设置器物料
概念
设置器主要用于问卷、题目属性值的设置,每一个设置器对应一个属性值管理。
- 题型属性

- 皮肤属性

- 问卷基础属性

设置器物料
设置器物料主要用于解决视图组件复用的问题,即设置器物料即基础 UI 组件:
1、物料里只放设置器物料(基础 UI 组件)
2、设置器物料不含接口请求
一个题型有多项属性,如输入类题型的答题控件是一个文本输入框,那么输入内容的规则需要用文本设置器来管理,如果需要配置的是数字可使用数字设置器。
预置设置器列表
项目提供了多个设置器可以直接调用,也可自定义设置器:
| 预置 Setter | 说明 | 用途 |
|---|---|---|
| Customed | 自定义配置组 | 用于实现多个配置的组合 |
| Input | 输入框设置器 | 引导提示文案 |
| InputNumber | 数字输入框设置器 | 至少、至多选择 |
| InputPercent | 百分比设置器 | Logo 大小 |
| ColorInput | 色值输入设置器 | 输入框底色 |
| Radio | 单选设置器 | 切换题型 |
| RadioGroup | 单选框组设置器 | 评分显示样式 |
| CheckBox | 多选设置器 | 设置为多选 |
| CheckboxGroup | 多选组设置器 | 基础配置 |
| Select | 下拉框选择器 | 内容限制格式 |
| Range | 范围选择设置器 | 数字、字数限制 |
| StarSwitch | 开关设置器 | 自动定位 |
| RichText | 富文本设置器 | 结果页成功页面提示文案 |
| QuestionTime | 答题有效期设置器 | 答题有效期 |
| QuestionTimeHour | 答题时段 |
基础应用
通过配置文件进行管理:页面内使用哪些设置器、设置器配置等。具体字段查看 设置器字段。
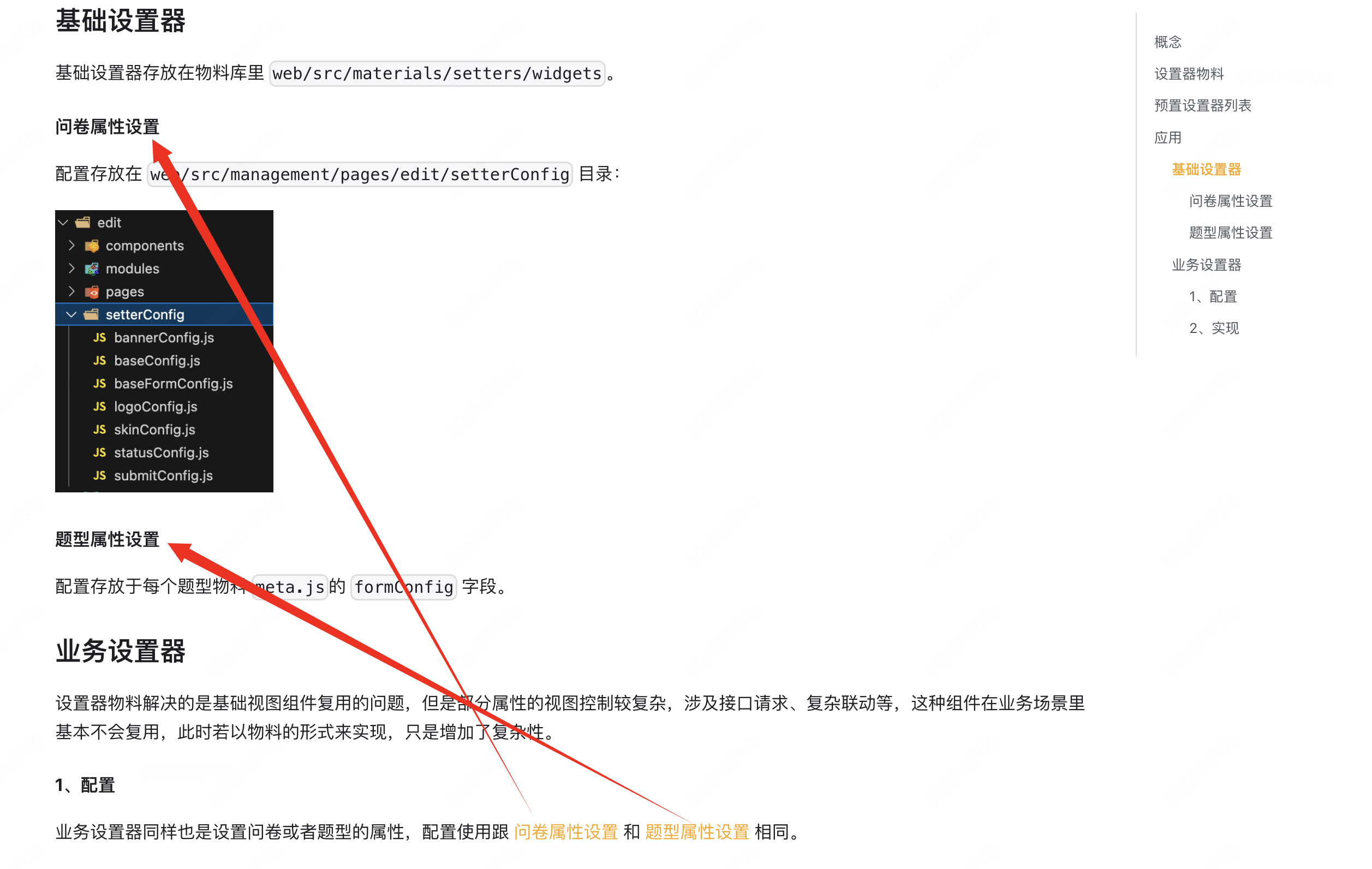
基础设置器
基础设置器存放在物料库里 web/src/materials/setters/widgets。
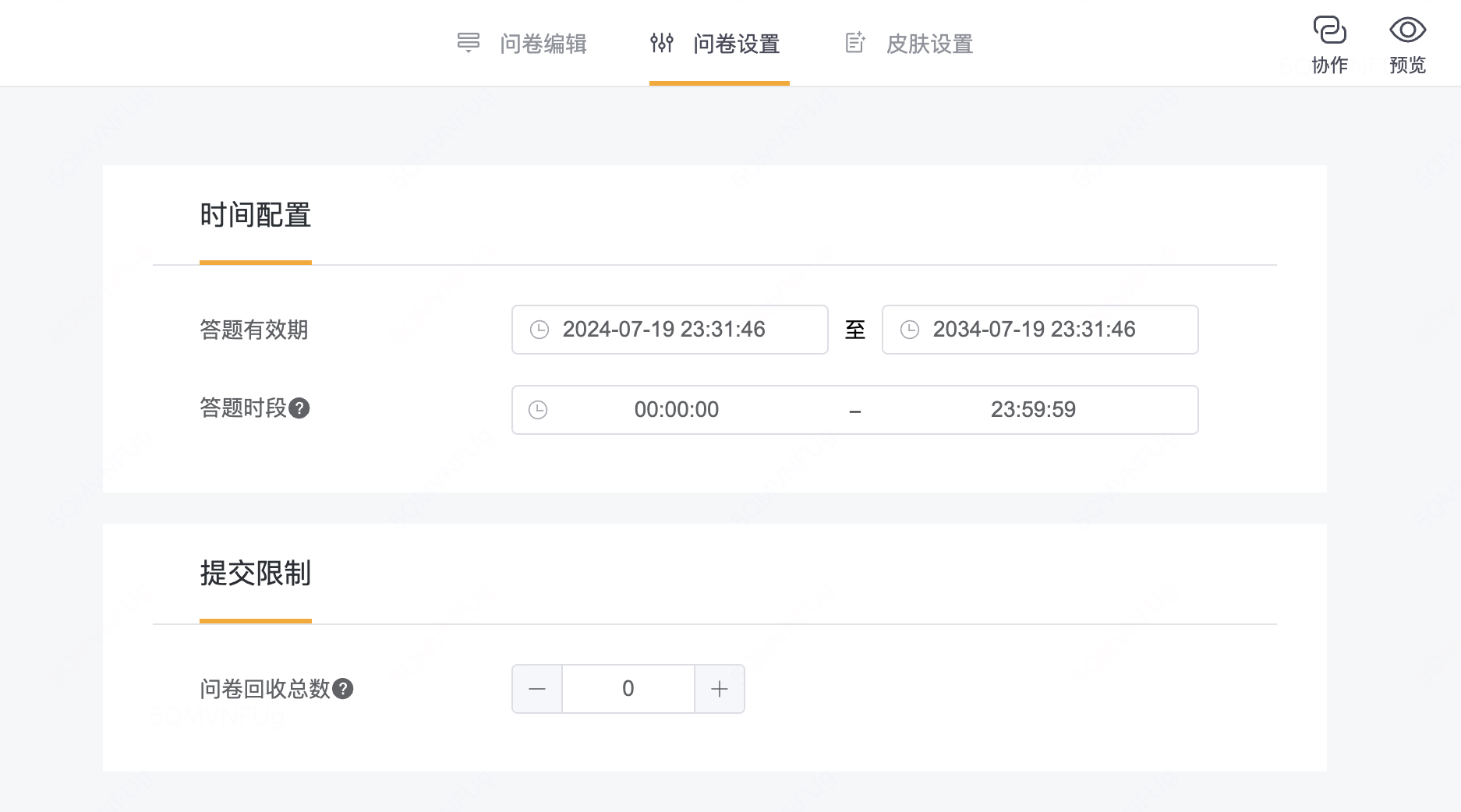
问卷属性设置
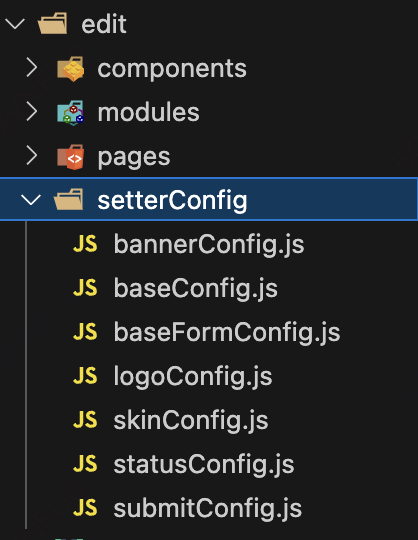
配置存放在 web/src/management/pages/edit/setterConfig 目录:

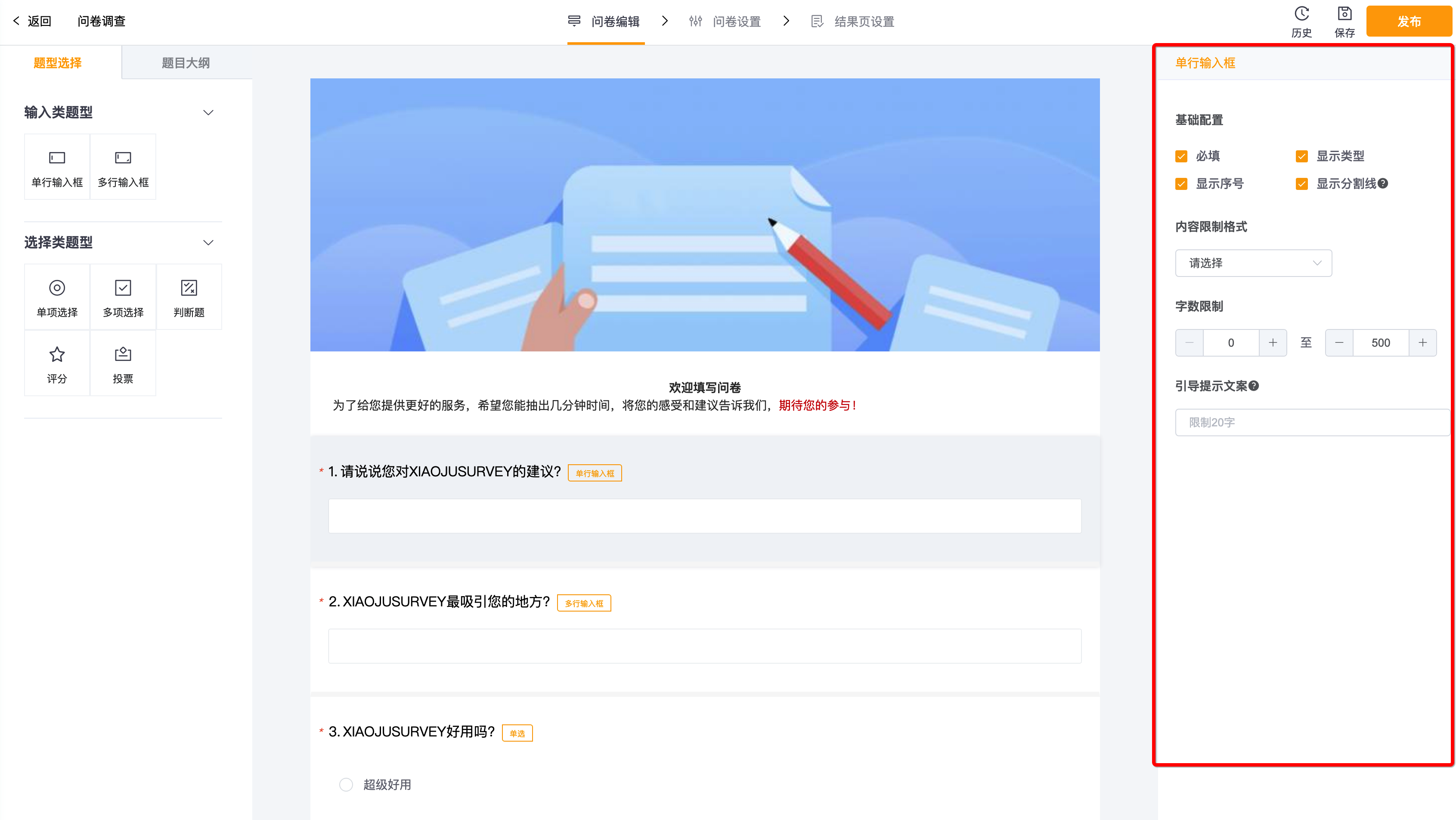
题型属性设置
配置存放于每个题型物料 meta.js的 formConfig 字段。
业务设置器
设置器物料解决的是基础视图组件复用的问题,但是部分属性的视图控制较复杂,涉及接口请求、复杂联动等,这种组件在业务场景里基本不会复用,此时若以物料的形式来实现,只是增加了复杂性。
1、配置
业务设置器同样也是设置问卷或者题型的属性,配置使用跟 问卷属性设置 和 题型属性设置 相同。

2、实现
业务设置器存放在业务工程里,具体存放路径依照具体场景评估。
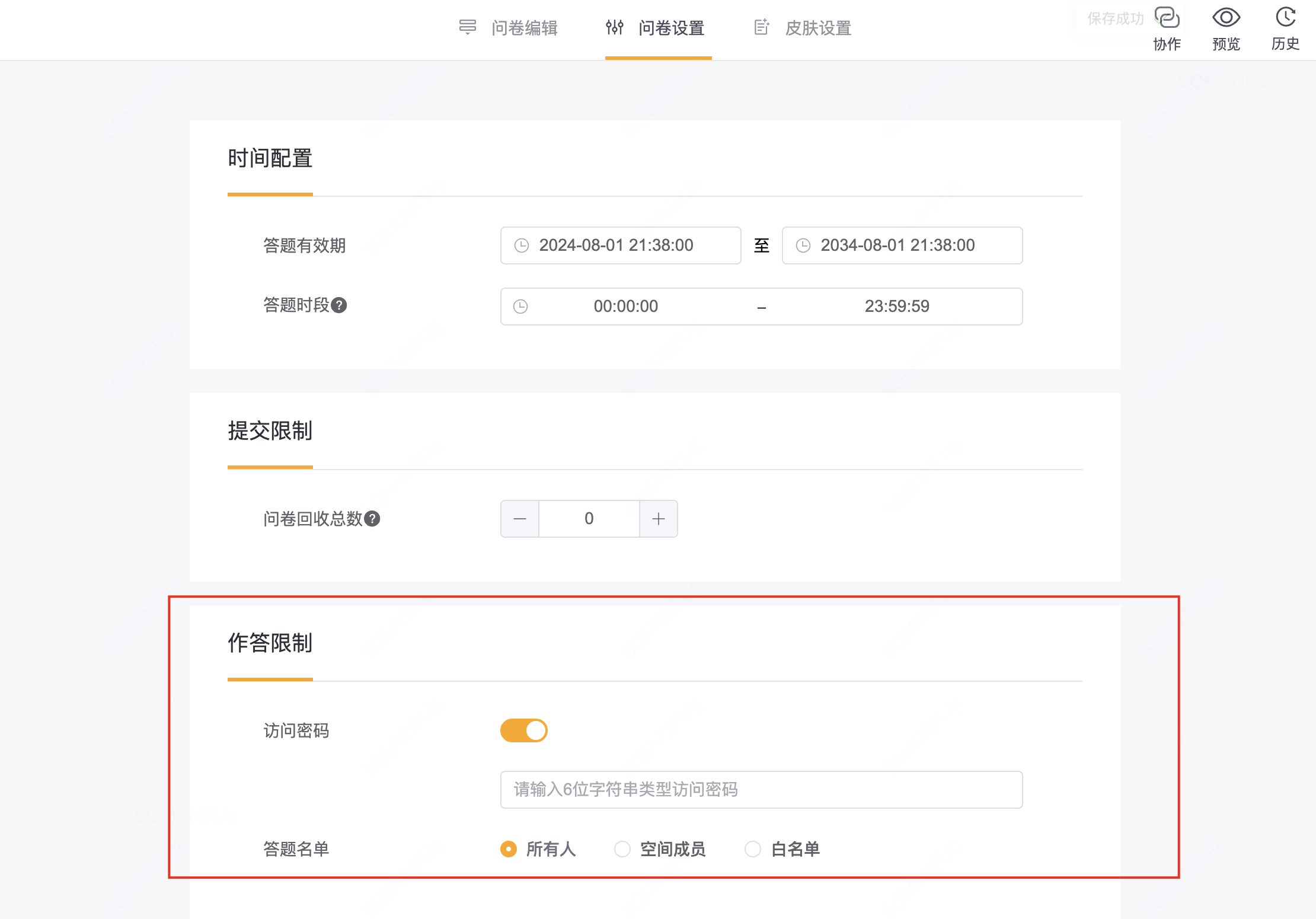
举个例子:答题白名单的使用。

配置
通过配置实现问卷配置页需要展示白名单。

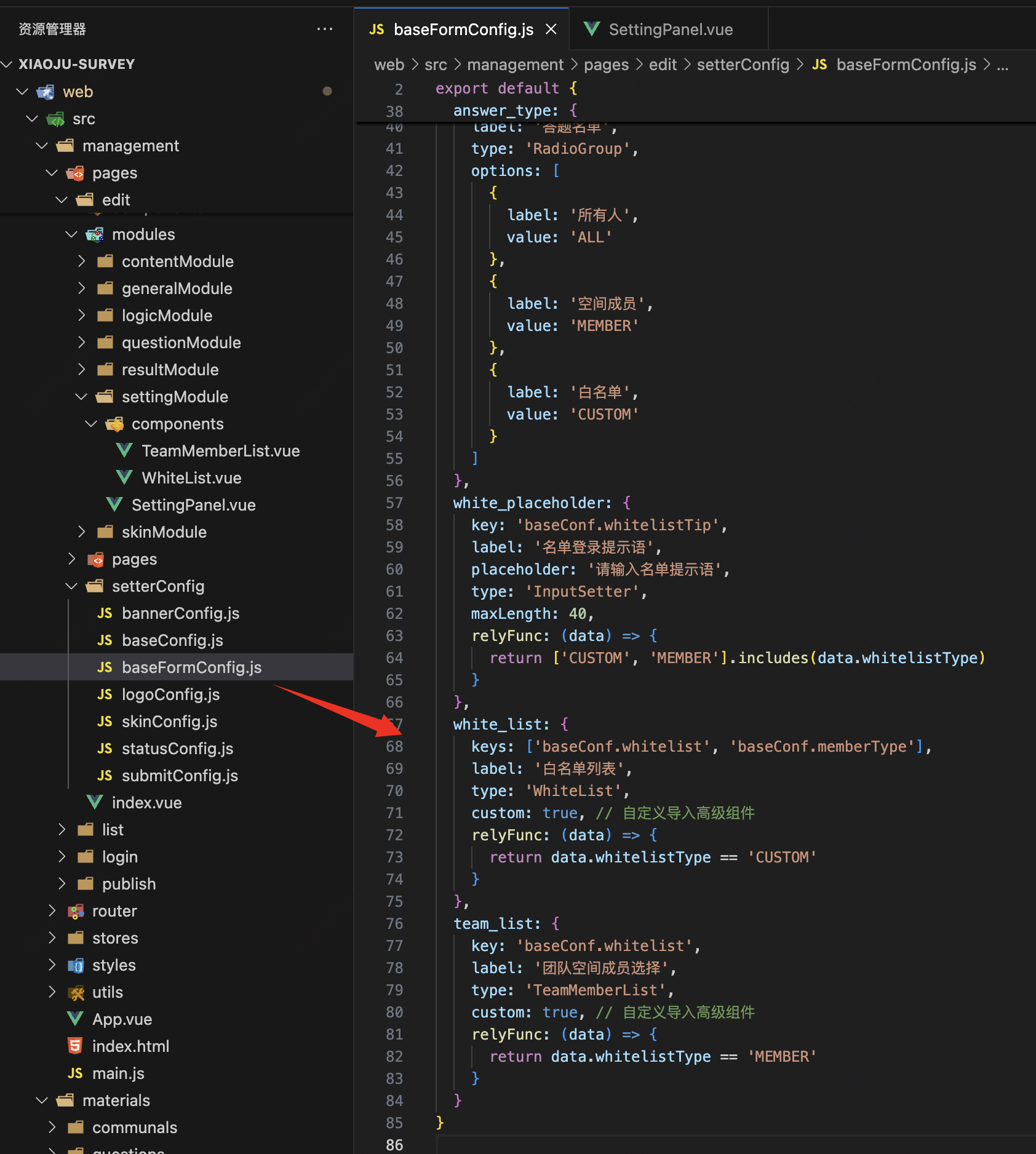
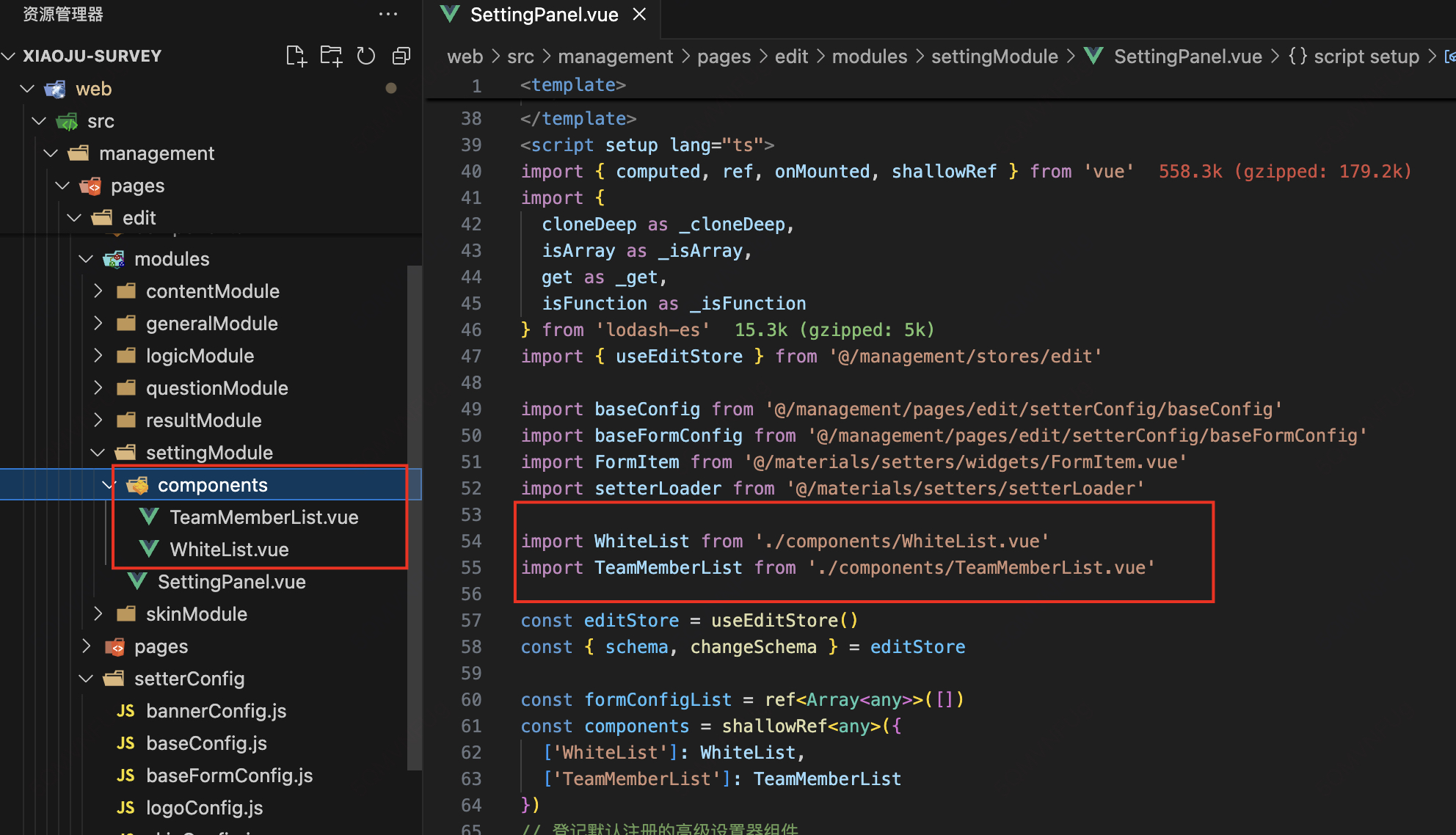
实现
密码和白名单提示语可以使用设置器物料。
白名单列表和团队空间成员涉及接口请求和复杂视图交互,以组件的形式实现并存放在问卷设置模块里。

联动应用
多个设置器可以联动应用。
1、举例

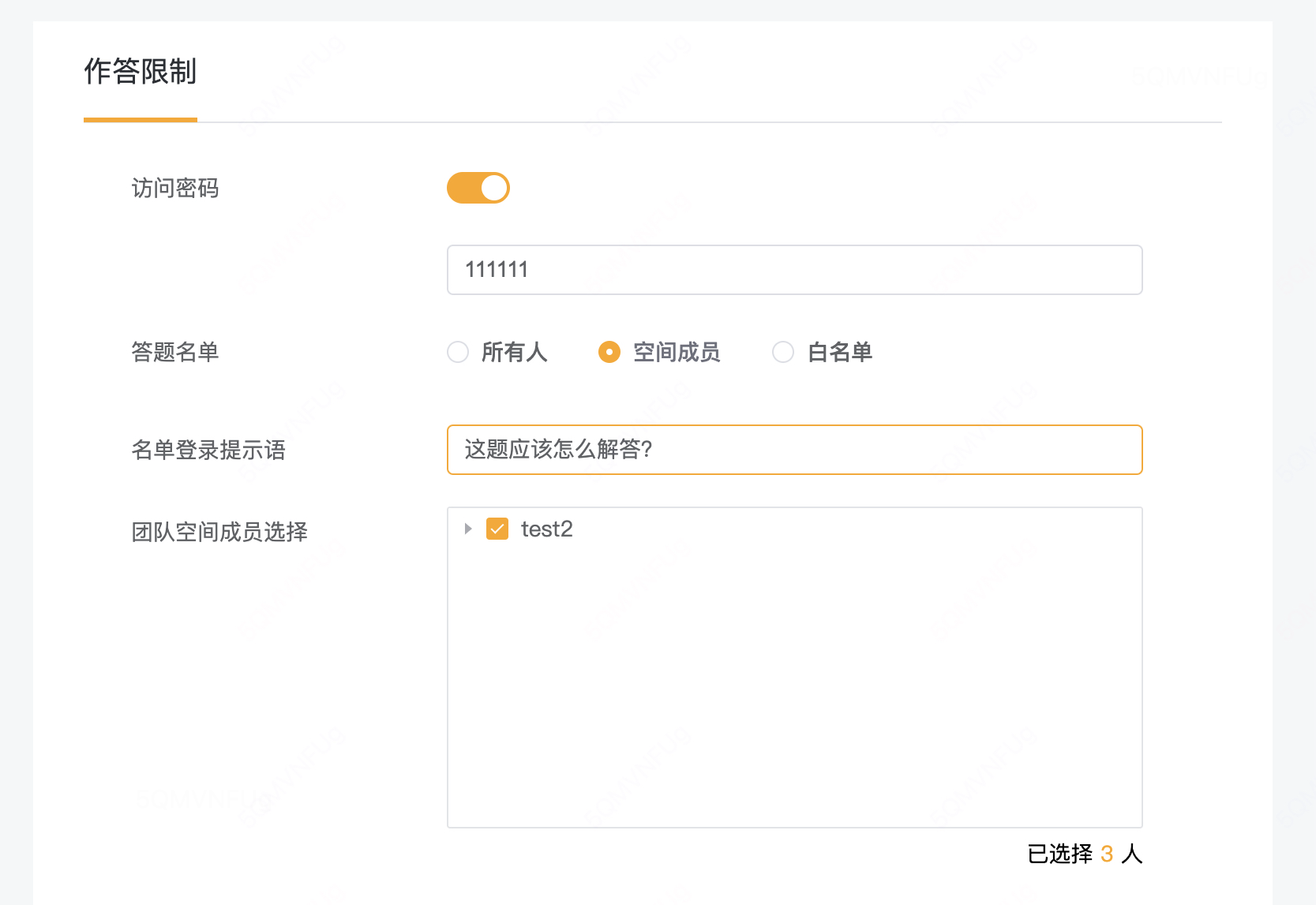
1、答题名单选中“空间成员”Tab 时,展示名单登录提示语和团队空间成员选择

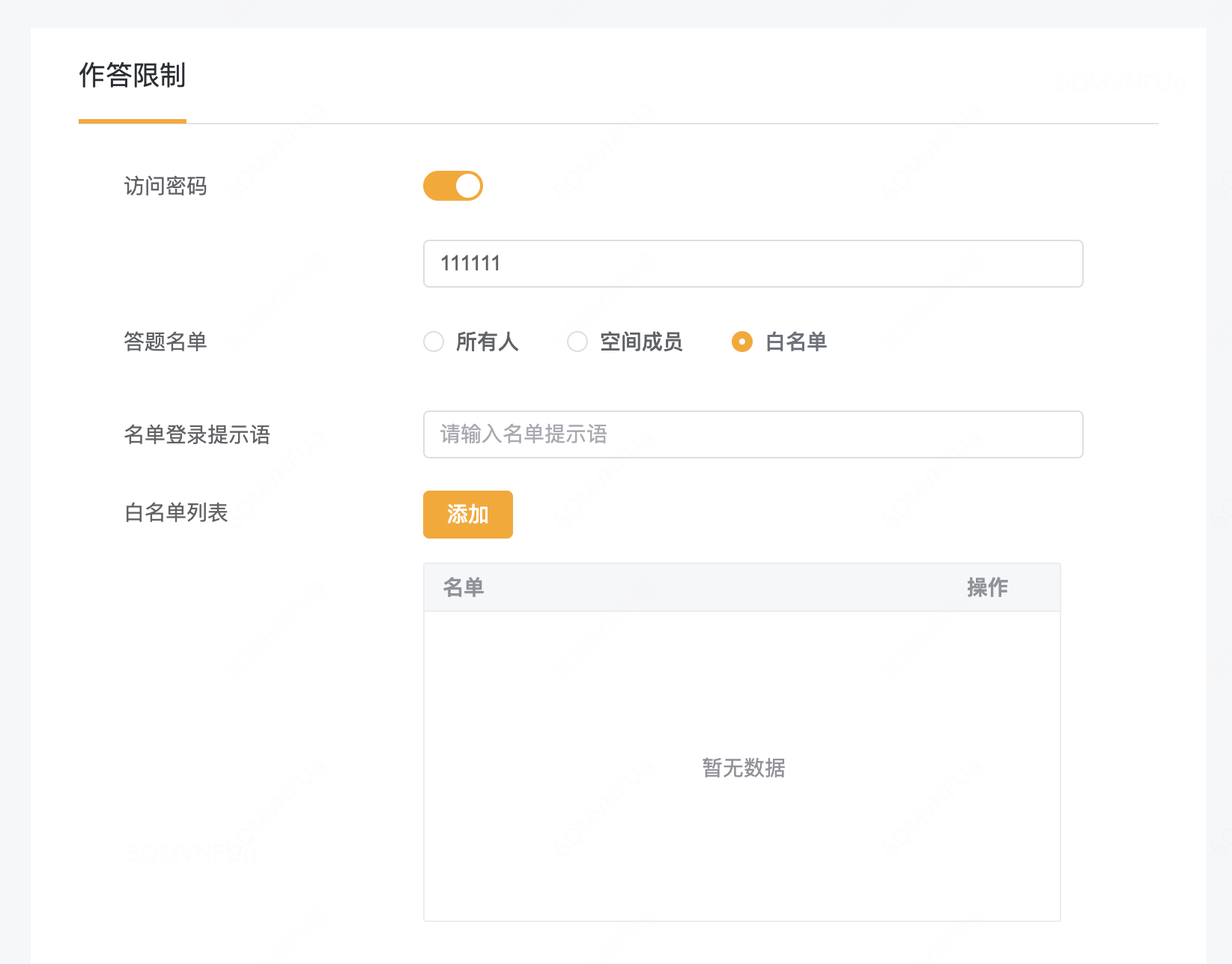
2、答题名单选中“白名单”Tab 时,展示名单登录提示语和白名单列表
3、答题名单切换 Tab 时进行内容清空,即切换 Tab 清空名单登录提示语、团队空间成员选择、白名单列表
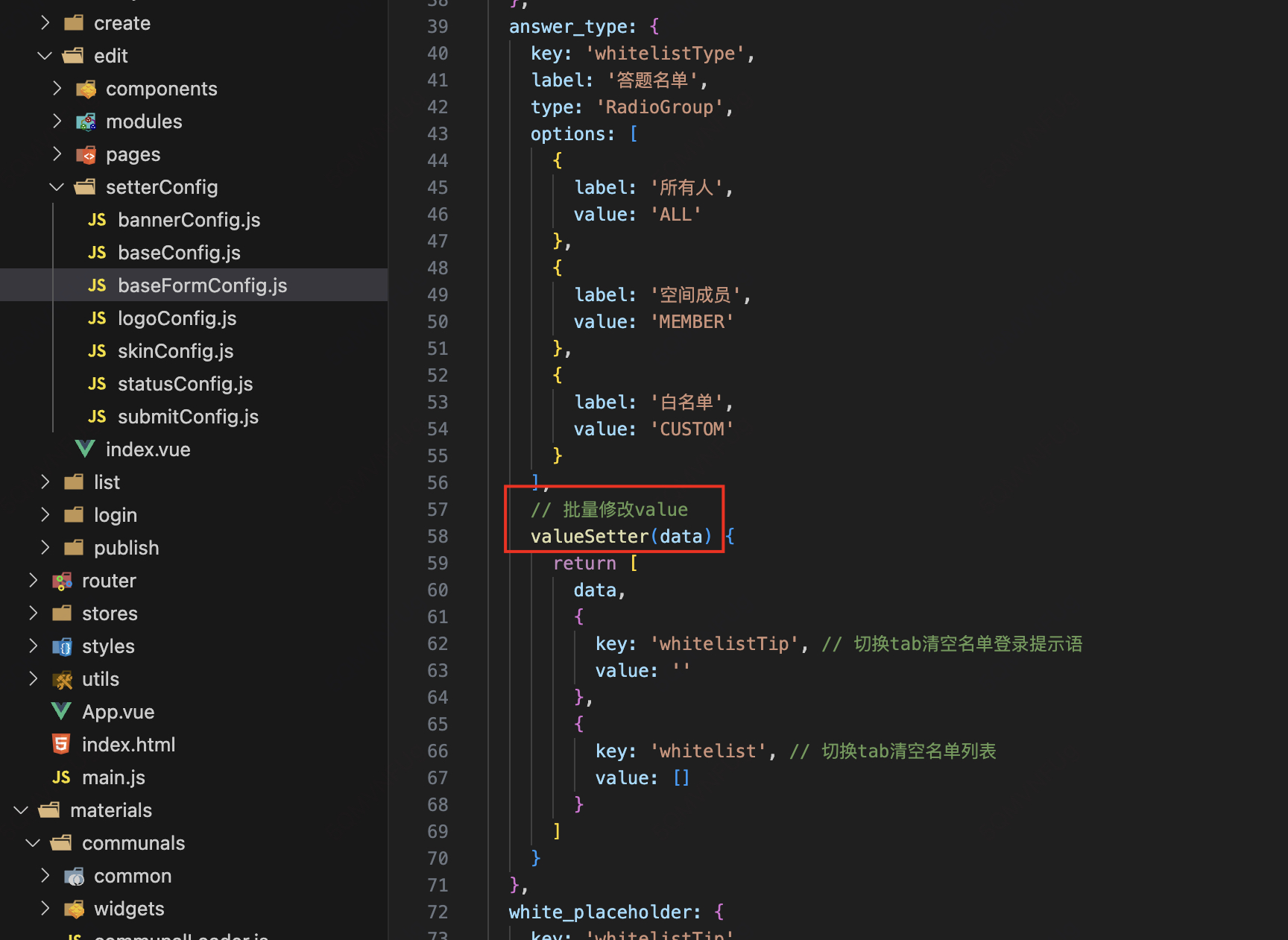
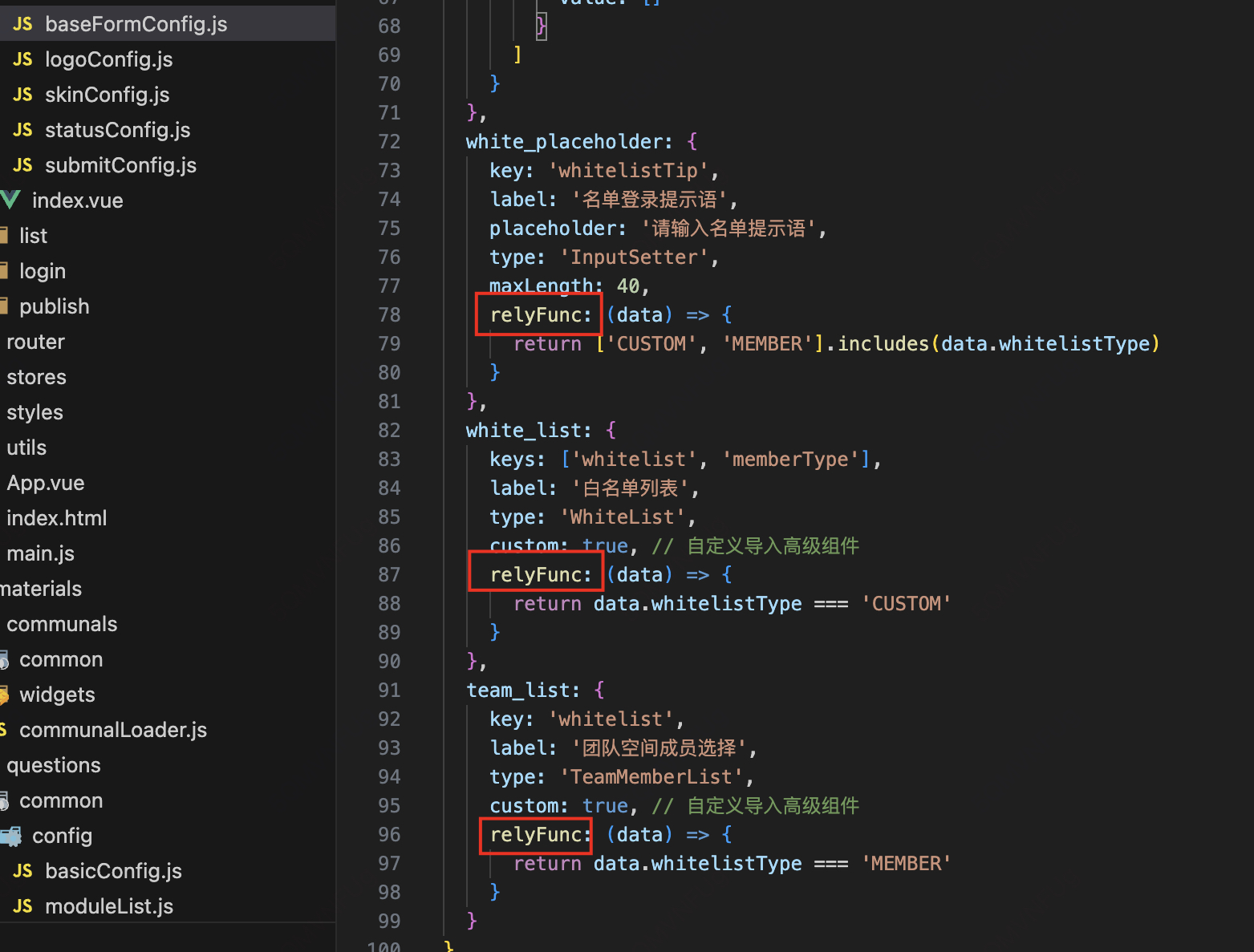
2、实现
API
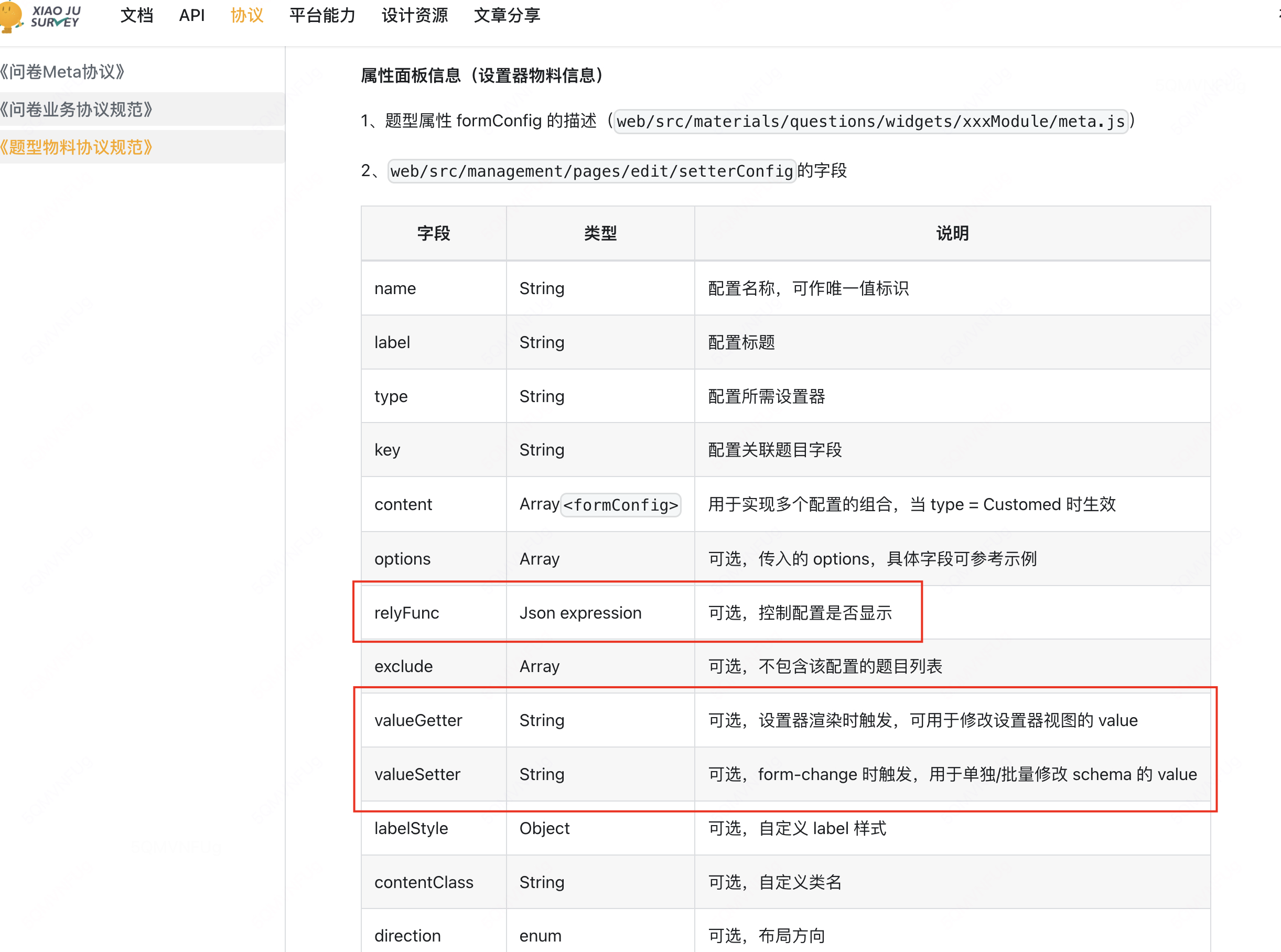
查看设置器可用的字段:

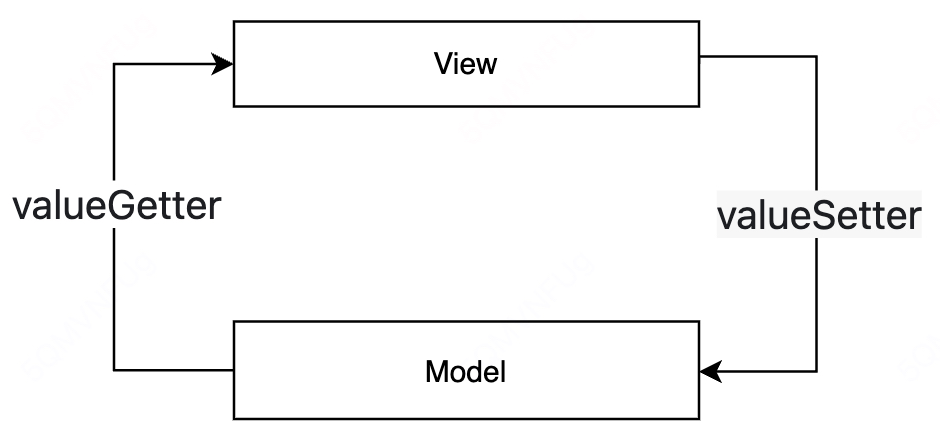
关于 valueGetter 和 valueSetter:

应用
1、实现例子里 1 和 2 的功能:用 relyFunc

2、实现例子里 3 的功能:用 valueSetter