设置器扩展
如何新增一个设置器?
分析
举个 🌰,需要新增一个文本设置器。
服务端
题型 Schema 根据《问卷业务协议规范》定义,新增题型属性即新增数据,若无属性扩展功能设置和回收数据个性化分析诉求,Server 端无需开发。
前端
增加文本设置器
在web/src/materials/setters/widgets目录下新增Input.vue:
- 接收 formConfig 作为 props
- value 绑定 formConfig.value 的值
- change 事件触发 schema 更新
<template>
<el-input
:placeholder="formConfig.placeholder"
v-model="inputData"
@blur="changeData"
></el-input>
</template>
<script>
import { FORM_CHANGE_EVENT_KEY } from "@/materials/setters/constant";
export default {
name: "Input",
props: {
formConfig: {
// 接收formConfig作为props
type: Object,
required: true,
},
},
data() {
return {
inputData: this.formConfig.value || "",
};
},
watch: {
"formConfig.value": {
// value绑定formConfig.value的值
handler(newVal) {
// ...
},
},
},
methods: {
changeData: function () {
// change事件触发schema更新
// ...
},
},
};
</script>
使用文本设置器
为单行输入框增加内容限制格式:

在 web/src/materials/questions/widgets/InputModule/meta.js 新增配置:
// 把属性值配置到题型描述文件中:
{
title: '单行输入框',
type: 'text',
componentName: 'InputModule',
formConfig: [
{
name: 'placeholder',
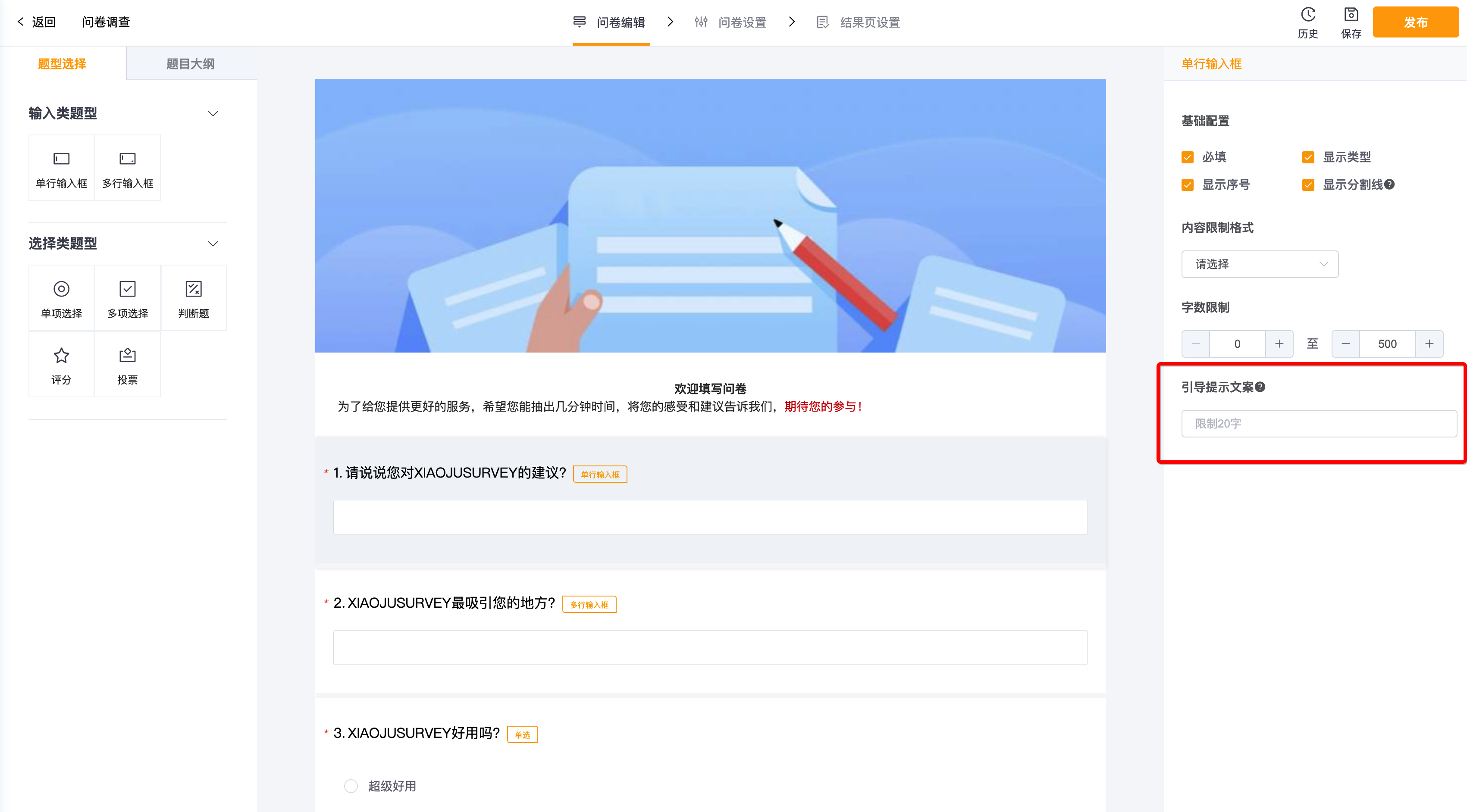
label: '引导提示文案',
labelStyle: {
'font-weight': 'bold',
},
type: 'Input',
placeholder: '限制20字',
key: 'placeholder',
tip: '限制20字',
}
// ...
],
}
具体可参考:题型描述协议
高级应用
以上是设置器物料的常见用法,复杂场景可查看业务设置器应用。