《题型物料协议规范》
版本
1.0.0
版本规范
版本号使用 MAJOR.MINOR.PATCH:
- 大版本:协议结构修订且不兼容时使用 MAJOR
- 小版本:协议结构修订且向下兼容时使用 MINOR
- 打补丁:协议结构修订问题或者缺陷时使用 PATCH
背景
对题型物料组件在问卷搭建中所具备的配置能力和交互行为进行规范化描述。
题组件针对问卷平台接入时可以使用一份统一的描述内容,让不同平台对组件接入的实现保持一致,缩小不同平台接入题型物料组件的成本。
协议概述
基于 Schema 实现可视化搭建问卷的能力,满足用户自定义配置题目。
{Question}Module\meta.js
协议结构
包含以下三部分内容:
- 基础信息: 描述题型的基础信息,如题型名称、题型类型。
- 题型属性信息: 描述题型属性信息,用于创建题目时生成题型默认字段
- 属性面板配置: 用于题型属性配置 UI 的描述,即设置器配置。
- 题型内容配置: 用于题型内容如标题和子标题管理、选项管理等配置描述。
顶级结构
| 字段 | 类型 | 描述 |
|---|---|---|
| $schema | String | Schema URL |
| version | String(Semver) | 版本号 |
| title | String | 题型名称 |
| type | String | 题型标识 |
| attrs | Array | 题型属性信息,具体每个题型的定义请查看题型属性规范 |
| formConfig | Array | 属性面板配置 |
| editConfig | Object | 题型内容扩展 |
示例:
{
"$schema": "https://xiaojuwenjuan/schema/draft/2023-08/component-schema.json",
"version": "1.0.0",
"title": "多选题",
"type": "checkbox",
"attrs": [
{
"name": 'field',
"propType": 'String',
"description": '这是用于描述题目id',
"defaultValue": ''
},
{
"name": 'title',
"propType": 'String',
"description": '这是用于描述题目标题',
"defaultValue": '标题一'
},
{
"name": 'type',
"propType": 'String',
"description": '这是用于描述题目类型',
"defaultValue": 'checkbox'
},
{
"name": 'isRequired',
"propType": "Boolean",
"description": '是否必填',
"defaultValue": true
},
{
"name": 'showIndex',
"propType": "Boolean",
"description": '显示序号',
"defaultValue": true
},
{
"name": 'showType',
"propType": "Boolean",
"description": '显示类型',
"defaultValue": true
},
{
"name": 'showSpliter',
"propType": "Boolean",
"description": '显示分割线',
"defaultValue": true
},
{
"name": 'options',
"propType": "Array",
"description": '这是用于描述选项',
"defaultValue": [
{
"text": "选项1",
"imageUrl": "",
"others": "false",
"mustOthers": "false",
"othersKey": "",
"placeholderDesc": "",
"hash": "115019"
},
{
"text": "选项2",
"imageUrl": "",
"others": "false",
"mustOthers": "false",
"othersKey": "",
"placeholderDesc": "",
"hash": "115020"
}
]
},
{
"name": 'minNum',
"propType": "Number",
"description": '最少选择数',
"defaultValue": 0
},
{
"name": 'maxNum',
"propType": 'Number',
"description": '最多选择数',
"defaultValue": 0
}
],
"formConfig": [
{
"name": "basicConfig",
"label": "基础配置",
"type": "CheckboxGroup",
"key": "basicConfig",
"labelStyle": {
"font-weight": "bold"
},
"options": [
{
"label": "必填",
"key": "isRequired"
},
{
"label": "显示类型",
"key": "showType"
},
{
"label": "显示序号",
"key": "showIndex"
},
{
"label": "显示分割线",
"key": "showSpliter",
"tip": "题目下方分割线,仅在移动端展示。"
}
],
"valueGetter": ({ moduleConfig }) => {
return _pick(moduleConfig, this.options.map(item => item.key))
}
},
{
"name": "optionConfig",
"label": "选项配置",
"type": "Customed",
"key": "optionConfig",
"labelStyle": {
"font-weight": "bold"
},
"content": [
{
"label": "至少选择数",
"type": "InputNumber",
"key": "minNum",
"direction": "horizon",
"value": "",
"min": 0,
"max": "maxNum",
"exclude": [
"radio-v",
"radio-h",
"appointment",
"matrix-radio",
"combination"
],
"contentClass": "input-number-config"
},
{
"label": "最多选择数",
"type": "InputNumber",
"key": "maxNum",
"direction": "horizon",
"value": "",
"min": "minNum",
"exclude": [
"radio-v",
"radio-h",
"appointment",
"matrix-radio",
"combination"
],
"contentClass": "input-number-config"
}
]
}
],
"editConfig": {
"optionEdit": {
"show": true
},
"optionEditBar": {
"show": true,
"configure": {
"showOthers": true,
"showAdvancedConfig": true
}
}
}
}
基础信息
题型基础字段的描述
| 字段 | 类型 | 描述 |
|---|---|---|
| title | Enum<String> | 题型名称,如单行输入框、单选题、多选题、星级评分题、 |
| type | Enum<String> | 题型标识,如 text、radio、checkbox、radio-star |
题型属性信息
描述题型属性信息,通常包含名称、类型、描述、默认值 4 项内容
| 字段 | 字段描述 | 字段类型 | 允许空 |
|---|---|---|---|
| name | 属性名称 | String | 否 |
| propType | 属性类型 | String/Object | 否 |
| description | 属性描述 | String | 是 |
| defaultValue | 属性默认值 | propType | 否 |
属性面板信息(设置器物料信息)
1、题型属性 formConfig 的描述(web/src/materials/questions/widgets/xxxModule/meta.js)
2、web/src/management/pages/edit/setterConfig的字段
| 字段 | 类型 | 说明 |
|---|---|---|
| label | String | 配置标题 |
| type | String | 配置所需设置器 |
| key | String | 题目属性段 |
| content | Array <formConfig> | 用于实现多个配置的组合,当 type = Customed 时生效 |
| options | Array {label: string, value: string} | 可选,多项配置 |
| relyFunc | Json expression | 可选,控制配置是否显示 |
| exclude | Array | 可选,不包含该配置的题目列表 |
| valueGetter | String | 可选,设置器渲染时触发,可用于修改设置器视图的 value。查看例子 |
| valueSetter | String | 可选,form-change 时触发,用于单独/批量修改 schema 的 value。查看例子 |
| labelStyle | Object | 可选,自定义 label 样式 |
| contentClass | String | 可选,自定义类名 |
| direction | enum | 可选,布局方向 |
| contentPosition | enum | 可选,label 在前还是在后 |
| inline | Boolean | 可选,是否行内 |
| custom | Boolean | 可选,自定义导入高级业务组件。查看例子 |
题型内容扩展
题型内容如标题、子标题和选项内容配置(editConfig)的描述
| 字段 | 类型 | 说明 |
|---|---|---|
| optionEdit | <Config> | 配置选项,具体见下表 |
| optionEditBar | <EditBarConfig> |
Config
| 字段 | 类型 | 说明 |
|---|---|---|
| show | Boolean | 是否显示编辑态 |
EditBarConfig
| 字段 | 类型 | 说明 |
|---|---|---|
| show | Boolean | 是否显示 |
| configure | <Configure> | 可选,具体配置项可透传到对应的编辑态组件,具体字段可参考示例 |
Configure
| 字段 | 类型 | 说明 |
|---|---|---|
| showOthers | Boolean | 是否显示添加其他选项按钮 |
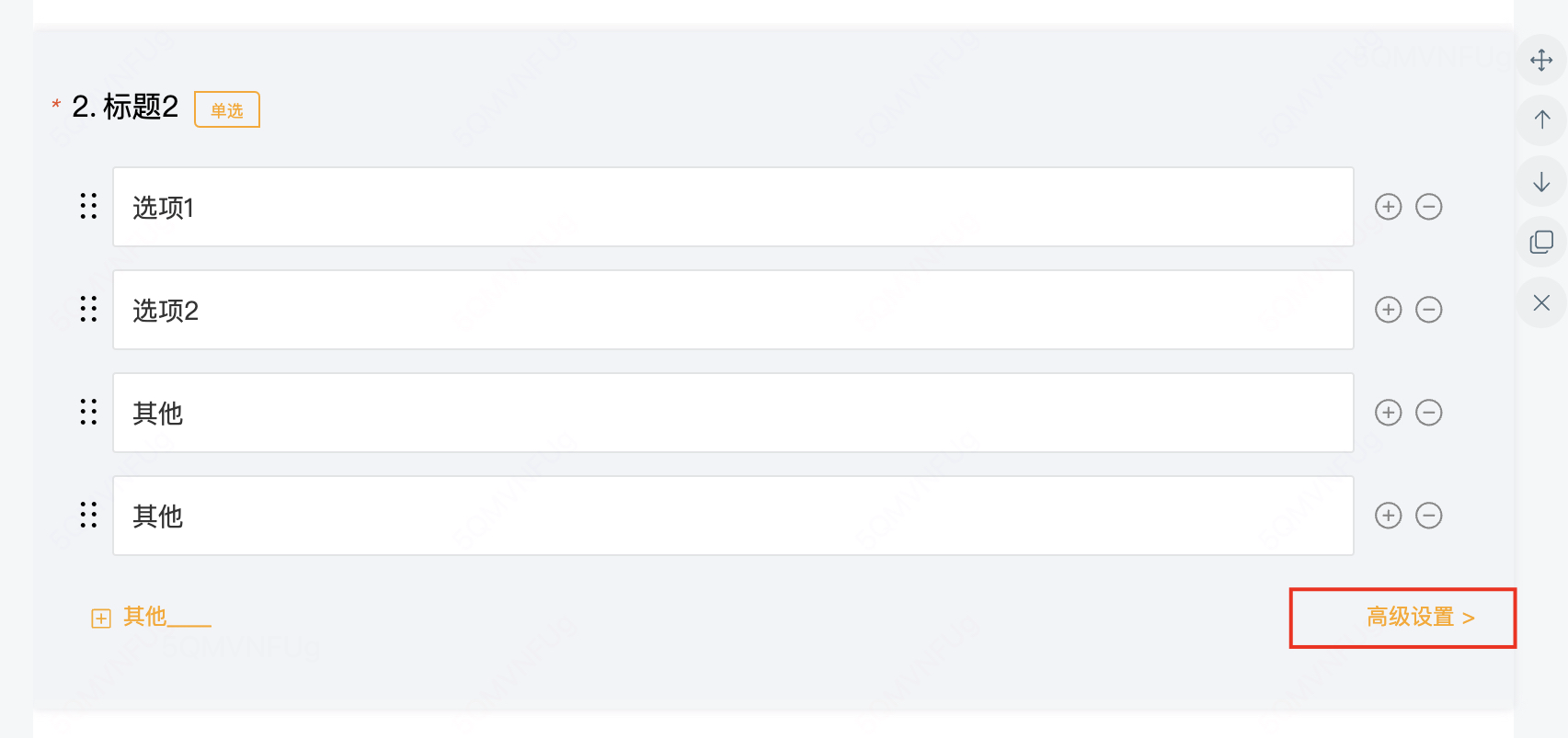
| showAdvancedConfig | Boolean | 是否展示扩展内容 |
eg:

自定义传入设置的内容:
editConfigure: {
optionEdit: {
show: true
},
optionEditBar: {
show: true,
configure: {
showOthers: true,
showAdvancedConfig: true
}
}
}
showAdvancedConfig 为 true 表示需要渲染右侧的设置入口,具体组件需要在业务定义:

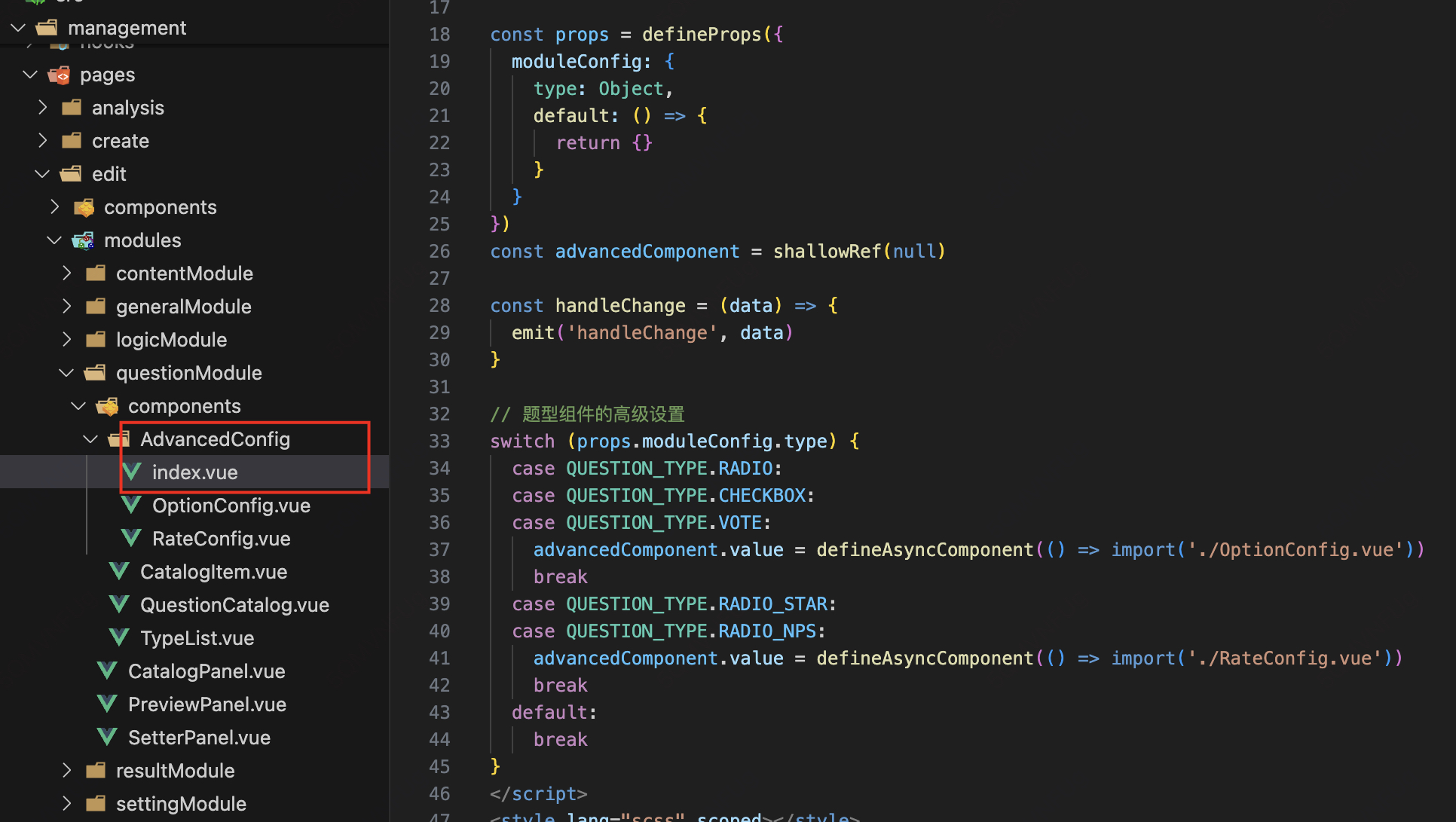
1、web/src/management/pages/edit/modules/questionModule/components/AdvancedConfig扩展题型对应高级设置
2、web/src/management/pages/edit/modules/questionModule/components/AdvancedConfig/index.vue增加题型组件的高级设置