答题结束展示) | ✅ |
工程内容
五大子领域对应的工程目录如下
.
└── edit # 编辑页
│ ├── index.vue # 编辑页入口
│ ├── pages # 编辑页子页面
│ ├── components # 编辑页各领域组件
│ ├── setterConfig # 设置器配置
│ └── modules # 子领域模块
│ ├── contentModule # 基础内容管理模块
│ ├── generalModule # 通用功能管理模块
│ ├── logicModule # 逻辑管理模块
│ ├── questionModule # 题目内容设置模块
│ ├── settingModule # 问卷设置模块
│ └── skinModule # 皮肤设置模块
│ └── resultModule # 结果页模块