问卷搭建领域化设计
问卷组成具有高灵活性,此业务特征带来问卷编辑能力的高复杂性设计。
我们将问卷编辑页划分为五大子领域,进行产品能力聚类,同时指导系统模块化设计和开发、基于模块编排和管理。
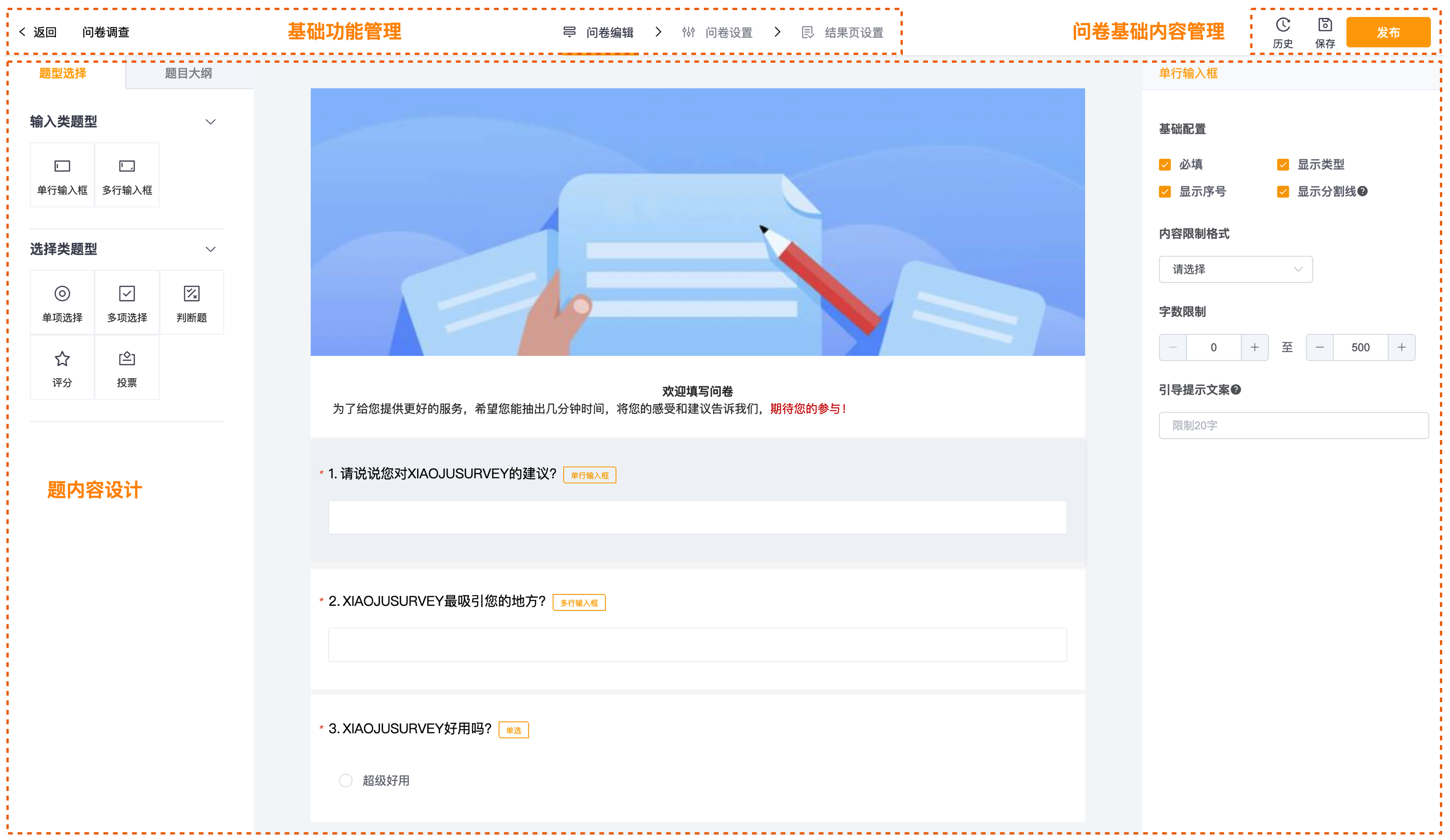
问卷编辑页

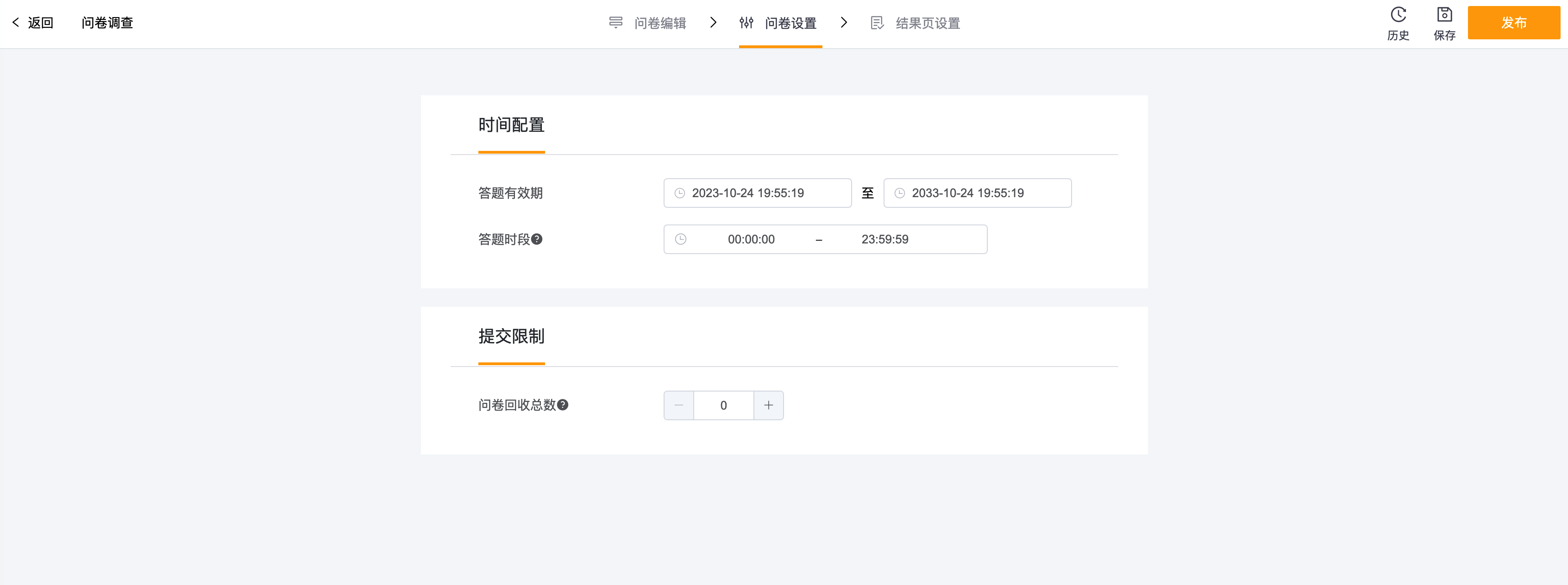
问卷设置页

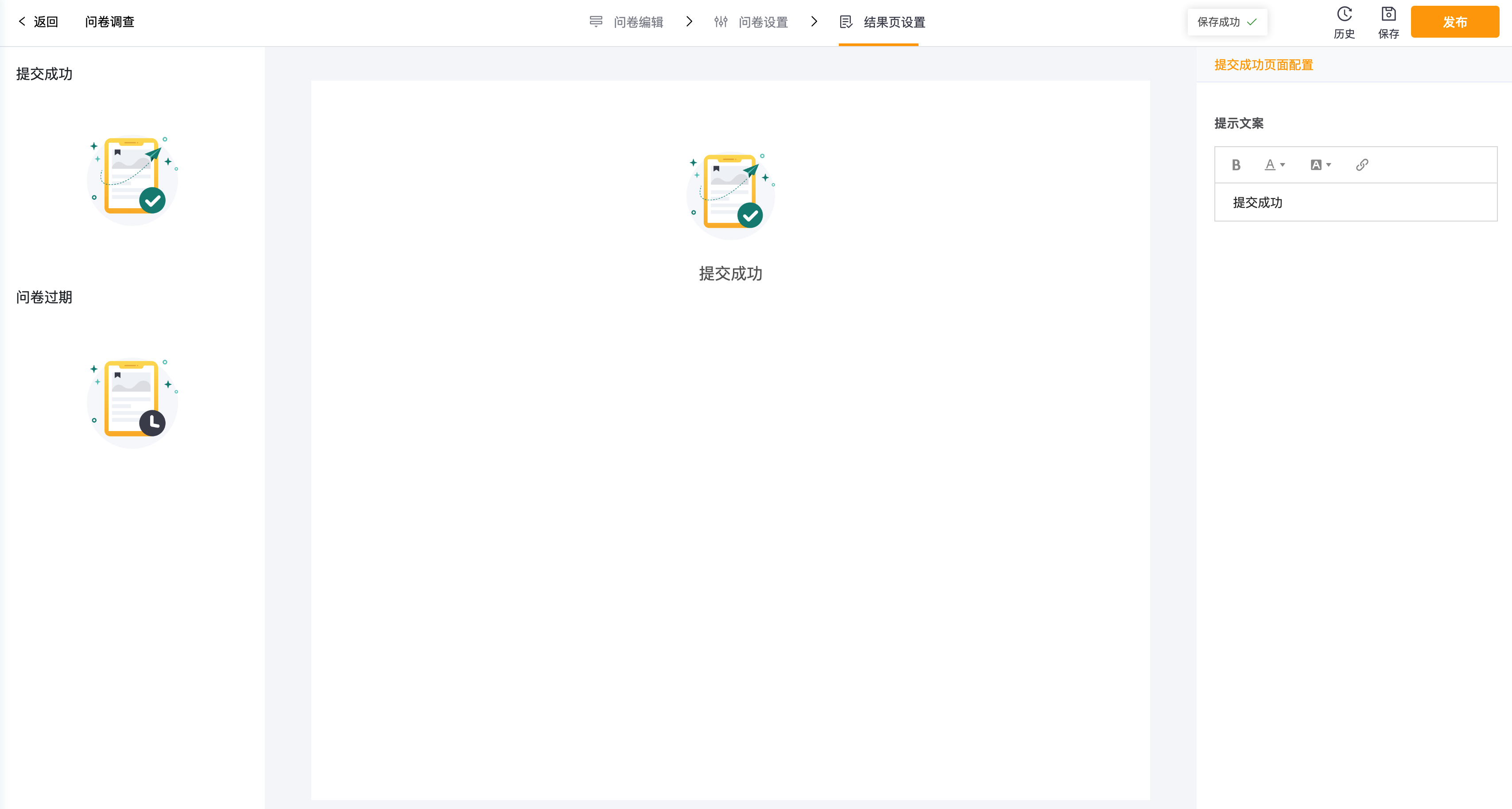
问卷结果页

子领域一览表
| 所属领域(模块) | 拆分标准 | 编辑页功能点 | 开源 |
|---|---|---|---|
| 权限管理(Permission) | 问卷权限控制(问卷访问和修改权限)、 问卷权限操作(人员权限名单管理, 如协作) | 权限(可编辑、可查看数据) | |
| 登陆信息是否有效检测 | ✅ | ||
| 多窗口编辑检测并弹窗 | |||
| 协作 | |||
| 页面布局和基础功能管理(GeneralManagement) | 交互组件,不影响问卷的数据和内容,菜单(头部导航、侧边菜单)、页面基础展示和功能(如在线客服) | 返回按钮 | ✅ |
| 问卷标题 | ✅ | ||
| 顶部tab(问卷编辑、问卷设置、问卷结果) | ✅ | ||
| 管理模板(管理员可见) | |||
| 在线客服 | |||
| 手机&pc预览 | |||
| 问卷基础内容管理(ContentManagement) | 不会对答题者看到的内容产生影响的功能,对问卷的额外字段进行管理 | 撤销、恢复 | |
| 历史 | ✅ | ||
| 保存 | ✅ | ||
| 发布 | ✅ | ||
| 自动保存 | ✅ | ||
| 预览 | |||
| 题内容设计(QuestionDesigner) | 对问卷内容产生改变(问卷内容/问卷配置) | 导入 | |
| 单题操作(题复制、题拖动、题删除、题上移、题下移) | ✅ | ||
| 全局设置 | |||
| 题目大纲 | ✅ | ||
| 题型列表 | ✅ | ||
| 内容搭建 | ✅ | ||
| 题目设置 | ✅ | ||
| 逻辑编排 | |||
| 答卷设置(SettingModule) | 时间、登陆、提交、答卷显示、结果管理 | 答卷设置 | ✅ |
| 皮肤设置(问题样式、结果内容展示) | ✅ |
工程内容
五大子领域对应的工程目录如下
.
└── edit # 编辑页
│ ├── index.vue # 编辑页入口
│ ├── pages # 编辑页子页面
│ ├── components # 编辑页组件
│ └── modules # 子模块文件夹
│ ├── contentManagement # 内容管理子模块
│ ├── generalManagement # 通用功能子模块
│ ├── permission # 权限子模块
│ ├── questionDesigner # 题目设计子模块
│ └── settingModule # 设置子模块